PhotoShop无缝重复图案的制作和使用方法
发布时间:2015-05-12 来源:查字典编辑
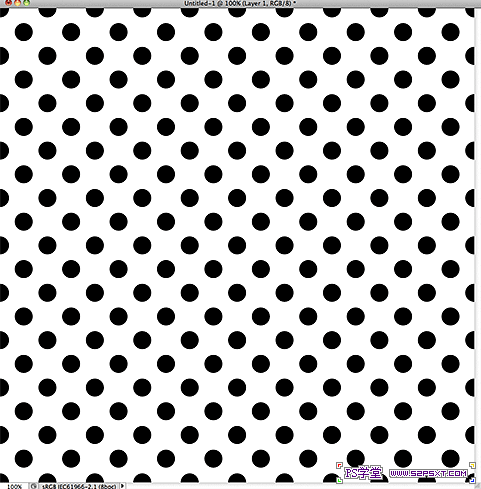
摘要:教程里,我们将学习怎样在Photoshop里使用和制作简单的重复图案的方法。一旦你掌握了这种方法,将会激发你构思上的无穷的创造潜能。三联推荐...
教程里, 我们将学习怎样在Photoshop里使用和制作简单的重复图案的方法。一旦你掌握了这种方法,将会激发你构思上的无穷的创造潜能。
三联推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载
不论是创建一个剪贴本或网页的简单背景,或是用它们来衬托你更为复杂的图效。都是非常有用的。(我用的是CS5是版本,但任何最近的PS版本都可。)

相关链接:
PhotoShop里怎样给图案换颜色新手入门教程
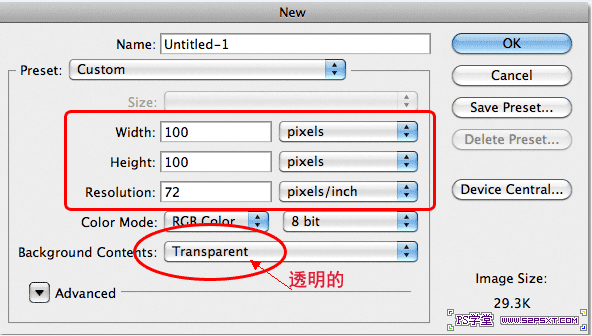
第一步:创建一个新文件:
首先让我们来创建一个100px*100px的,分辨率是72像素/每英寸,RGB格式的透明文件。(见下图1)

由于100*100 文件很小,我要把它放大,按ctrl键和“+”号键将图像放大到500倍(见下图2)。
放大了500倍后的文件:

你在制作图案的板片/片段(tile)时,可能需要更小的像素(1个~几个)的文件,所以你要根据自己的实践和需要来决定你的原始文件的大小。
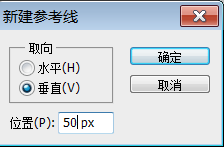
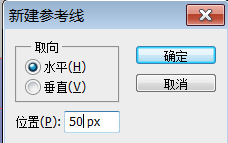
第二步:我们需要知道文件的中心点在哪里,执行“视图→新建参考线”,(见下图)

在弹出的对话框里,取向的横,直都填上50,(见下图)