用Photoshop创建一个简洁的蓝色导航框
发布时间:2015-05-12 来源:查字典编辑
摘要:步骤1首先创建一个新文档并将其设置为510X440像素大小,用浅灰色#343435和深灰色#222222从左上角到右下角放射状渐变填充背景。...
步骤1
首先创建一个新文档并将其设置为510X440像素大小,用浅灰色#343435和深灰色#222222从左上角到右下角放射状渐变填充背景。

步骤2
创建一个新的图层(Layer 》 New 》 Layer)。选择圆角矩形工具,将其半径设置为10像素大小,画出一个300X300像素大小的方框。

步骤3
用#007ccb和#004877从左上角到右下角放射状渐变填充图层。取消选择按Ctrl+D。

步骤4
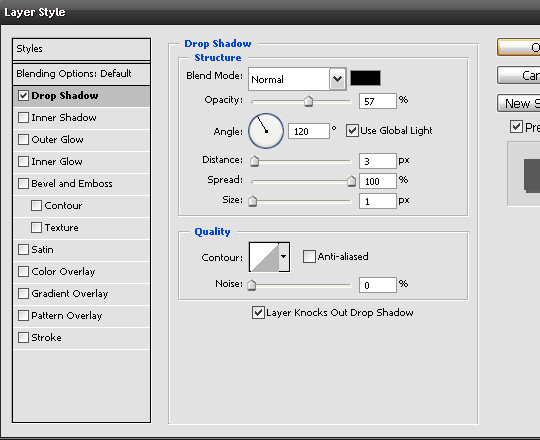
现在我们要给这个导航框添加阴影。选择Layer 》 Layer Style 》 Drop Shadow,然后使用如下设置:

现在你的方框看起来应该是这样的:



