Photoshop设计透明质感的产品介绍页面
发布时间:2015-05-12 来源:查字典编辑
摘要:在所有电子商务网站,定价表中起着非常重要的作用。通过精心设计,可以让来网站的布局、颜色和字体更加完美,使你的网站能最大程度地吸引潜在客户。一...
在所有电子商务网站,定价表中起着非常重要的作用。通过精心设计,可以让来网站的布局、颜色和字体更加完美,使你的网站能最大程度地吸引潜在客户。一个粗制滥造的设计将会让你失去你的客户,但是一个好的设计将带给你更多的客户。如果你的定价表不够明确或者觉得不够凸显,客户可能不会接受你的任何产品。让你的客户感觉你的定价表需要明确和一致的。客户需要能够迅速地比较你的每个产品的价格优势等不同的信息。所以,今天我们要利用photoshop打造一个明确的定价表。我们将使用不同的纹理、效果和混合技术来实现一个“透明的玻璃”的方法。教程用到的素材:
织物纹理(http://brushsoulz.com/8-tileable-fabric-texture-patterns)
粗糙的纹理(http://brushsoulz.com/tileable-midnight-blue-grunge-patterns)
背景图像(http://black-moon16.deviantart.com/gallery/#/d1mnhsb)
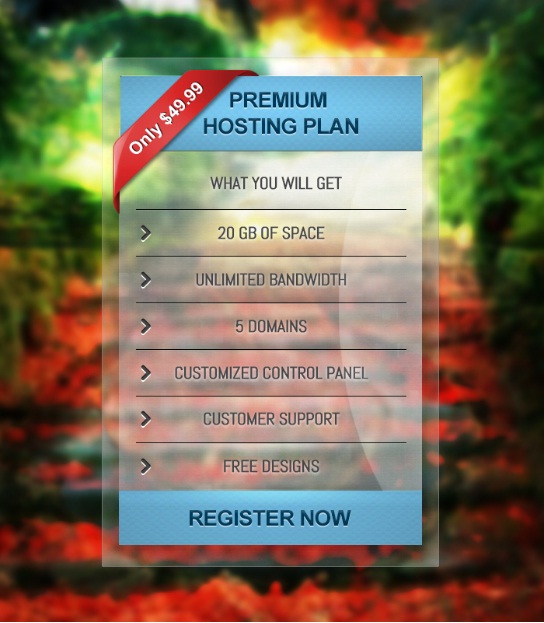
现在,在我们开始之前,让我们看看我们的最终产品:

步骤1:
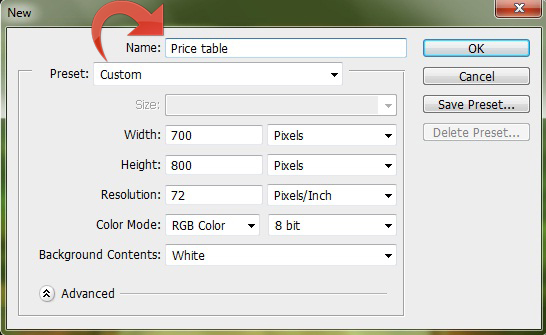
打开Photoshop创建一个宽度:700 px 高度: 800 px的新文件。

步骤2:
现在,打开背景图像,并将其粘贴到我们新建的Photoshop文件中。
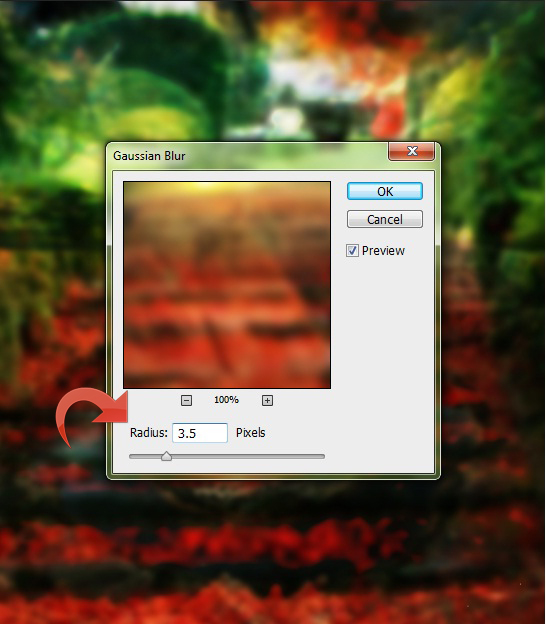
然后点击“滤镜”>“模糊”>“高斯模糊。“你也可以通过使用“图像”>“调整”>“亮度/对比度。”

步骤3:
选择矩形工具, 使用颜色值为# ffffff创建一个矩形。

步骤4:
改变其混合模式为“柔光”和降低填充和不透明度到90%。