利用PS样式制作网页按钮教程
发布时间:2015-05-12 来源:查字典编辑
摘要:前言:做网页效果图时经常遇到要做按钮,为了让效果更逼真,让老板更直观看到结果,肯定不会放过按钮这个细节。当然,如果要自定义更让人有点击欲望的...
前言:做网页效果图时经常遇到要做按钮,为了让效果更逼真,让老板更直观看到结果,肯定不会放过按钮这个细节。
当然,如果要自定义更让人有点击欲望的按钮,那就直接用背景图吧。这里仅讨论不加修饰,系统默认状态下的按钮效果。
正文:
以我的习惯,拿到一个东西会先把玩,然后拆解,最后重组,这样,才会让自己觉得摸透了这个东西。
对于按钮也一样。
第一步,认识按钮。按钮有三种状态,正常(normal),鼠标悬浮(hover),按下(active)。
第二步,拆解分析。先对悬浮时的状态分析吧。
主要元素有:蓝色边框,浅色内发光,内部渐变,左右两侧的光泽。从大的开始:
①内部渐变,主要是两种颜色,解决方案有两种,一种是变化不大的渐变,加上柔光模式的内阴影,但其缺点是,内阴影的覆盖度是固定的,按钮高度变化时不会跟着变化。
另一种方案是两种主色的渐变,中间交界可以保持在高度50%的位置,也就是中间位置。
②蓝色边框,这个简单,一个内描边解决掉。
③浅色内发光,直接使用内发光,降低扩散度的方法是把阻塞的滑块往右拉。
④光泽,角度为0的光泽样式就可以了。
以上四种图层样式组合,就可以搞定这个按钮了。使用时很简单,拷贝图层样式,粘贴图层样式即可。
对于正常状态下的按钮样式,跟悬浮状态比较可以发现,少了色相,这个可以通过添加一个灰色的效果来实现,方法是增加一个混合模式为“饱和度”的灰色颜色叠加,
然后再修改边框颜色,去掉光泽样式,再微调下内部的大渐变就可以了。
按下时的状态,则是增加一个内阴影的样式,角度无所谓,把距离调为0就行,调节阴影大小而已。
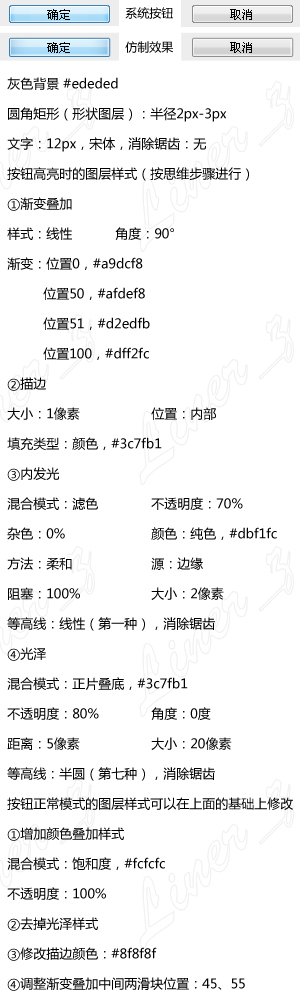
第三步,重组。具体参数如下图: