PHOTOSHOP打造动态光影字
发布时间:2015-05-12 来源:查字典编辑
摘要:先来看最终效果图:具体制作步骤:1、运行PS软件,新建文件--大小自定义--我这里设置为500x376像素,背景为黑色。2、新建一图层,输入...
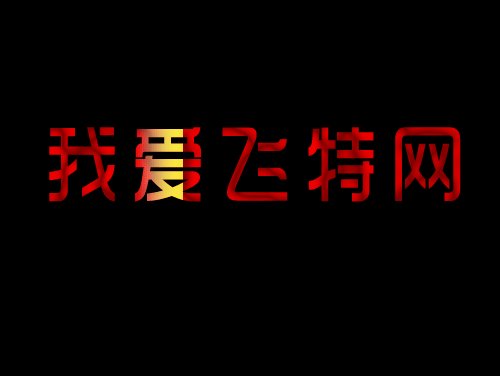
先来看最终效果图:

具体制作步骤:
1、运行PS软件,新建文件--大小自定义--我这里设置为500x376像素,背景为黑色。
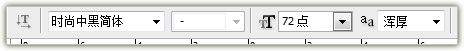
2、新建一图层,输入文字“我爱飞特网”,字体为“时尚中黑简体”,大小为“72点”,颜色任意,详细设置如图:


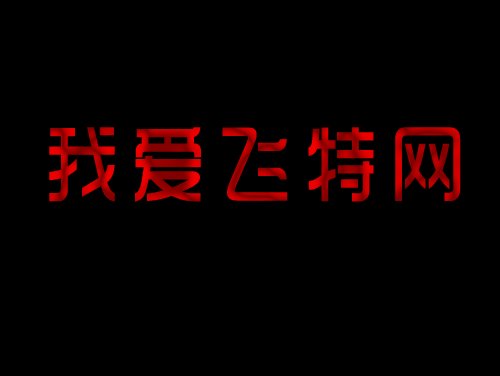
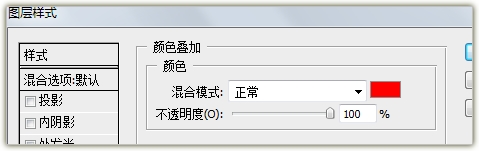
3、我们要为文字层添加图层样式--添加颜色叠加(混合模式为正常,不透明度为100%,红色),如图所示:

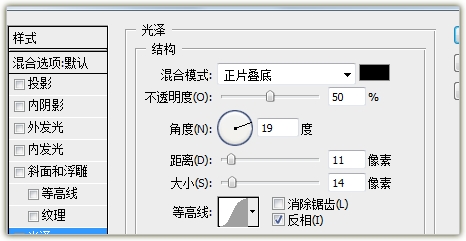
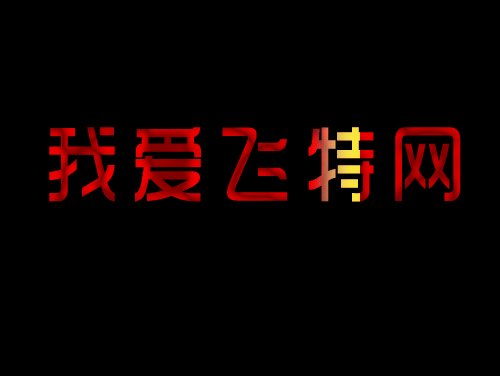
4、添加光泽样式(混合模式为正片叠底,颜色为黑色,不透明度为50%,距离为11像素,大小为14像素),效果如图: