PhotoShop制作百合窗开关过渡动态效果GIF动画教程
发布时间:2015-05-12 来源:查字典编辑
摘要:然后这个教程需要感谢@马猴烧酒Madok因为本人完全没想过用PS做这些动画。我用的方法是图层蒙版。photoshop教程素材:这贴子申请【精...

然后这个教程需要感谢@马猴烧酒Madok 因为本人完全没想过用PS做这些动画。
我用的方法是图层蒙版。photoshop教程素材:


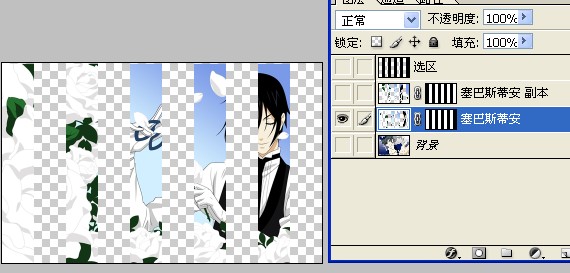
这贴子申请【精品】,并希望吧主能帮忙删除插楼的。首先将两图片合并到一直图片中

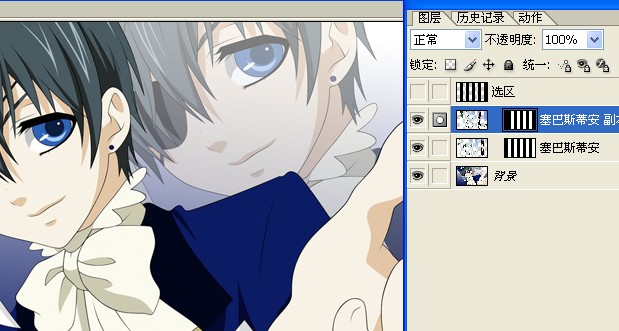
复制“塞巴斯蒂安”,并新建透明图层。

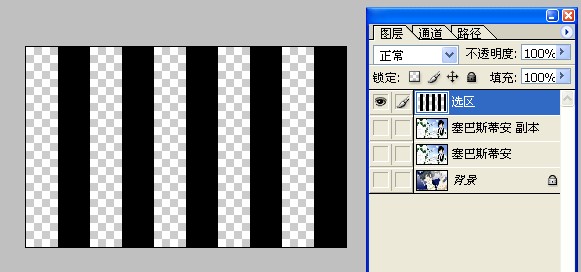
按住键盘上的CTRL,并单击“选区”图层

回到“塞巴斯蒂安”图层,点击键盘上的“DELETE”键

再回到“塞巴斯蒂安 副本”图层。按一次“CTRL+SHIFT+I”
再按键盘上的“DELETE”键

按键盘上“CTRL+SHIFT+I”并点击蒙版按钮

按住键盘上的CTRL,并单击“选区”图层。
按一次“CTRL+SHIFT+I”然后回到“塞巴斯蒂安”图层
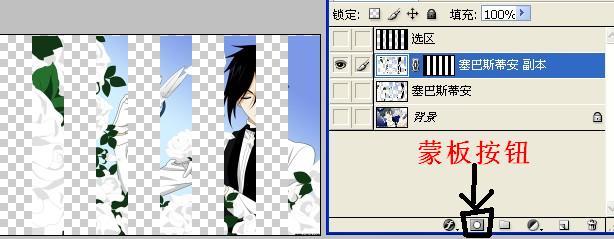
点击“蒙板按钮”

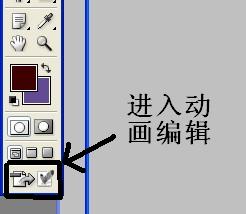
由于这方法我自己也是昨天才想到,所以教程出的比较慢进入动画编辑,不同版本进入动画编辑的方式不同,我用的是8.0.1版的PS

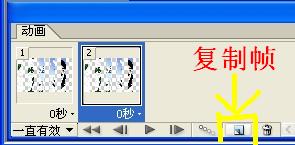
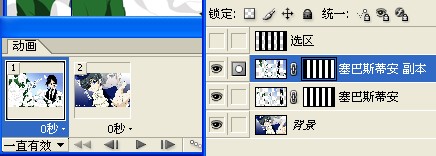
复制一帧

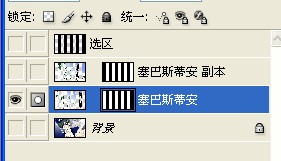
点击两“锁链图标”将其去除


打开除选区图层外的所有眼睛(方便观察),对两蒙版向右移,直至彻底显示“背景”图层

回到第一帧,将除“选区”图层外的所有图层前的眼睛打开

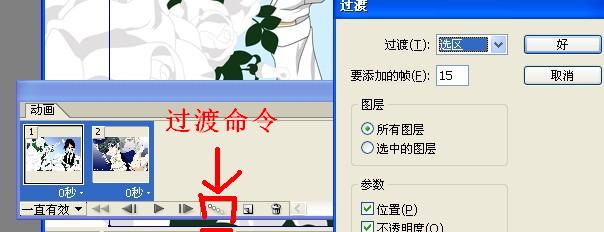
最后选中两帧动画进行“过渡命令”

这样就完成一半的教程了,做出来的效果跟我发的效果图还有所差距。
后半部分的教程和前面的教程是一样的,画面只是又从小孩过渡到大人。
给大家一个PSD格式的文件,自己参详不懂的地方吧


