ps cs6制作gif动画教程:QQ表情绘制
发布时间:2015-05-12 来源:查字典编辑
摘要:QQ表情绘制嘀嘀嘀…这节课,我们画一下这个龇牙大笑的表情。1.新建一个画布,大小333*333,看你心情,你也可以做一个更大的...
QQ表情绘制
嘀嘀嘀…

这节课,我们画一下这个龇牙大笑的表情。
1.新建一个画布,大小333*333,看你心情,你也可以做一个更大的,或者小一点的。你想吓别人一下,做一个600*600的也无妨。
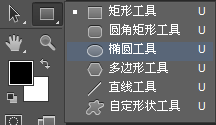
2.选择椭圆工具,

选项设置如下:

这里我们要讲一下,
第一个,形状,这有3个选项:形状、路径、像素,形状我们不讲,一会画了你就知道,路径就是画一个路径出来。下节课我们会用到,像素,就是用像素填充。你可以试试。
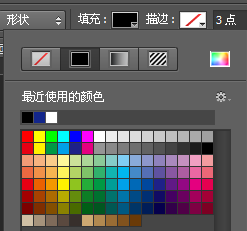
第二个,填充,后面有个颜色块,点他一下,会弹出如下面板:


这几个按钮从左到右分别代表的是:不填充、填充颜色、渐变填充、颜色填充。
不明白的话,你可以试一下。
这个按钮代表的是,打开调色板,自己选择颜色填充。
当然,你也可以在下边的颜色版中选择颜色。
后面的描边也一样,而大小则是描边的粗细。
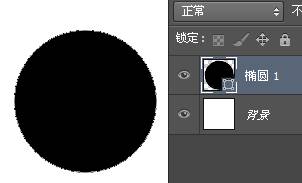
3.设置好后,在画布中按住Shift画一个圆,这个圆的大小决定了你的龇牙表情的大小。
画好后,图层面板会自动创建一个叫椭圆1的图层:

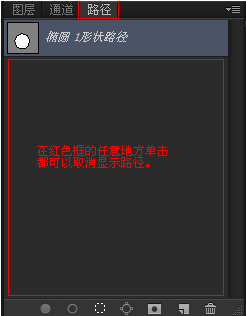
点击路径面板,在空白处单击,可以取消路径的显示:

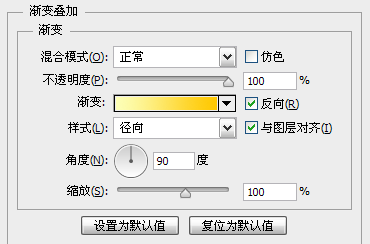
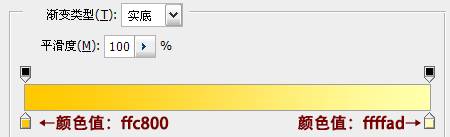
4.右键单击这个椭圆,选择混合选项,设置渐变,参数如下:
单击渐变条,设置渐变色,
颜色值:#ffc800颜色值:#ffffad

设置好后,我们的画图中,渐变是反的:

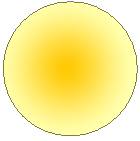
我们想要的效果是,黄色在外边,淡黄色在里边,所以勾选反向,样式改为:径向。