PhotoShop制作网页内容头部装饰图片的教程
发布时间:2015-05-12 来源:查字典编辑
摘要:教程主要介绍如何制作一个网页头部的装饰图片,教程步骤很简单,可以通过本教程练习通道混合器的应用,三联推荐:photoshop7.0迷你版免费...
教程主要介绍如何制作一个网页头部的装饰图片,教程步骤很简单,可以通过本教程练习通道混合器的应用,
三联推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载 查看更多PS教程
原图

效果

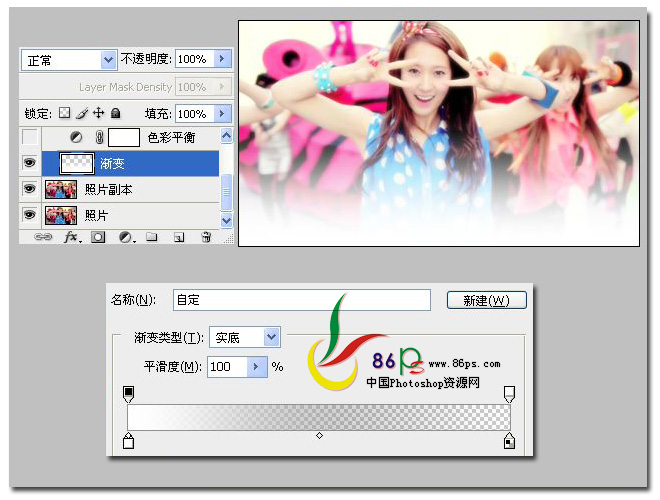
详细教程
1、打开原图,复制一层,设置图层的混合模式为 滤色,不透明度为 79%。通过本操作可以把照片提亮

2、新建一个图层,把前景色设置为白色,然后选择渐变工具,从图片底部向上拉一个 白色 到 透明 的渐变,效果如图