梦幻骑士出征史诗般场景最终效果

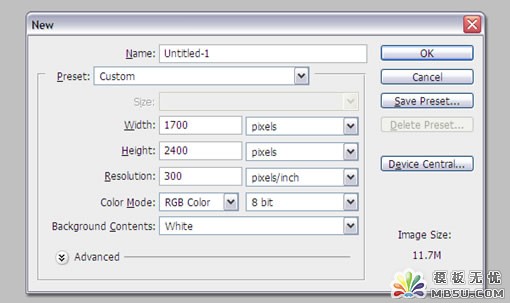
第一步:建立新画布
利用 文件>新建(Ctrl+N)命令 新建画布.我的配置是 1700X2400像素; 300dpi

第二步:大型歌特式拱门
在PS里打开拱门图片,并用移动(V)工具将其拖入我们的工作画布中. 然后执行编辑>自由变换(CTRL+T),将图象调整到工作画布的大小.最后将这个图层命名为"大拱门"

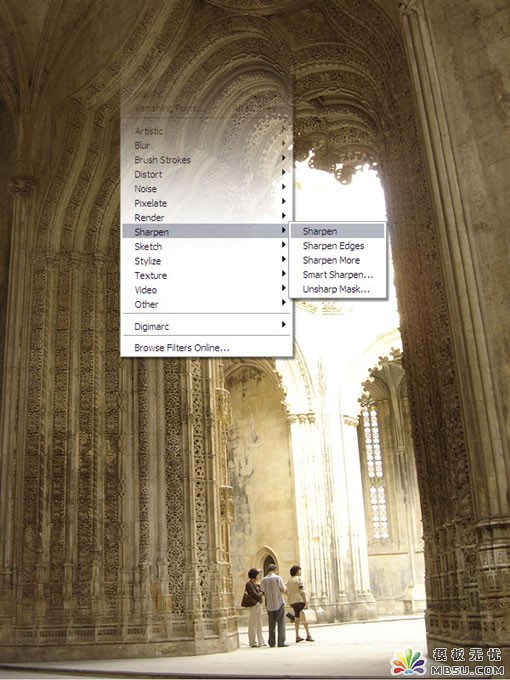
第3步:应用锐化滤镜
执行滤镜>锐化>锐化,以锐化图象

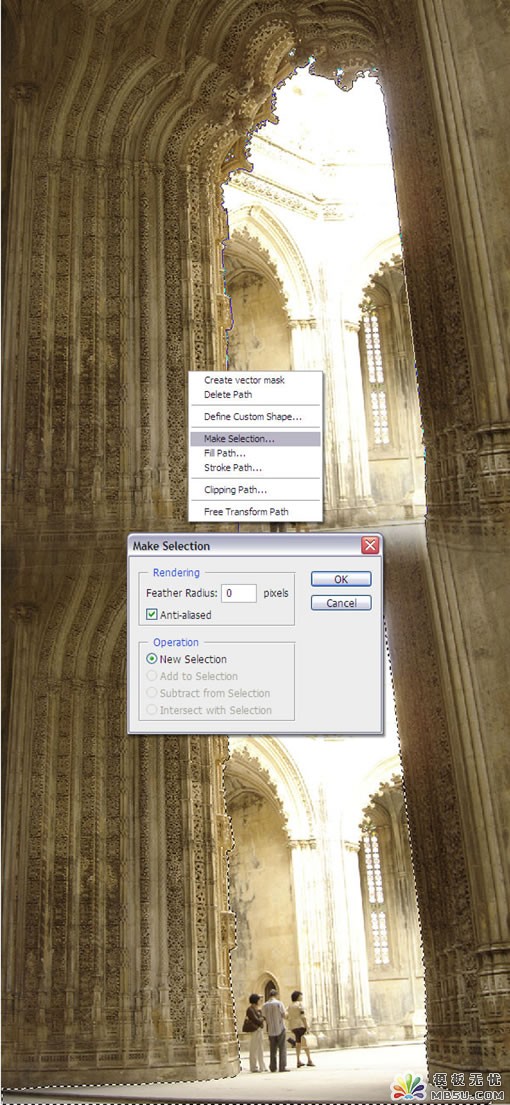
第四步:选择门框
现在我们需要将地板以及拱门后面的一切东西切除.在下一步我们将要在这里加入些漂亮的云彩,因此,使用钢笔工具(P)沿门边创造出一个轨迹. 然后,在钢笔工具状态下,右击图象,选择创造选区并点选确认.

