PS光效教程:打造酷炫光影背景
发布时间:2015-05-12 来源:查字典编辑
摘要:再来讲一组光效效果:打开上面的背景素材(也可以自己做)圆形路径画一个椭圆:设置如下:(描边)填充一个外发光旋转下,效果如图:随便放个素材做演...

再来讲一组光效效果:
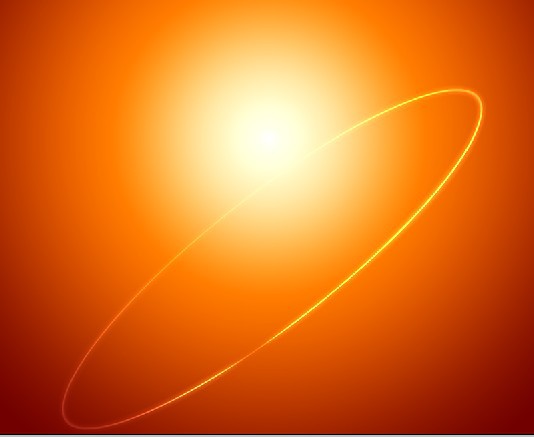
打开上面的背景素材(也可以自己做)
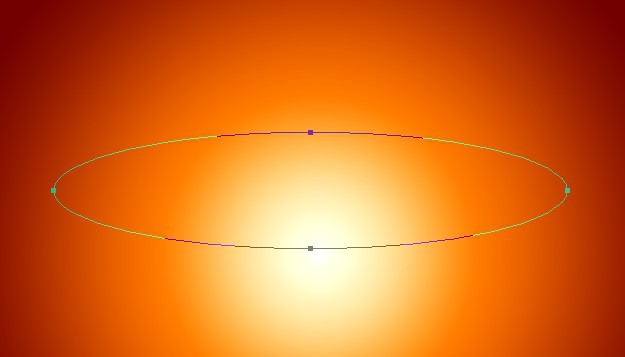
圆形路径画一个椭圆:

设置如下:(描边)

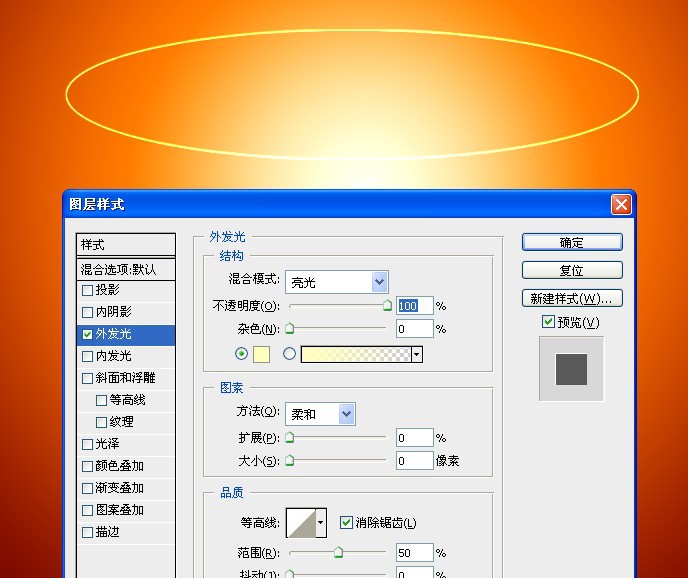
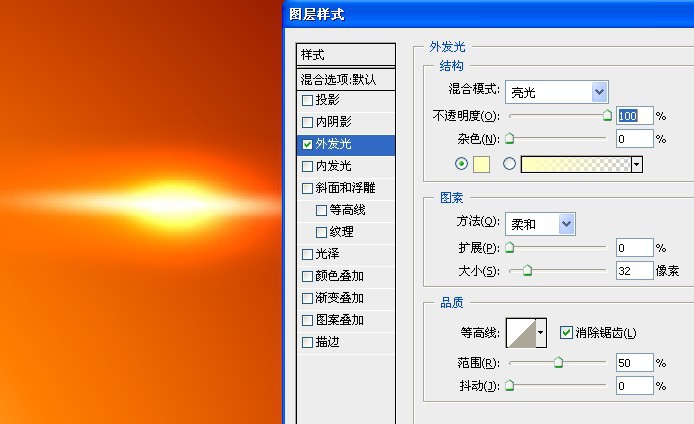
填充一个外发光

