PhotoShop创建一个怀旧复古的网页效果设计制作教程
发布时间:2015-05-12 来源:查字典编辑
摘要:利用PhotoShop设计创建一个怀旧复古的网页效果,主要用到两张材质素材,来打造一种破旧复古的效果。教程效果图:1、打开photoshop...
利用PhotoShop设计创建一个怀旧复古的网页效果,主要用到两张材质素材,来打造一种破旧复古的效果。
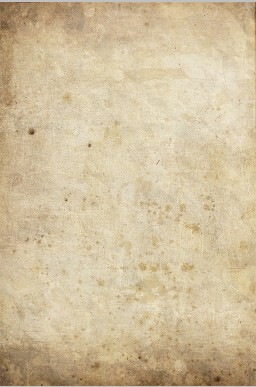
教程效果图:

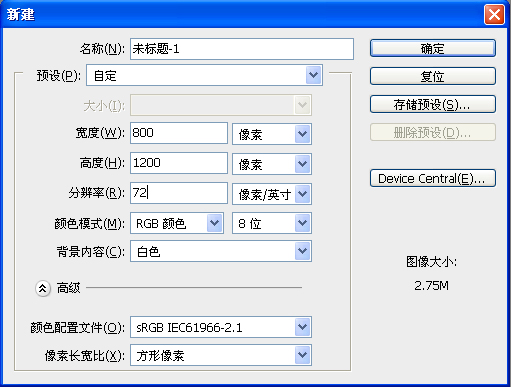
1、 打开photoshop,新建空白文档,文档大小为800*1200;

2、 打开素材图片1,按Ctrl+Alt+T调整大小为800*1200;

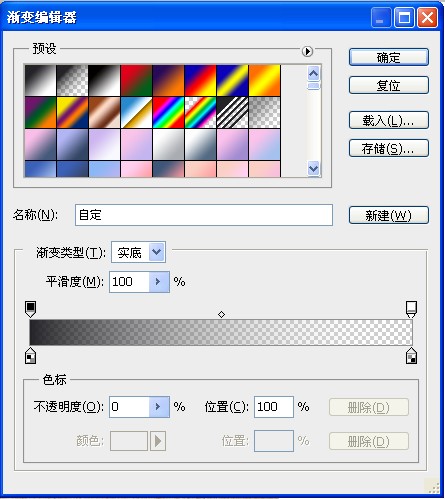
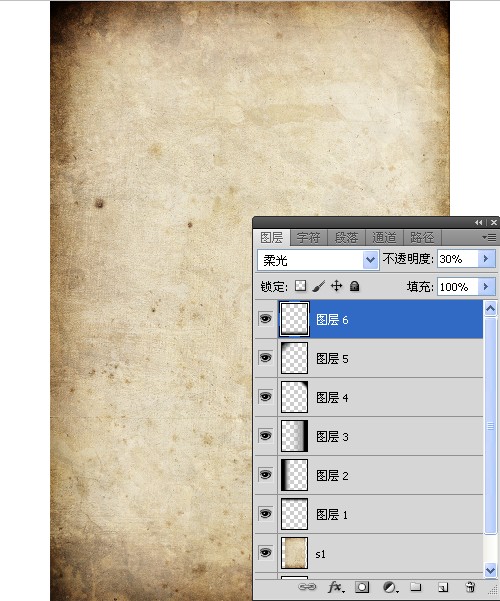
3、 给背景填加烧坏效果。设置前景色为黑色。选择渐变工具选择的前景色到透明,混合模式为软柔光与不透明度:30%。