Photoshop打造可爱矢量插画
发布时间:2015-05-12 来源:查字典编辑
摘要:先看下最终效果:下面开始制作建立一个1024*768象素的空白文档。然后设置把前景色和背景色设置为FECA5C和FEAC03。在用工具箱中的...
先看下最终效果:

下面开始制作
建立一个1024*768象素的空白文档。然后设置把前景色和背景色设置为FECA5C和FEAC03。在用工具箱中的渐变工具用线性渐变进行从左向右进行填充:

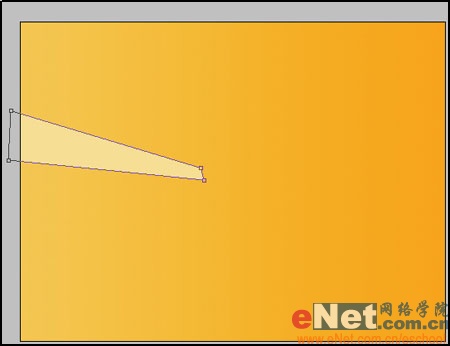
用钢笔工具中的形状图层工具做出以下形状,形状图层颜色用FFE0A2.

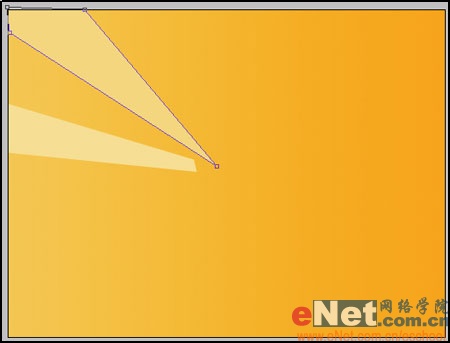
在用上述方法做出另一个形状,形状图层颜色用FED98D.

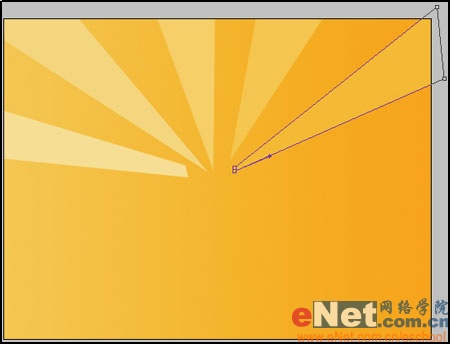
在用上述方法做出另一个形状,形状图层颜色用FFD275.

在用上述方法做出另一个形状,形状图层颜色用FFCA5A.

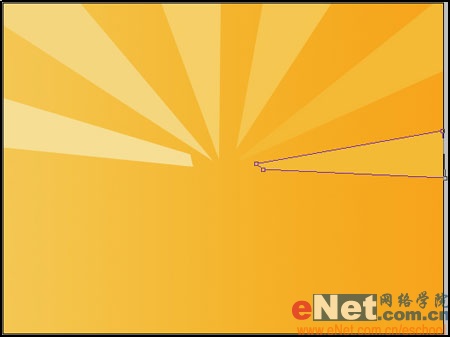
在用上述方法做出另一个形状,形状图层颜色用FEBE36.

在用上述方法做出另一个形状,形状图层颜色用FDBF38.

在用上述方法做出更多的形状,知道和下图相似:



