Photoshop设计炫丽的抽象光线背景教程
发布时间:2015-05-12 来源:查字典编辑
摘要:教程中将会使用到渐变工具、笔刷、以及色相/饱和度的调节。PSD图层文件已经包含在内(文章末尾,建议先不要急着下载,自己做的试试哟)。让我们开...
教程中将会使用到渐变工具、笔刷、以及色相/饱和度的调节。PSD图层文件已经包含在内(文章末尾,建议先不要急着下载,自己做的试试哟)。让我们开始动手做图吧!
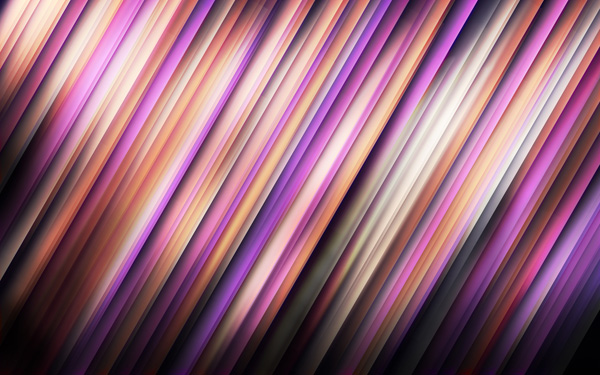
最终效果图预览:

首先在PS中新建一个文件(Ctrl+N),尺寸设置为1900px*1200px (色彩模式设为RGB ),分辨率设置为72pixels/inch 。使用油漆桶工具(G)将新建的背景图层用#0B0513 填满。

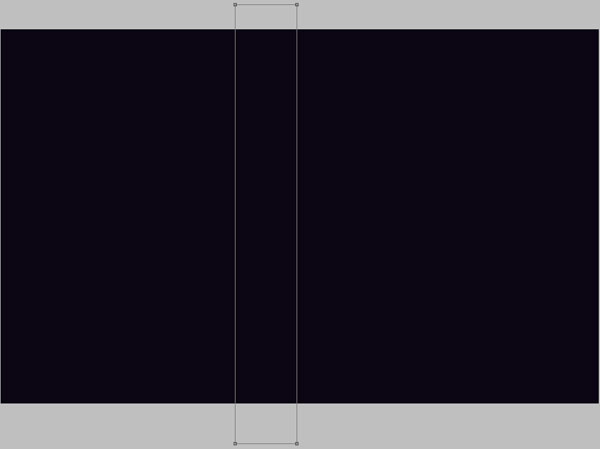
使用矩形工具(U),画出一个矩形。

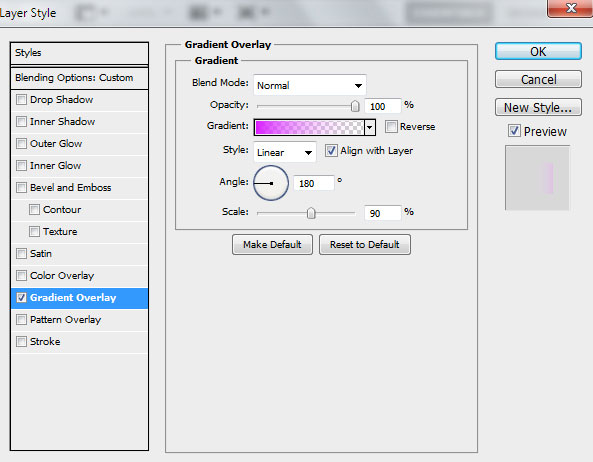
将图层的填充 设置为0% ,然后在图层面板的底部点击添加图层样式,选择渐变叠加。

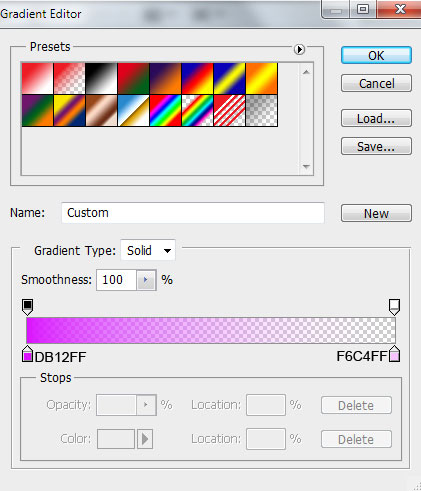
点击工具栏中的渐变编辑器,将渐变的色标设置为图中显示的样子。点击确定来关闭渐变编辑器。

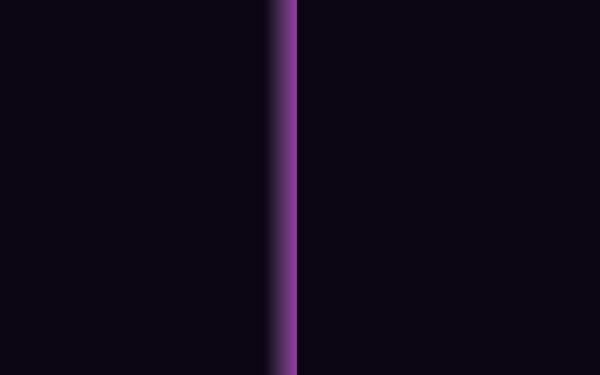
然后我们就会得到下图:

接下来我们要将有矩形的这个图层栅格化。之后,在刚才操作过的图层上新建一个图层,按住Ctrl 键将两个图层都选取,然后使用快捷键Ctrl+E将两个图层向下合并。使用自由变换路径(Ctrl+T)将矩形倾斜45°。

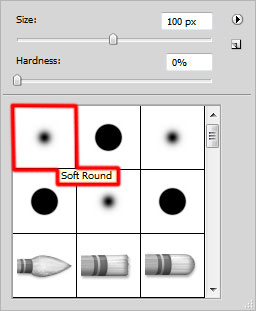
点击图层面板底部的添加图层蒙版,再点击画笔工具,选择柔边圆笔刷,颜色为黑色 。