PS制作质水晶质感网页按钮教程
发布时间:2015-05-12 来源:查字典编辑
摘要:教程来源于photoshopstar,在此表示感谢,教程主要使用Photoshop制作web2.0绿色Logo,主要应用了自定义形状工具和图...
教程来源于photoshopstar,在此表示感谢,教程主要使用Photoshop制作web2.0绿色Logo,主要应用了自定义形状工具和图层样式来完成最终效果图,下面让我们一起来学习吧

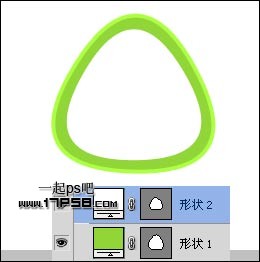
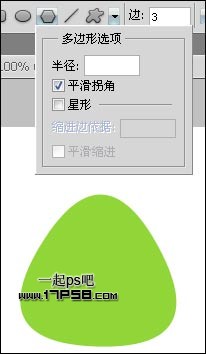
新建文档300x300像素,背景白色。建新层,前景色#91d638画一个多边形。

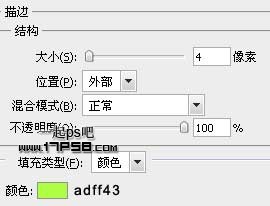
添加图层样式。

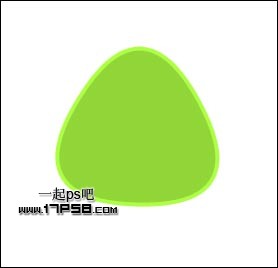
效果如下。

建新层,画一个白色的小多边形。