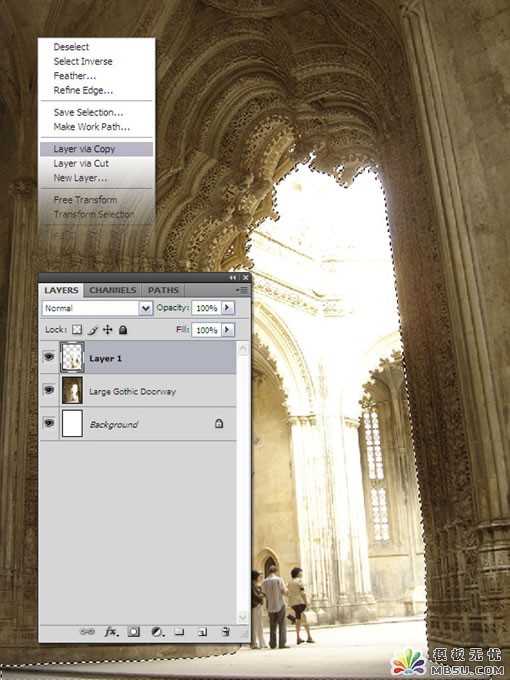
第五步:将选取内容放入图层中
选取矩形选区工具(M),对图象右击, 并选择通过复制图层命令. 现在选区已成为一个单独的图层存在. 稍后我将会应用该图层来为云层创建蒙板.

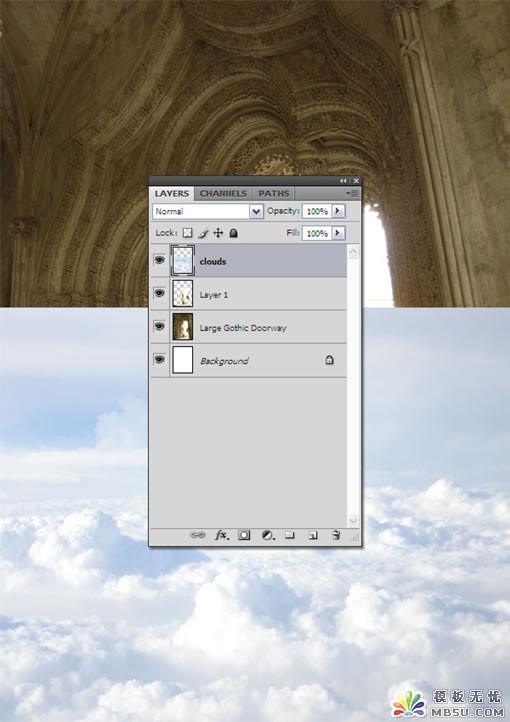
第六步:添加云彩
将云层素材文件打开,并用移动工具(V)将其拖入工作画布.将该图层名称改为云彩

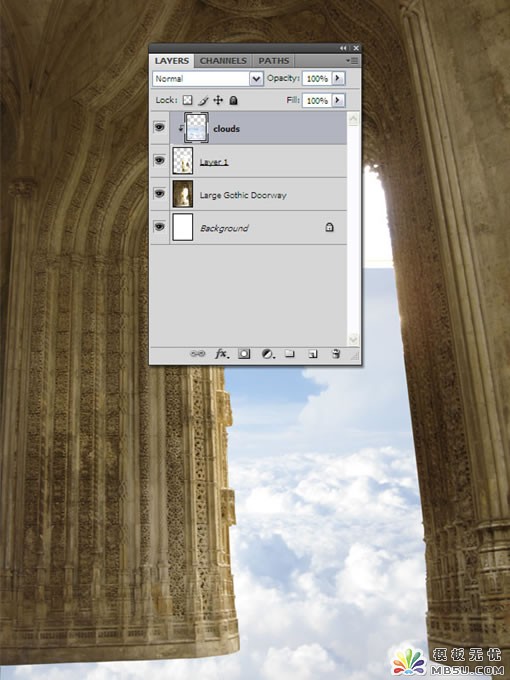
第七步:创建蒙板
右击云彩图层,选取添加蒙板选项.现在云彩图层能直接把位于其下方的图层(图层1)用做蒙板了