旋转下,效果如图:

随便放个素材做演示:

把不要的地方蒙版一下:

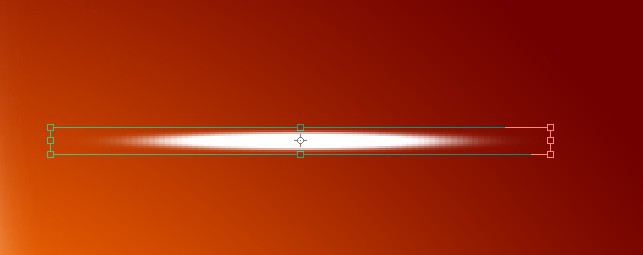
用柔边画笔画一点:

拉长:

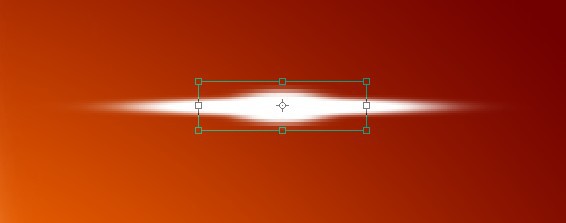
中心复制一个:

合并后,高斯模糊一下:

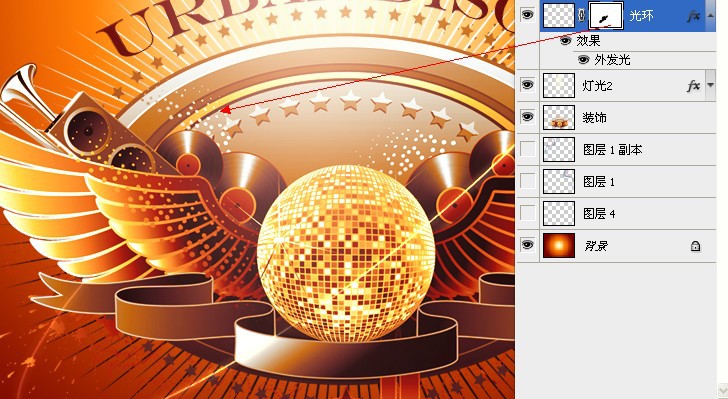
添加图层样式:

效果如图:

放在合适的地方,效果:

复制一个,翻转,方法都是一样的

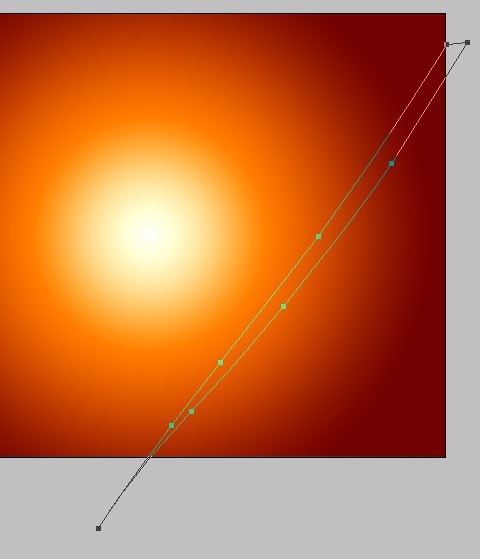
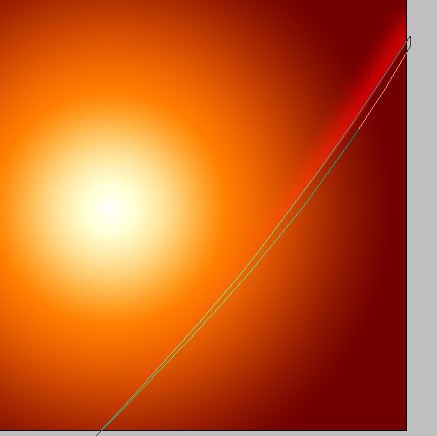
然后在用钢笔工具画出如下效果:

