Photoshop设计杂志的黑色主题网站界面
发布时间:2015-05-12 来源:查字典编辑
摘要:教程来自:photoshoplady.com如需转载请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋...
教程来自:photoshoplady.com 如需转载 请务必以超链接形式注明:来自活 力盒 子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。

这是我众多网站界面设计教程中的一个,是专门为10Steps.sg写的。我们要兼顾整个页面的美感,在动手设计杂志网站界面之前要做细致的设计规划。希望本教程会为你以后的项目设计带来帮助。
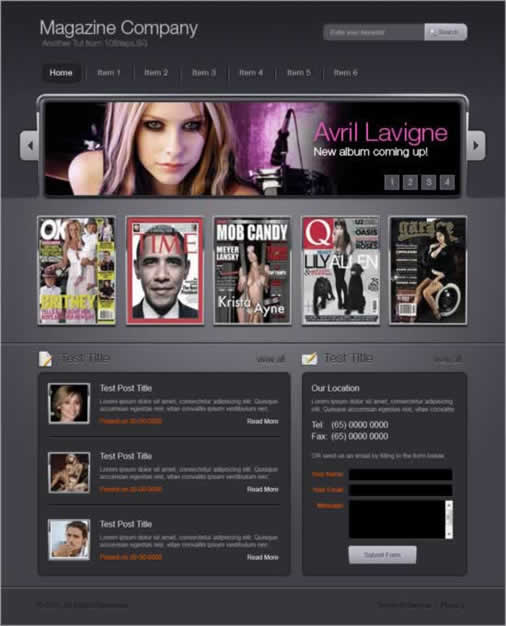
最终效果预览

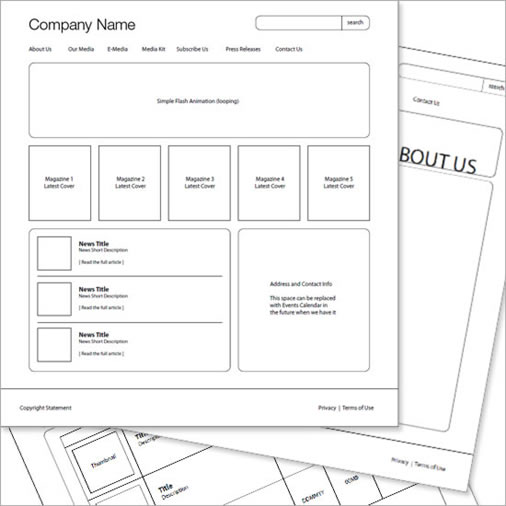
下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。

新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。

新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429-》#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。