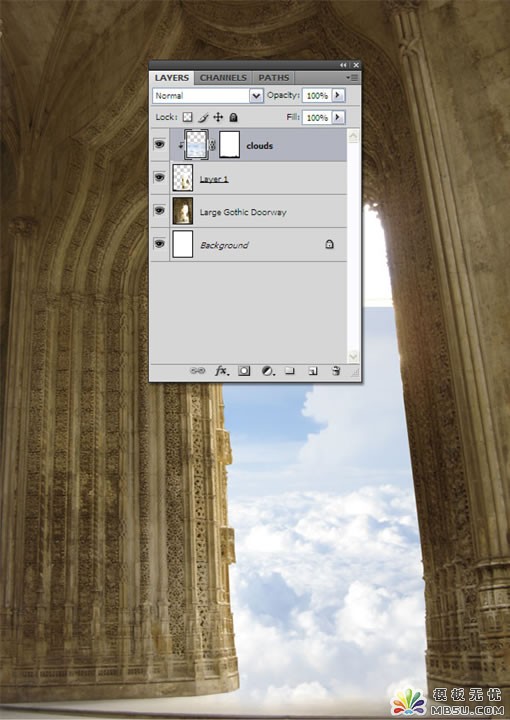
第八步:添加蒙板于云彩图层
我们图象的底部不需要云层, 选择云彩图层后执行图层>添加图层蒙板>显示全部. 然后用黑色软笔刷(B)(直径200像素)将云彩图层底部蒙住. 看看下方的图片以作为参考.

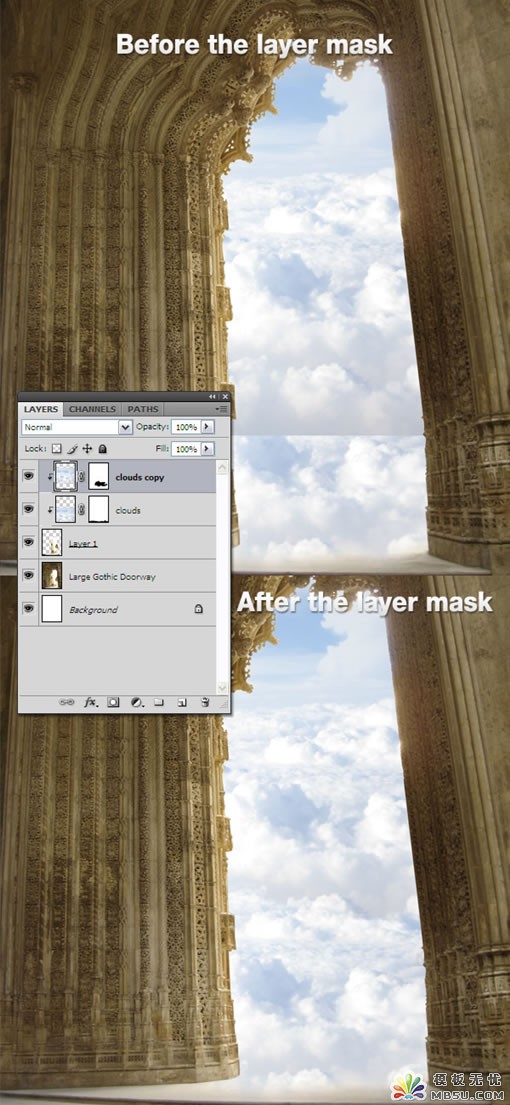
第九步:复制云彩图层
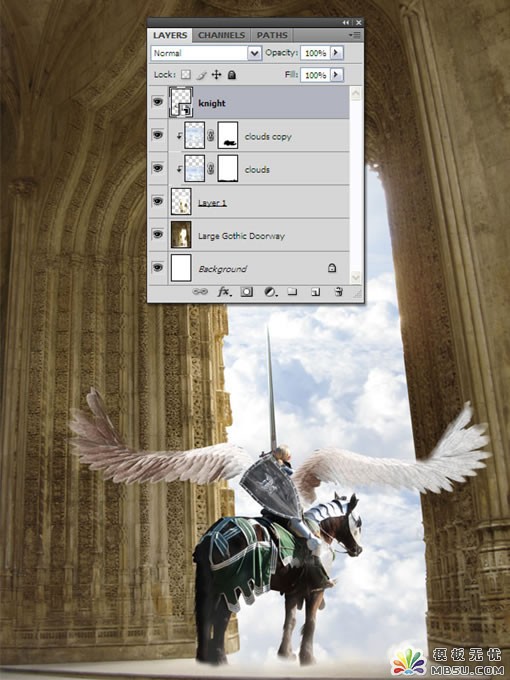
右击云彩图层,点选复制图层命令(CTRL+J).使用移动工具(V)来将这一图层移到拱门上方,然后给这图层添加蒙板.使用200像素为直径的黑笔刷将这图层底部蒙住.这张图可能能给你提供参考.