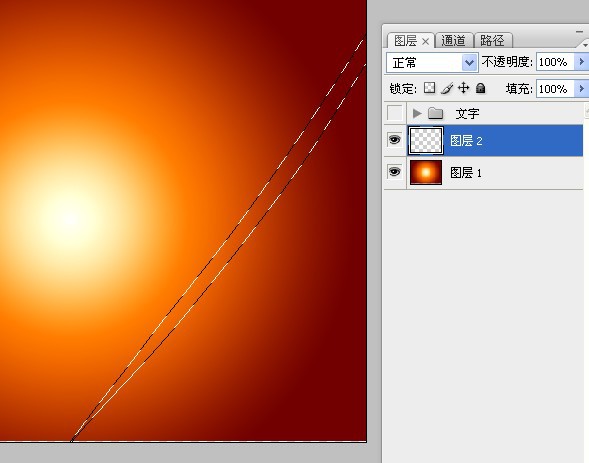
转成选区

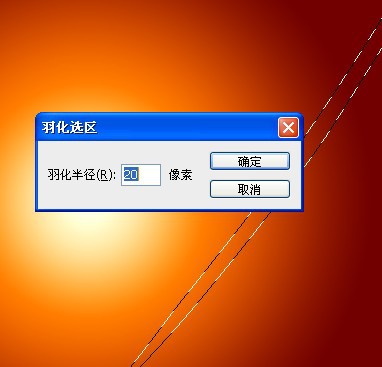
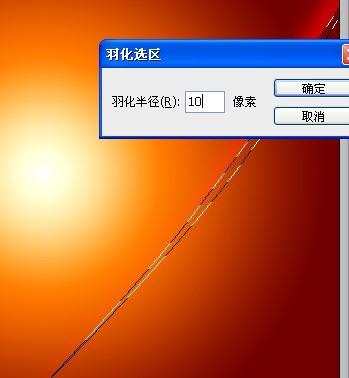
羽化一下:

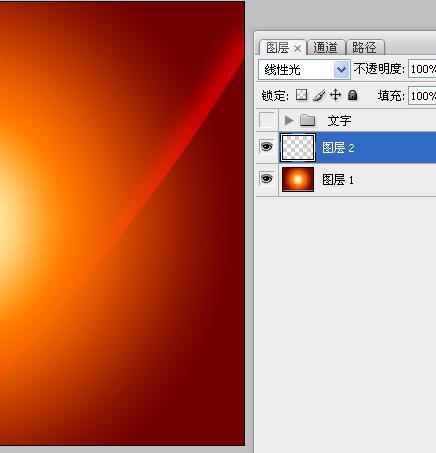
随意填充一个颜色:

再减去一部分

模式改为:线性光

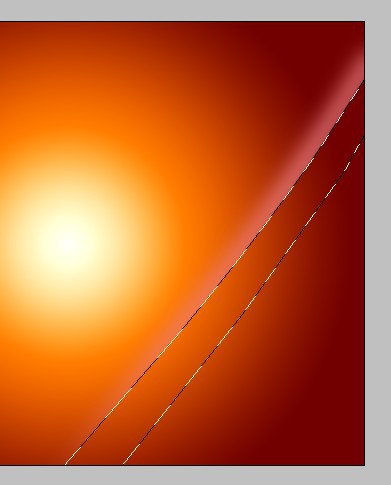
用钢笔工具画出如下图形:

转为选区后再羽化一下:

填充一个浅色

再减去一部分,如图所示:

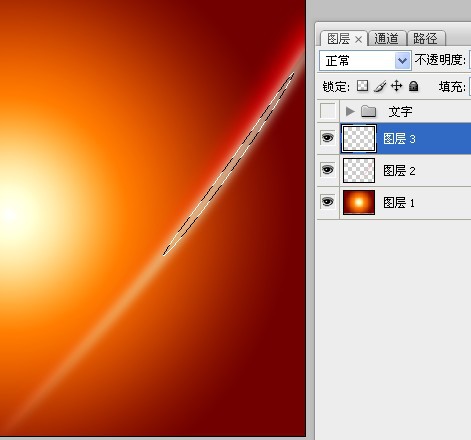
此时效果如图:

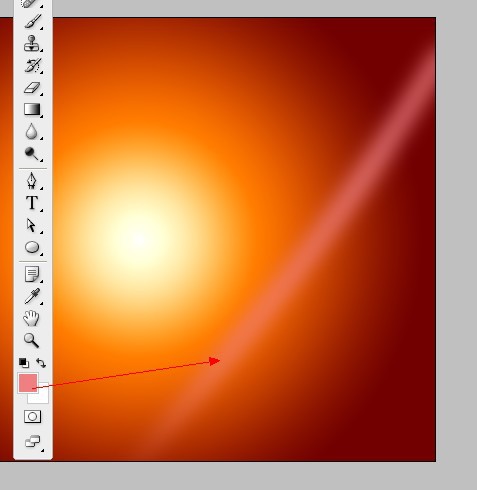
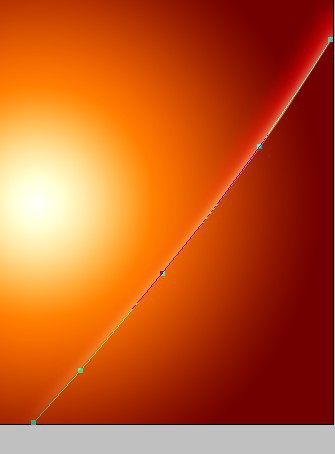
在边缘的地方用钢笔画一条曲线:

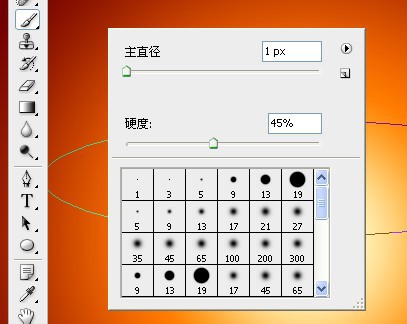
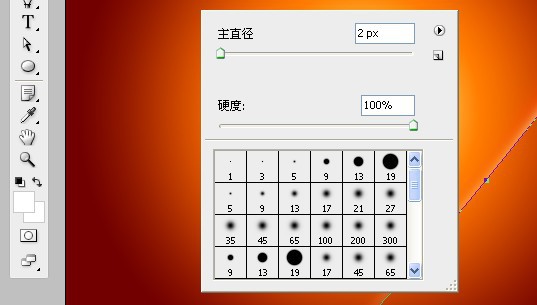
设置画笔大小为2像素,前景色为白色

