Photoshop制作网页加载动画教程
发布时间:2015-05-12 来源:查字典编辑
摘要:作为一个混迹互联网的IT人士,如果想各方面都了解点得话,那么设计gif动画也是个不错的学习方向哦。下面就stepbystep教大家如何设计一...
作为一个混迹互联网的IT人士,如果想各方面都了解点得话,那么设计gif动画也是个不错的学习方向哦。
下面就step by step 教大家如何设计一个loading.gif的加载动画图:
先看photoshop教程效果图:

1、创建一个图层100×100 PX,背景颜色#2d2d2d

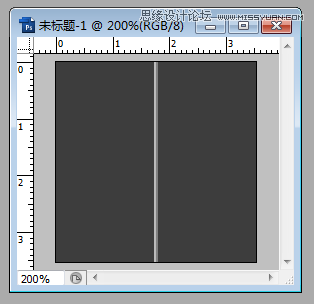
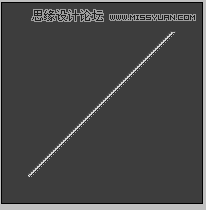
2 、在背景文件上用直线工具绘制一条1px的白色纵线:

注意,这条直线要水平居中对齐,具体方法如下:
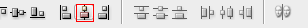
同时选中这两个浮层:

点击排列方式中的‘水平居中对齐‘图标:

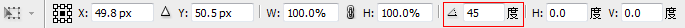
3、选择直线图层,用命令行Control+ T对直线旋转45°


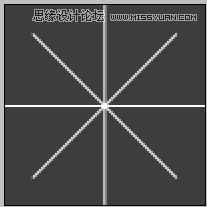
4 、选中变换后的直线浮层,用快捷键Control + Alt + Shift + T复制旋转该直线到如下效果:

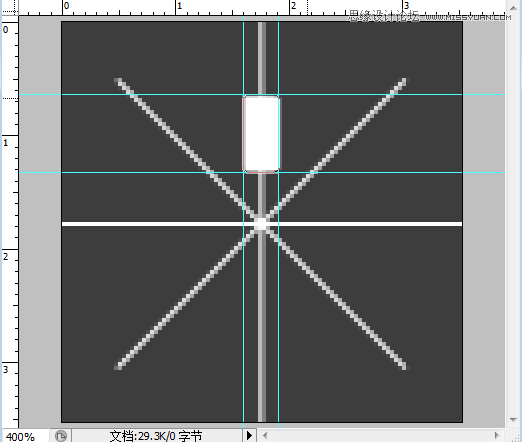
5 、创建一个1px半径的圆角矩形,如下图所示,这里加上参考线是为了更好的让圆角矩形与直线都水平居中

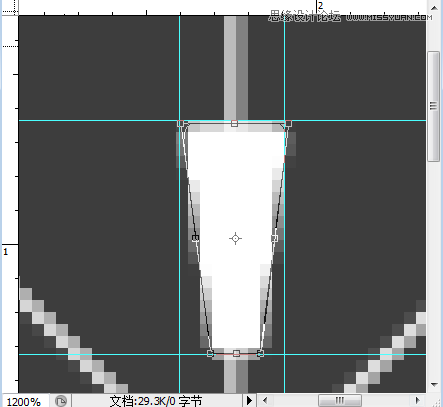
6、对圆角矩形进行变形,如下所示:

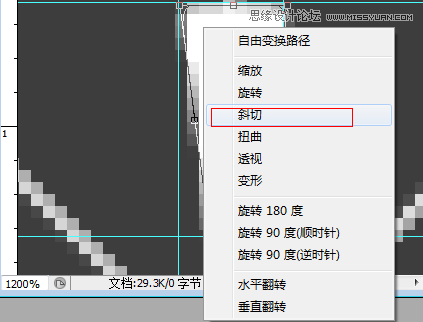
这里变形方法是先对圆角矩形Control + T,到变形状态后,然后点击鼠标右键,出现下图所示的菜单,然后选择’斜切’属性,
即可变换左下和右下两个点