PS设计绿色网站Logo标志教程
发布时间:2015-05-12 来源:查字典编辑
摘要:本ps教程学习如何用photoshop制作绿色风格的博客常用图标,主要用到了加深减淡工具、图层样式,先看效果图。新建文档500x500像素,...
本ps教程学习如何用photoshop制作绿色风格的博客常用图标,主要用到了加深减淡工具、图层样式,先看效果图。

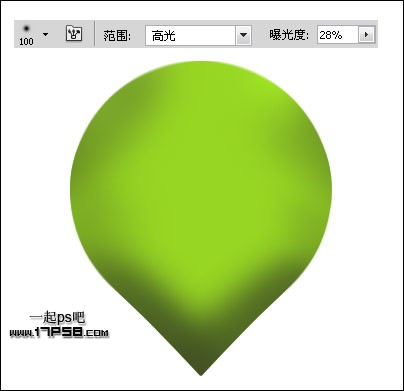
新建文档500x500像素,背景白色,建新层,用钢笔画出下图路径,填充#97d623。

用加深减淡工具涂抹,得到类似下图效果。

新建图层,画一正圆选区,填充#e6e3dc,然后加暗。

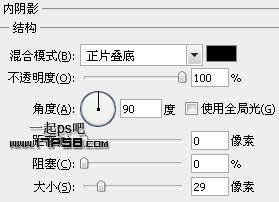
添加图层样式。

效果如下。

新建图层,画下图形状,颜色#94d718。

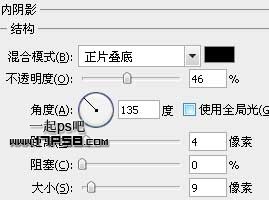
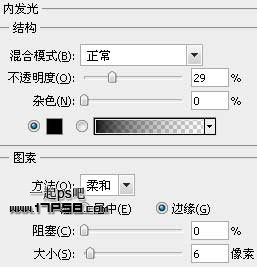
添加图层样式。


效果如下。

下面制作高光,新建图层4,调出符号选区,填充白色,图层不透明度50%。

用直线套索减选删除,效果如下。

最后添加个阴影,最终效果如下。



