Photoshop制作铝光汽车Logo教程
发布时间:2015-05-12 来源:查字典编辑
摘要:详细地介绍如何使用Photoshop的图层样式,对提升PS技巧非常有用。下面先看看最终效果图。最终效果图图00第一步打开Photoshop,...
详细地介绍如何使用Photoshop的图层样式,对提升PS技巧非常有用。下面先看看最终效果图。
最终效果图

图00
第一步
打开Photoshop,新建一个2560像素*1600像素的文档。然后按“Shift+F5”将背景填充成红色。效果如下图所示。

图01
第二步
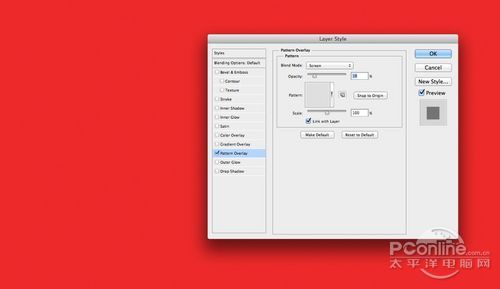
下面需要添加图案,点击这里下载一个光亮的铝质素材。然后在菜单栏中选择“图层>图层样式>图案叠加”,改变混合模式为屏幕,选择刚才下载的素材,设置不透明度到19,按确定。设置如下图所示。

图02
第三步
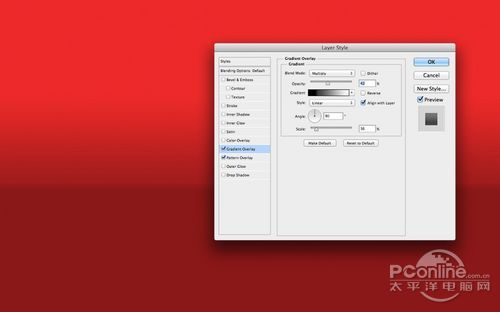
然后点击渐变叠加,渐变颜色由黑到白,在选择渐变颜色的对话框中,将黑色小色块往白色方向拉近。改变渐变叠加的混合模式为正片叠底,设置不透明度为40、缩放为35.具体设置如下图所示。

图03
第四步
点击新建图层按钮,在图层面板最上方新建一个图层,并且按“Shift+F5”填充黑色。然后调整前景色和背景色分别为黑色和白色,接着在菜单栏中选择 “滤镜>杂色>添加杂色”,数量调整为10.在菜单栏中选择“图像>调整图层>色阶”,调整到黑色背景中出现白色斑点。最后,在菜单栏中选择“滤镜>模糊>径向模糊”,设置模拟方法为旋转和品质为最好。
效果如下图所示。

图04