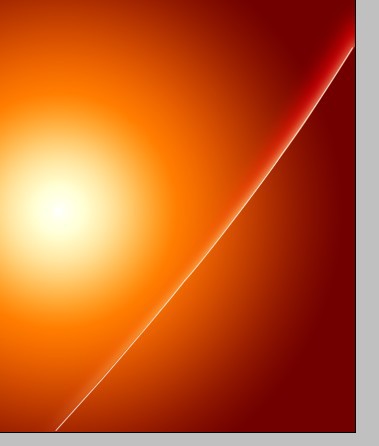
描边路径

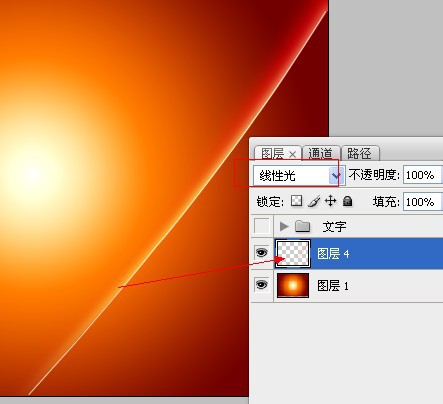
合并刚才做的,把模式改为线性光

有兴趣的话可以多画几个(或者复制也可以)
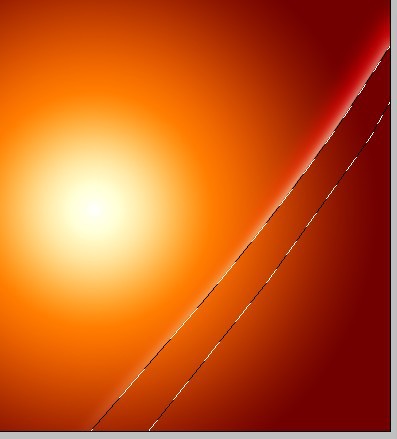
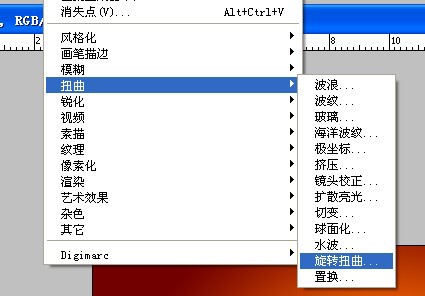
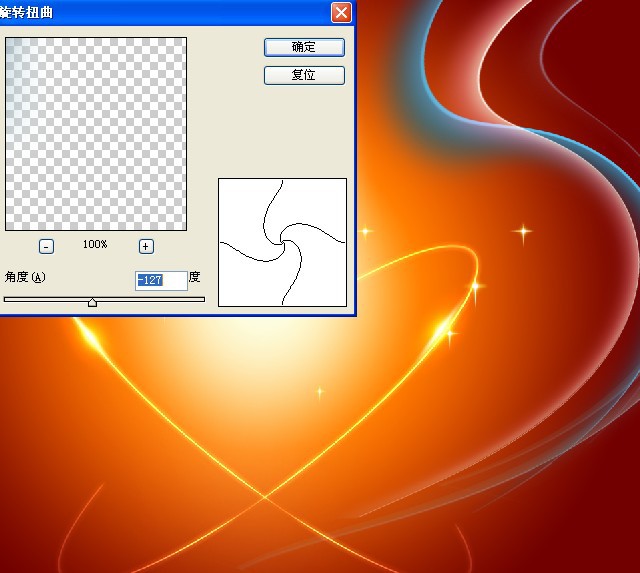
执行滤镜——扭曲,旋转扭曲

参数如下:

把3条光线改为:颜色减淡混合模式

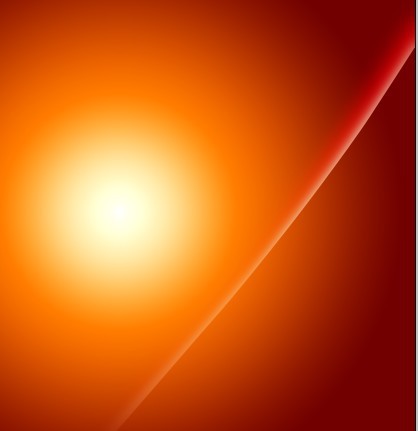
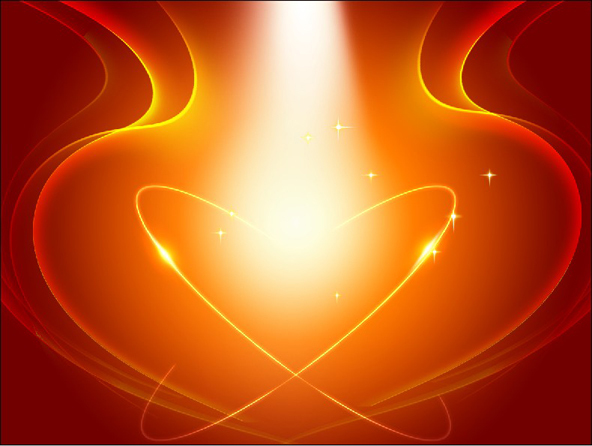
效果如图:

加上刚才我们那个素材就可以了,如果不满意的话,还可以继续深化下去。

光效还有很多,鉴于篇幅有限,只列举这么多。
设计中的特效结合在这里只提供给大家一个方法,
更多的技术需要大家在练习中去发现,去研究,去学习。
教程完毕,希望大家互相交流学习,互相进步。
感谢支持!


