PhotoShop简单制作斜纹质感网页导航按钮教程
发布时间:2015-05-12 来源:查字典编辑
摘要:用PhotoShop制作一种斜纹质感的网页导航按钮效果,简单易学。效果图:大家好,下面由我来开始教如何做上图效果的简单按钮:1.首先打开ph...
用PhotoShop制作一种斜纹质感的网页导航按钮效果,简单易学。
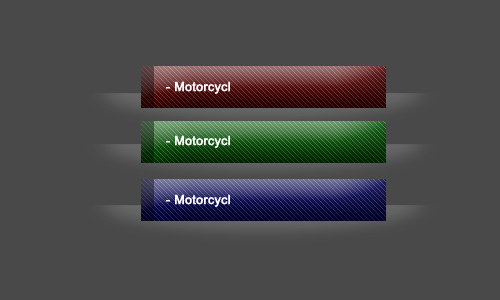
效果图:

大家好,下面由我来开始教如何做上图效果的简单按钮:
1.首先打开photoshop软件,Ctrl+N新建一个10 x 10px的72dpi(分辨率)的文件:
①.我们先在图层面板新建一个新的图层,然后把背景图层删除(可按del键快捷键)

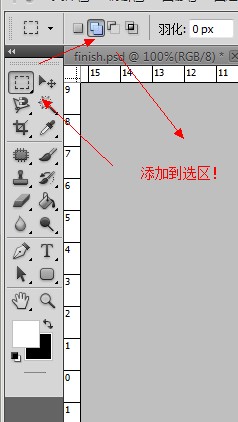
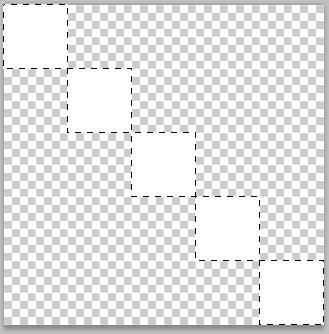
②.接着在“导航器”把界面放到最大 可按ctrl+"+" 快捷键,然后选择矩形选框工具,再选择上面的“添加到选区”,然后按照下图选出那样的选区
并填充(alt+delete)为白色:

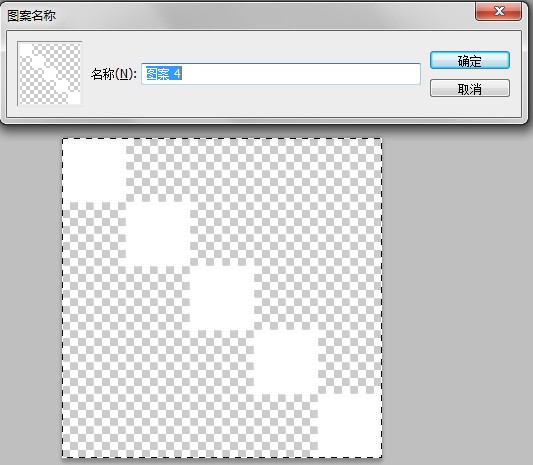
③接着按快捷键alt+A全选图层,再选择“编辑”菜单,往下看,找到“定义图案”,确定!

2.接着再新建一个新的文件,500 x 300 px,300dpi(分辨率),确定,背景层填充为深灰色(#494949)!下面我们将开始制作按键!
①我们首先新建一个图层,再用选框工具选出自己需要的大小按钮,填充为黑色。

相关photoshop教程:
PS制作质水晶质感网页按钮教程
PS制作Logo图标按钮教程 环形金属质感效果
Photoshop制作精致的透明玻璃按钮
PS制作精致的带金属边框的水晶按钮
Photoshop制作圆形金属边框按钮


