PS打造环绕光丝效果
发布时间:2015-05-12 来源:查字典编辑
摘要:我为什么要把这些素材给加上去,大家都看到了,很多教程中只是单一的教你怎么去做一些特效,但是有的朋友学了之后,不会应用到设计当中去所以老是听到...
我为什么要把这些素材给加上去,大家都看到了,
很多教程中只是单一的教你怎么去做一些特效,但是有的朋友学了之后,不会应用到设计当中去
所以老是听到很多朋友抱怨:这些特效学了没用,
呵呵,不是没用,而是你没灵活去用。
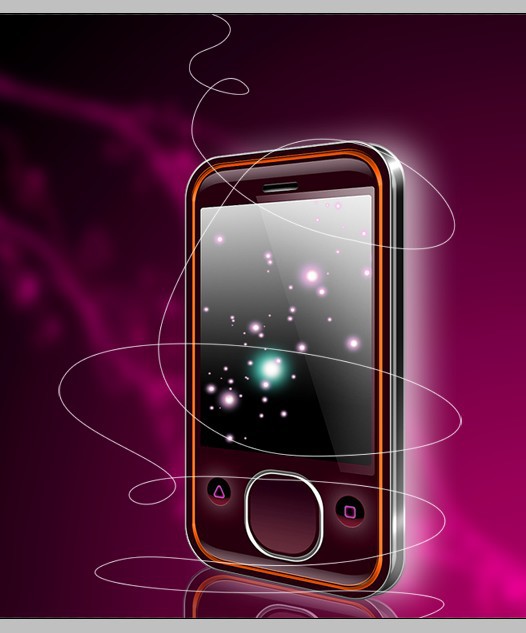
打开素材:

导入一个手机做参照物,这里你也可以用人物来代替

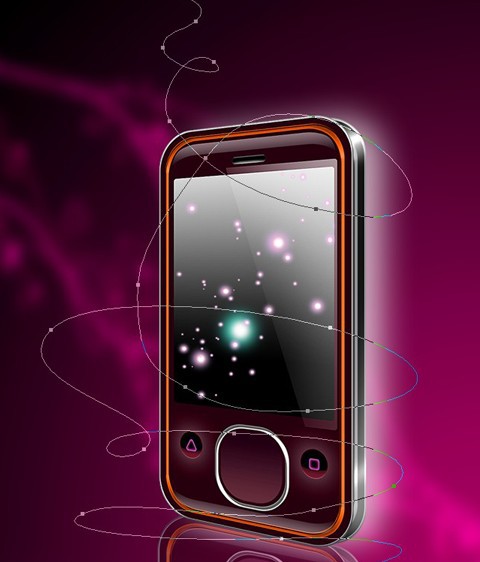
用钢笔画出如下路径:

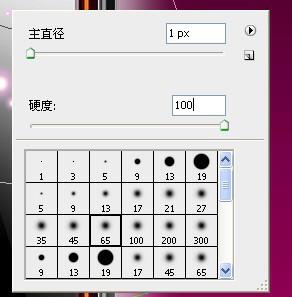
设置一个像素的白色画笔

描边刚才
的路径: