PhotoShop制作网页登陆框教程
发布时间:2015-05-12 来源:查字典编辑
摘要:PS教程为大家带来网站按钮制作教程,制作过程中主要应用渐变、蒙板等工具,希望大家喜欢!先看效果图:1、执行菜单:“文件&rdqu...
PS教程为大家带来网站按钮制作教程,制作过程中主要应用渐变、蒙板等工具,希望大家喜欢!
先看效果图:

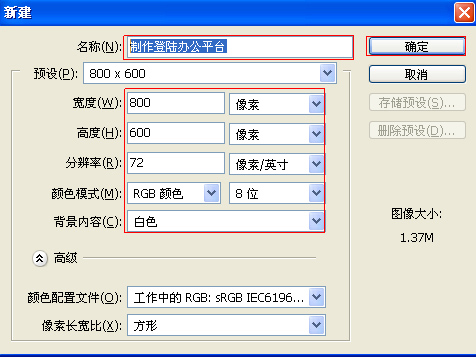
1、执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:制作登陆办公平台按钮,宽度:800像素,高度:600像素,
分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮。
三联推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载 查看更多PS教程

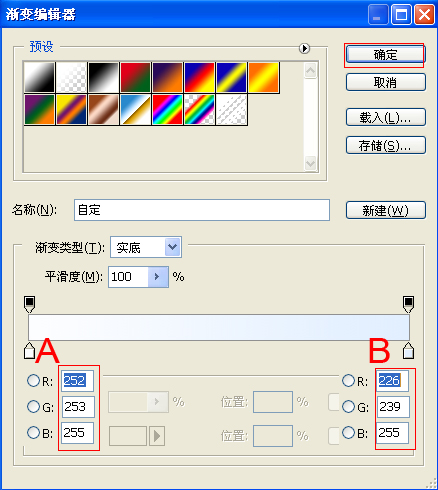
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,
弹出渐变编辑器。双击如图3中的A处,设置色彩RGB分别为252、253、255,再双击图3中所示的B处,设置色彩RGB分别为226、239、255,
单击确定按钮。