ps cs6制作gif动画系列教程:发光字
发布时间:2015-05-12 来源:查字典编辑
摘要:变换颜色的发光字先看两个发光字效果:不管你喜欢哪个,在学习中你都能学会。只是一个简单点,一个更简单。1.新建画布,背景色黑色,输入文字。2....
变换颜色的发光字
先看两个发光字效果:


不管你喜欢哪个,在学习中你都能学会。只是一个简单点,一个更简单。
1.新建画布,背景色黑色,输入文字。

2.右键文字图层,混合选项,勾选并选中外发光:
3.设置参数如下:

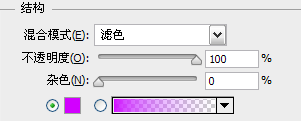
混合模式:滤色,或者正常都没关系。不透明度:100,关于参数我就不再过多的解释了,上节课我们说过了,而这些参数都通用。你可以试着调节一下,看看他们的变化。
颜色设置为紫色,或者你喜欢的,反正我们不只是需要一个颜色。设置完毕后点击确定。
4.打开帧动画,第一帧停留时间设置为"无延迟",循环设置为"永远"。然后新建一帧,在选中第二帧的时候,右键文字图层,打开外发光,把颜色设置为其他的一个颜色,然后确定。比如:

4.新建帧,再次更换颜色:

5.新建帧,再次更换:

做到这里,我们就已经做出了一个文字颜色变化的动画,你播放一下试试。如果感觉太快,可以选择全部帧,把时间设置为0.2,就差不多了。这样就做出了我们刚开始看到的那个效果了,如果想要更细腻的变化,请看第6步。
6.选择第二帧,然后添加过渡,过渡方式选择上一帧,要添加的帧数是3帧。确定。
7.添加3帧过渡后,第2帧变成了第5帧(2+3),而且帧动画中还处于选中原第2帧(第5帧),我们再次执行过渡,过渡方式选择下一帧,要添加的帧数依然是3帧,然后确定。
8.选择最后一帧,执行上边的步骤。添加过渡,过渡方式上一帧,添加3帧,确定。然后再次添加过渡,过渡方式选择第一帧,添加3帧,确定。效果就出来了。