第10步:骑士
打开骑士的素材并用钢笔(P)工具将骑士从素材图中割离.然后用移动(M)工具, 将骑士拖到工作图中. 同样的, 将这一图层命名为骑士.

第11步:给骑士图层添加蒙板
选择骑士图层,然后执行图层>添 用80像素的黑软笔刷像我一样把马腿蒙住.

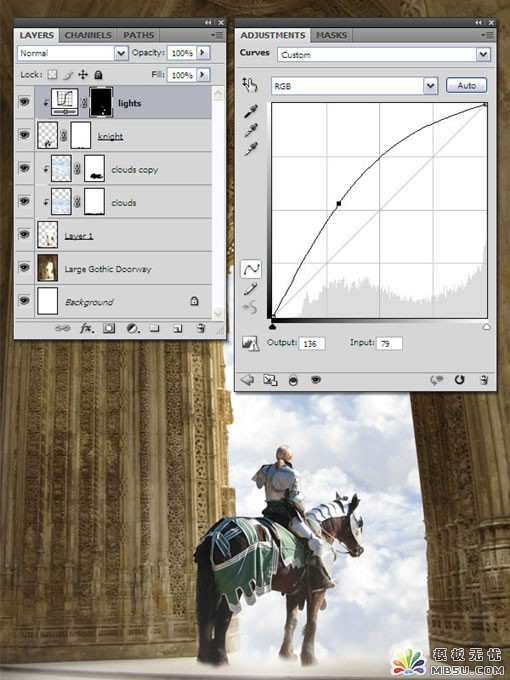
第12步:光
现在我们要为骑士图层添加光及阴影. 执行图层>新调整图层>曲线,确保你在与前一图层编组选项前打上勾后点击确认.
按照下图的配置调整曲线.然后将用油漆桶工具整个图层蒙板填充为黑色,再用直径50像素的白画笔在蒙板上为骑士添加一些光亮.

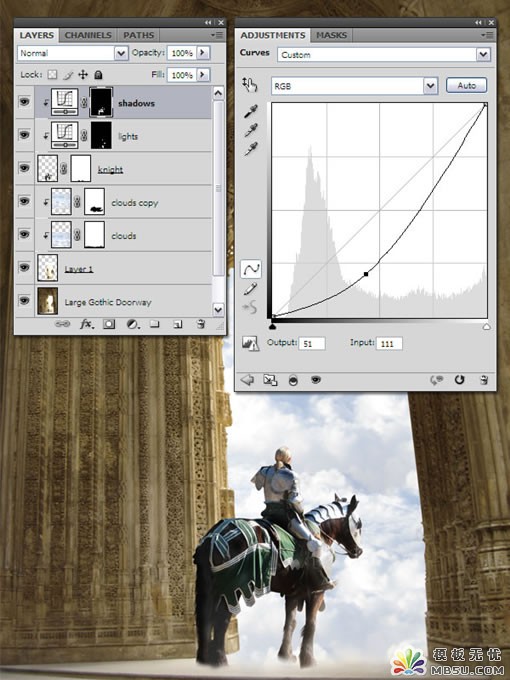
第12步:阴影
对骑士重复上一步操作.曲线调整部分使用下列方案.

第14步:翅膀
在PS里打开翅膀素材,再将你喜欢的翅膀复制粘贴到工作画布内,并放置到骑士的背部.我们依然把这一图层命名为翅膀.

