如何在photoshop中创建一个网页按钮
发布时间:2015-05-12 来源:查字典编辑
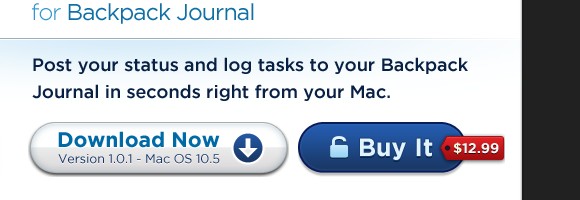
摘要:上面的截图是我从一个英文网站上截取的,目的是教给大家如何在photoshop中做出类似于上图中的”Buyit”那样的...

上面的截图是我从一个英文网站上截取的,目的是教给大家如何在photoshop中做出类似于上图中的”Buy it”那样的按钮样式。Marko Prljić在《网页设计师应当掌握的5个photoshop高级技巧》一文中教给了我们如何做出左边的”Download Now”的按钮样式,今天我就来说说右边的这个按钮,算是对那篇文章的一个补充,下面我们开始。
第一步
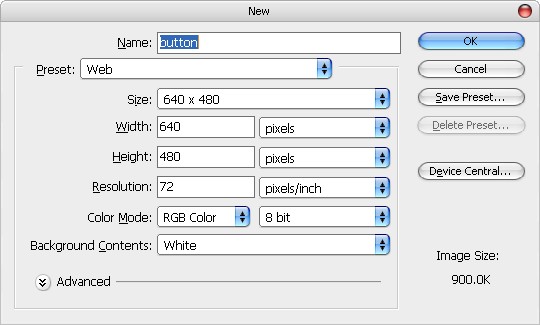
新建一个文档(Ctrl+N),命名为button,大小设置为640×480,其余选项留作默认。

第二步
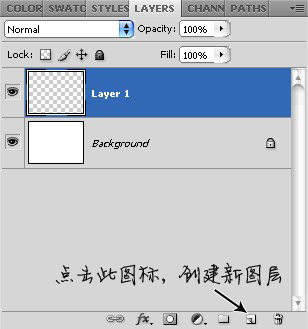
在图层面板中新建一个图层,选择圆角矩形工具(U),半径设置为80像素,画出一个矩形。


第三步
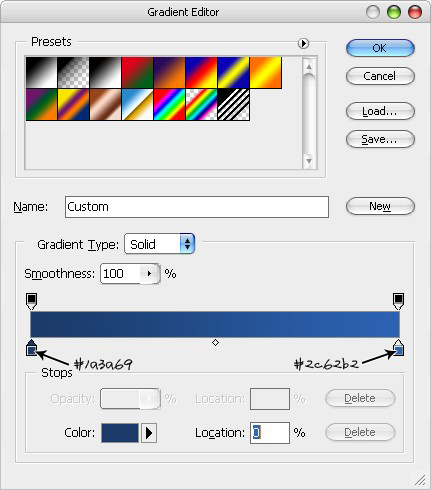
在图层面板中双击”layer 1″,打开图层样式对话框。勾选渐变叠加(Gradient Overlay),在渐变叠加面板上点击渐变色带,分别选择颜色#1a3a69和#2c62b2。

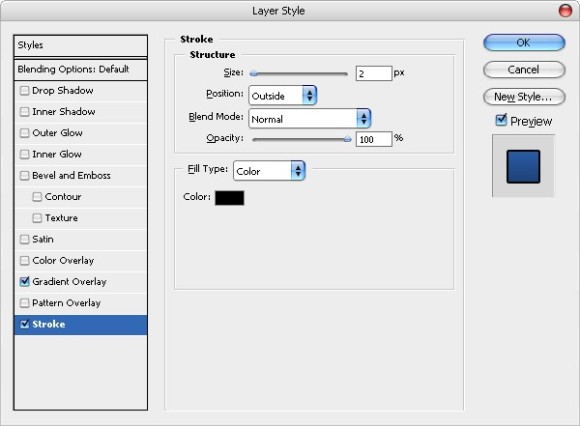
勾选描边(Stroke),颜色#0b1b58,2个像素。