PS制作简洁网页教程
发布时间:2015-05-12 来源:查字典编辑
摘要:先让我们看看待会即将完成的网页.准备你的photoshop文档photoshop教程1创建新的Photoshop文档(Ctrl/Cmd+N)...
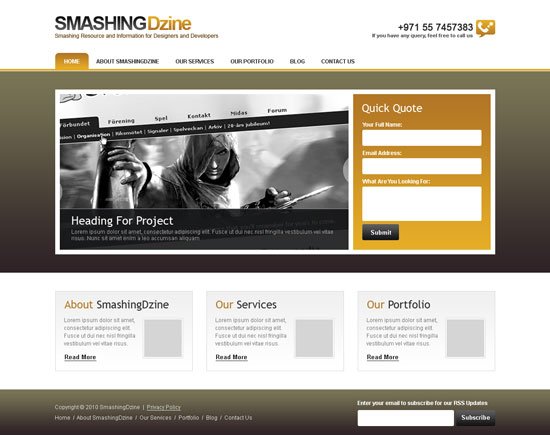
先让我们看看待会即将完成的网页.

准备你的photoshop文档 photoshop教程
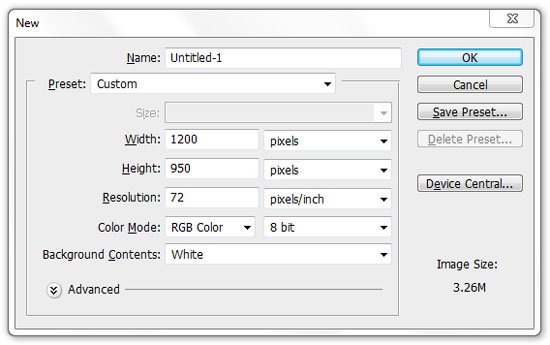
1 创建新的 Photoshop文档 (Ctrl/Cmd + N)根据下图.

设置单位和标尺
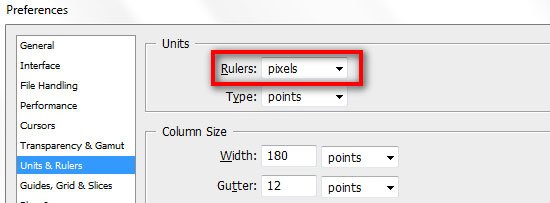
2 确保你使用像素为单位, 它是网页设计的标准尺度. 从前置选项的windows对话框设置标尺 (Ctrl/Cmd + K); 点击单位和标尺,确保你所有的设置跟下图相同.

为内容区域增加指导
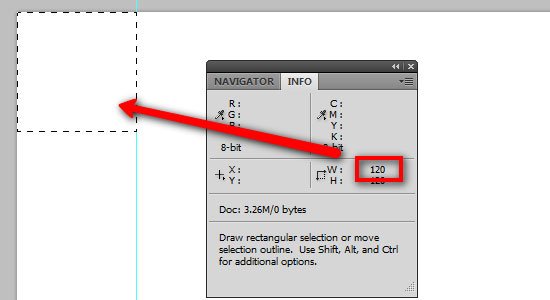
3 激活photoshop的标尺,从查看 > 标尺里头. 按下"Ctrl/Cmd + R"固定标尺的可见度. 也可以通过打开窗口> 信息 (快捷键: F8). 通过选区工具,信息面板可以反馈不是有用的信息. 按下"M"字键, 选择矩形选区工具在画布的左上角绘制出一个120px宽的小盒子.你可以调整选区的大小通过信息面板.现在从左边开始,根据面板显示的宽度拖动参考线到如图的选区右侧.

4 移动选区到画布的右边缘. 分配另外一条参考线到选区左侧.
你的画布看起来应该是这样的:

相关教程:
PS制作网页banner广告教程
PhotoShop切片工具切割图片转成网页格式教程
创建一个干净、简洁的个人概要网页界面
Photoshop制作漂亮的暗红色网页框架