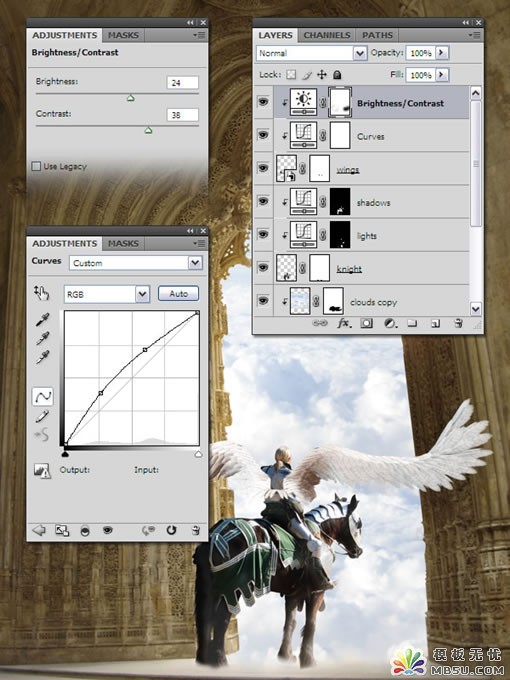
第15步:调整翅膀图层
执行图层>新调整图层>曲线, 勾选与前一图层编组选项,并使用下图的曲线设置来调整曲线.
再执行图层>新调整图层>亮度/对比度 ,将亮度设为24,对比38.我同时还用黑画笔在这一图层的蒙板上刷了几笔,因为翅膀的某些部分太亮了.

第16步:盾牌
用PS打开图片 黑骑士五 ,用钢笔将盾牌从图像中抠出,并将其移动到工作画布内.执行编辑>自由变换 ,摁住SHIFT,像我一样将盾牌缩小并旋转. 最后把这层名字改为盾牌

第17步:长剑
是时候给骑士手上加把剑了.用PS打开剑的素材,把中间那把剑抠出并移到作品中.将这一图层改名为长剑 并将其置于骑士 图层下方.现在骑士已经差不多完成了.

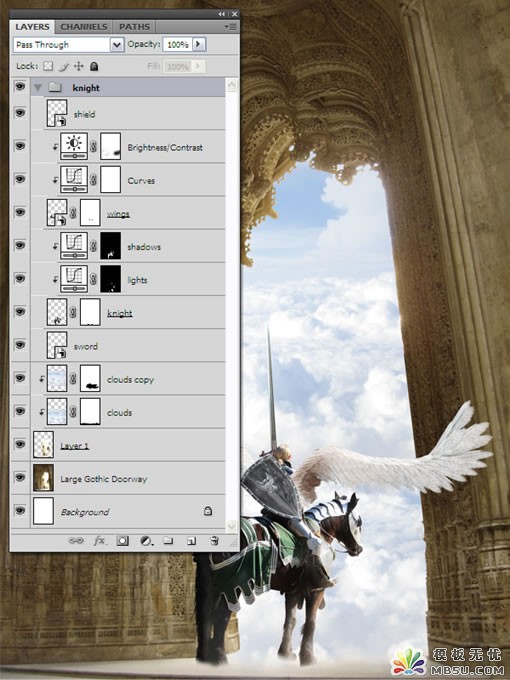
第18步:将所有骑士图层分为一组.
摁住CTRL,选择所有骑士组件图层.再用CTRL+G来把它们分到一组中去.将这组组名改为骑士

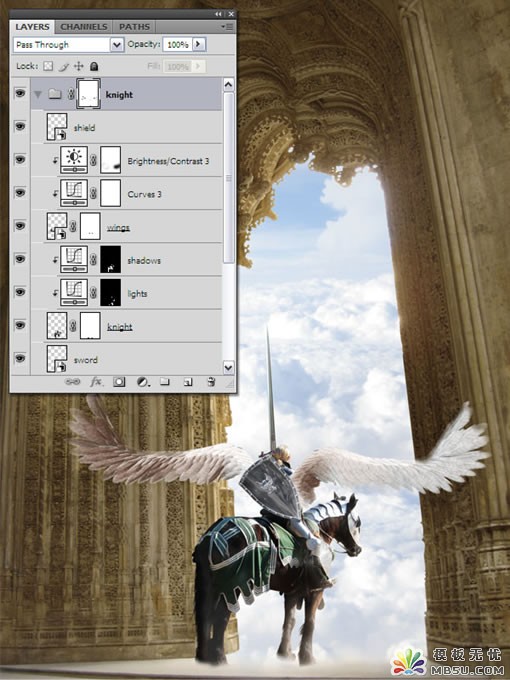
第19步:给骑士组添加蒙板
选择骑士 组,然后执行图层>图层蒙板>显示所有 ,再使用直径为50px,透明度60%的黑色笔刷,给这层修修边. 你可以参照下图来操作.

