PhotoShop制作激光动态闪字效果教程
发布时间:2015-05-12 来源:查字典编辑
摘要:我们来先看看效果首先我们新建一个文字图层,然后输入想要的字(我们这里用的字体是文鼎霹雳体)然后在图层样式上我们选择这个样式(没有的可以单击右...
我们来先看看效果

首先我们新建一个文字图层,然后输入想要的字(我们这里用的字体是文鼎霹雳体)

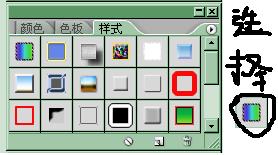
然后在图层样式上我们选择这个样式(没有的可以单击右上角的小箭头添加选择“文字效果”)

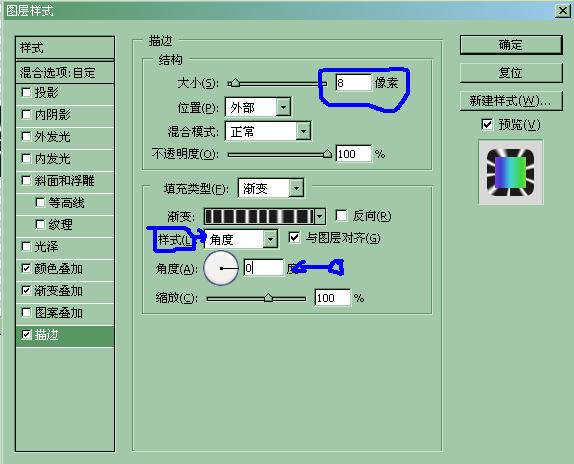
OK后就双击我们的文字图层出现图层样式对话框,我们要修改的是“描边”选项,具体设定看图

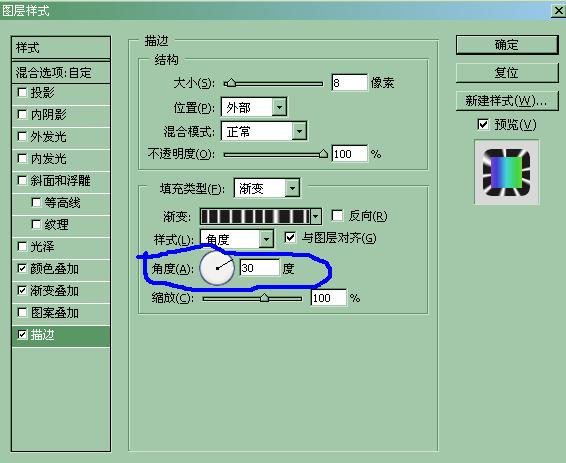
把我们做好的文字图层再复制4层(具体依个人而定)然后对每张图层进行设置(如下图) 图层样式——描边 进行角度设置可以30度,60度,90度依次递增 其他角度也可以,看自己喜欢了

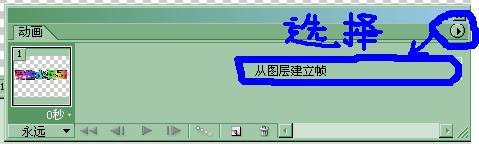
ctrl+shift+m进入ImageReady建立动画设置时间(没显示的可以在窗口菜单栏上找到打勾,从图层建立动画前要删除动画)

最后ctrl+alt+shift+s储存为GIF格式就OK拉



