PhotoshopCS6制作放大镜动画效果图

本文通过一个放大镜动画的实例(简单模拟放大镜, 重点探讨挖空样式)来讲解剪切蒙版和挖空图层样式的原理和应用以及简单的ps时间轴动画,希望能对大家有所帮助。剪切蒙版psd源文件地址http://vdisk.weibo.com/s/B-MH8 ;挖空样式psd源文件地址http://vdisk.weibo.com/s/B-N9y;欢迎大家关注我的新浪微博@Gaoyoungor,与你分享更多关于设计。
(素材文件来自365psd,本教程仅供学习交流,切勿商用)
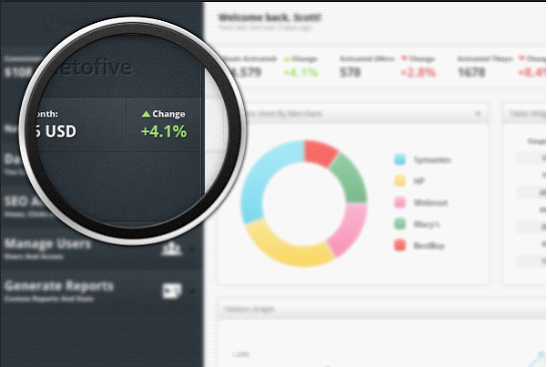
最终gif效果图

剪切蒙版制作放大镜动画
1. 打开将要用来做放大动画的图片,在图层缩略图上右击选择转换为智能对象,并将该图层命名为小图。选中小图图层,Ctrl+J复制一个相同的新图层,命名为原图;

2.alt+ctrl+c,定位选项使用默认,缩小画布大小,缩小大小根据你想使用的放大镜倍数而定。选中小图图层,ctrl+T自由变换缩小该图层和画布大小相适应,并添加滤镜效果——高斯模糊,制作出景深效果。继续调整“原图”图层的位置,使透视关系尽量正确;
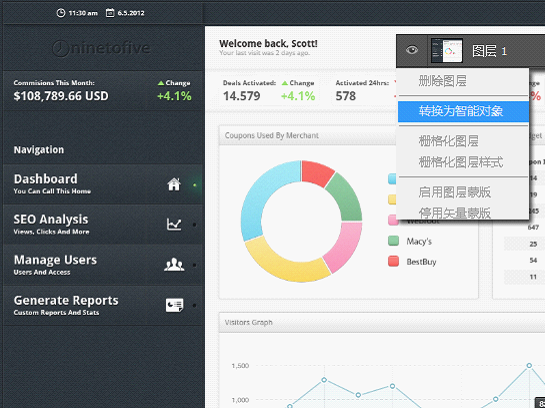
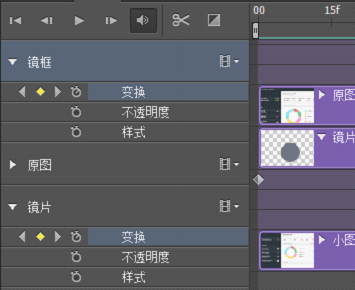
3.添加放大镜,将放大镜拆分为两个部分,一个是镜片,一个是镜框,并且都转换为智能对象,将镜片图层置于原图图层的下方,按住alt点击两个图层之间创建剪切蒙版,此时的图层结构如下

画布显示效果如下,基本已经确定了效果,下面我们利用ps cs6的视频时间轴功能来添加动画

4.双击ps(cs6)操作区域底部的时间轴选项卡

,然后

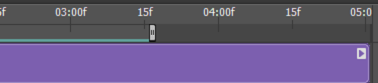
(cs3及以后版本都有动画功能,其他版本的童鞋自己耐心找找哦~)。默认的工作区域有5s时长,我们拖动右侧的滑块设置工作区域为3秒15帧(只是个人觉得时间太长没用,而且到处gif图片过大,具体值大家随意~)

5.之前我们已经将镜片和镜框图层转换为智能对象,所这时候我们可以对它们的“变换”属性添加关键帧(变换属性涉及到自由变换、扭曲、透视、平移、斜切等多种效果,其实大家可以ctrl+T看看...没有灰显的都试试,这里我们只需要简单的使用“平移”)

分别点击放大镜和镜片的变换属性前的秒表图标,自动在第一帧为二个图层添加关键帧。选中两个图层,拖动时间线指针到2s处,平移两图层到适当的位置,此时ps为我们自动打上了两个关键帧点,可以移动关键帧,但一定要保持镜框和镜片的关键帧位置一致,不然就穿帮了哦~同理,我们添加第三组关键帧(用过视频编辑软件的同学表示毫无压力,没有接触过的同学也别担心,大胆去尝试,反正最严重的后果不会是爆显示器吧?)。


