Photoshop和ImageReady绘制焰火小动画
发布时间:2015-05-12 来源:查字典编辑
摘要:绘制一个焰火的小动画,制作顺序同样也是先在Photoshop中绘制好动画元素,然后在ImageReady中完成动画。以下是完成效果在Phot...
绘制一个焰火的小动画,制作顺序同样也是先在Photoshop中绘制好动画元素,然后在ImageReady中完成动画。
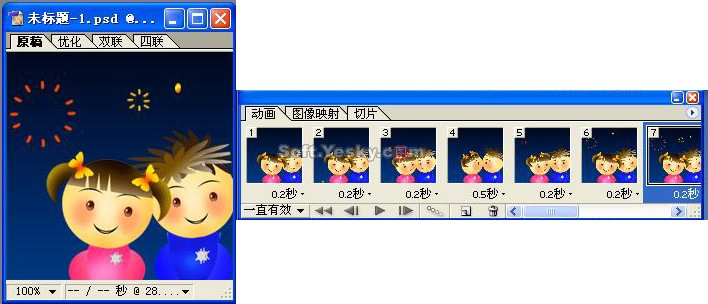
以下是完成效果

在Photoshop中绘制动画元素
一、新建大小为8*8厘米,RGB模式,分辨率为72dpi的画布。
二、新建图层,用渐变工具制作出背景。

三、新建图层,用圆形选框工具、形状工具,渐变工具以及填充命令画出男孩与女孩的脸与五官。

四、用形状工具、渐变工具画出他们的身体。

五、用上述方法将他们的头部变化分别制作出几个图层。



六、用选框工具与渐变工具制作出焰火。


七、用文字工具以及滤镜里的铜版雕刻做出焰火效果,再用选择色彩范围的方法将它分成几层。





进入Imgaeready
八、将男孩女孩的头部变化的几个图层在不同的帧里隐藏或可见。
九、将焰火的各个状态在不同的帧里隐藏或可见。
十、将动画设置成“一直有效”,每帧0.2秒。注意小孩子转头时的那两帧设置为0.5秒,将各个图层按顺序在不同的帧中隐藏或可见,原则是如果要移动,可直接在不动的帧中移动显示出不同的位置,如果要变形,则要另复制一个图层重新制作。


十一、 在优化面板里设置优化数值,使动画效果与文件大小达到最佳。




