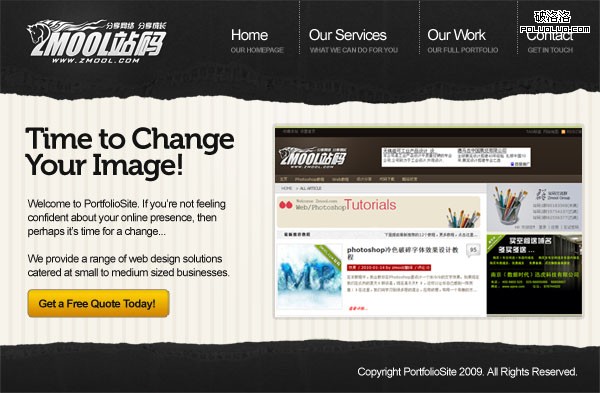
PS几步设计一款米黑色的网页风格
发布时间:2015-05-12 来源:查字典编辑
摘要:设计图片素材在本教程中用到下面图像素材:撕裂的纸板素材网站logo第1步打开一个新的文档(20px*900px)。选择整个画布(ctrl+a...

设计图片素材
在本教程中用到下面图像素材:
撕裂的纸板素材
网站logo
第1步
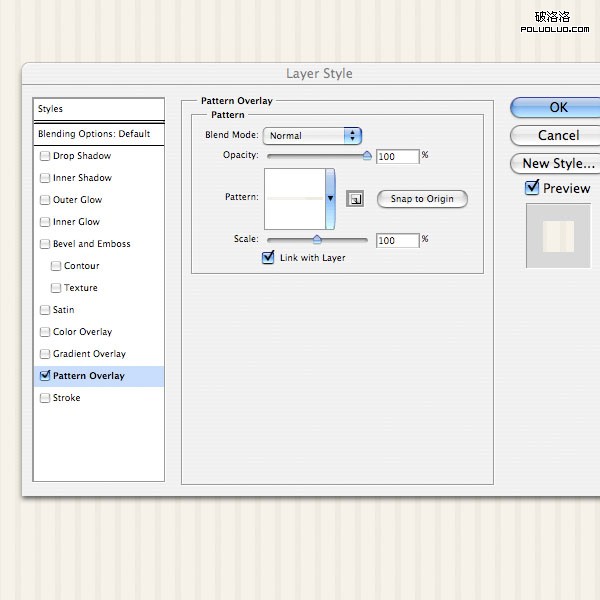
打开一个新的文档(20px*900px)。选择整个画布(ctrl+ a)和填充颜色(F6F3EA)。然后使用矩形选取框工具来再建一种细长,拖到您的画布右边线。这个背景颜色应该EFEBE1。然后进入“编辑>定义模式和定义为您的填充模式,如下图。

第2步
现在创建一个新文件(960px*900px)。创建一个新层'背景',并且用你喜欢的任何颜色填充整个画布。然后去这个混合层的选择和应用模式的图案叠加效果,在这里选择我们刚刚新创建'自定义填充模式'。

第3步
现在贴在一些纸板素材照片。位置放在画面的顶部。

第4步
现在去”图像>调整>去色“,使纸板变成灰色层。

第5步
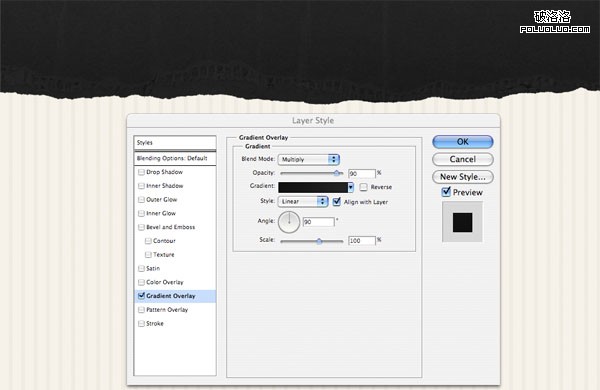
现在操作这个层混合选择和应用渐变叠加,很其暗灰色之间不等。然后,调整层重叠的不透明度为90%,让您的纸板显示出来一点。

第6步
现在,和头部一样的制作方法来制作底部。也可以复制头部纸板图层,编辑>转变>垂直翻转,然后将纸板拖到画布的底部。最后,让底部页脚区比头部显得扁平些,我们采取去”编辑>转变“的规模,然后减少页脚区的高度,变得扁平些。

第7步
现在在头部纸板层上面新建个图层,使用白色透明圆形渐变。看看下面效果。

第8步