第20步:将骑士组变为智能对象
右击骑士组,选择转换为智能对象. 现在骑士已经成为一个图层了. 如果想编辑骑士的话,双击这一图层的缩略图, 就会出现一个新的文件. 当你完成编辑并关闭保存它的时候, 你对这一文件所做的修改将会应用到这一智能对象上. 你可以在Veerle`s blog上阅读到更多关于智能对象的信息.

第21步:为骑士添加阴影
摁住CTRL键并点击骑士图层的缩略图,给整个骑士创造选区. 现在我们新建一个图层,并用黑色填充,再执行,选择>取消选择. 然后我们执行 编辑>自由变换 ,右击图像, 选择垂直翻转 ,把这一图层移动到马脚下后摁下回车键.
我们再执行编辑>变换>扭曲, 摁住SHIFT键不放,如我一般扭曲阴影. 下图可以作为参考.

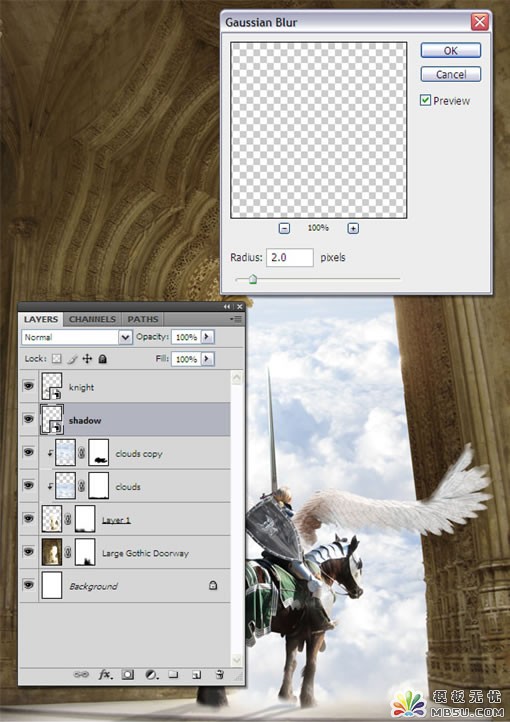
完成这步后, 执行 滤镜>模糊>高斯模糊 并把半径设为2像素. 然后将这一图层的不透明度设为 50%. 图层名改为阴影,并置于骑士图层下方.

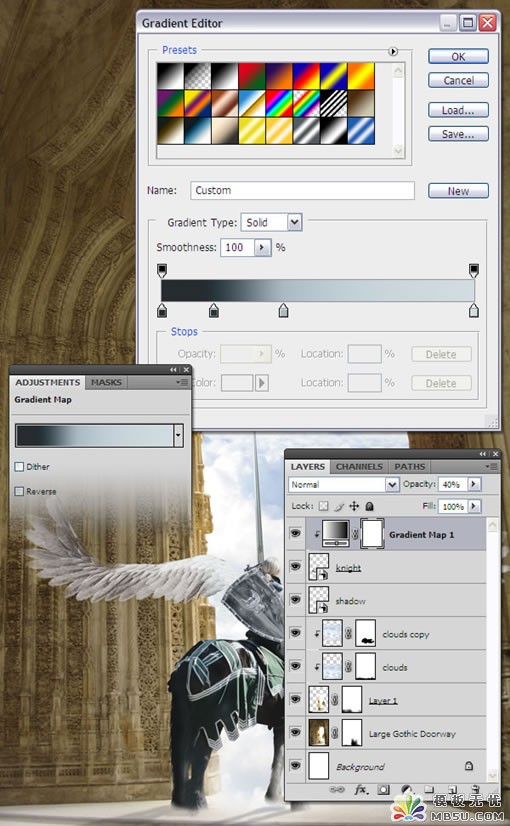
第22步:给骑士图层添加渐变映射
选择骑士图层, 执行图层>新调整图层>渐变映射, 勾选与前一图层编组选项,确定. 然后使用下图的设定. 我渐变所用的颜色(从左到右)依次为#252c2e, #26353c, #aabac2,#d1dde2.
最后把这图层的不透明度设为40%.

加图层蒙板>显示全部.
注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:75789345欢迎你的加入


