简介:
首先这篇教程是三联小编从一篇视频教程中弄出来的,教程思路简单,但方法和技术很实用,视频也讲的非常详细,经典的教程,于写出图文教程来供大家学习,仅供学习!
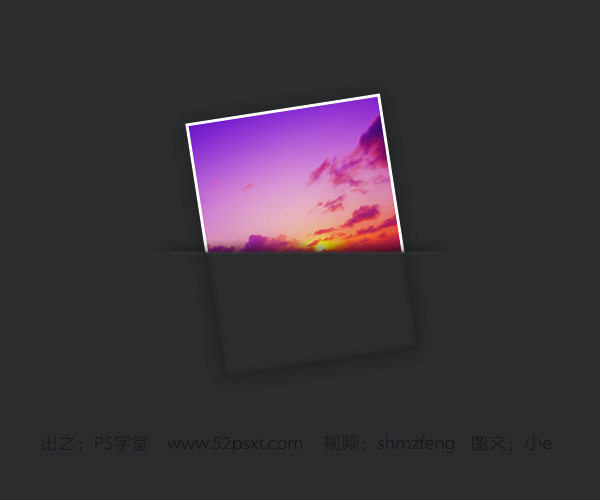
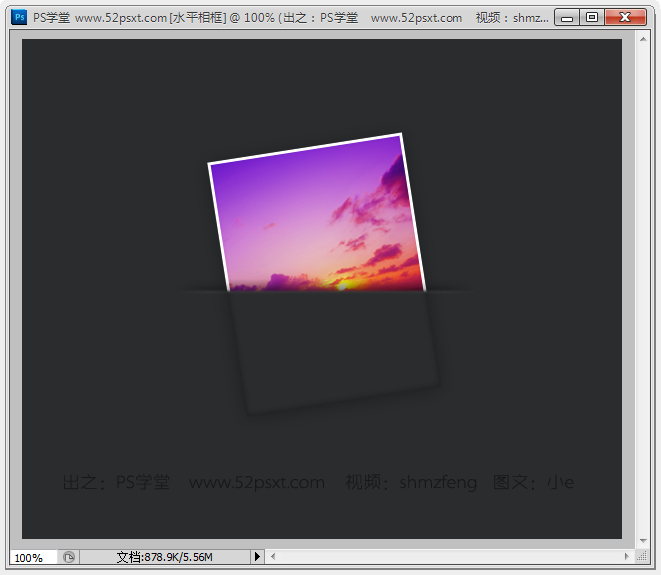
效果:

为方便大家学习,我将效果源文件提供下载,仅供学习。
教程:
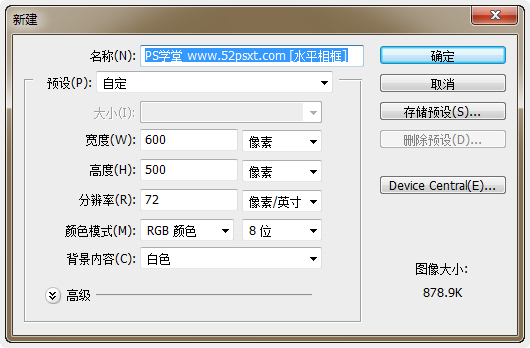
1、新建600*500像素的画布,然后填充颜色#2A2C2E。


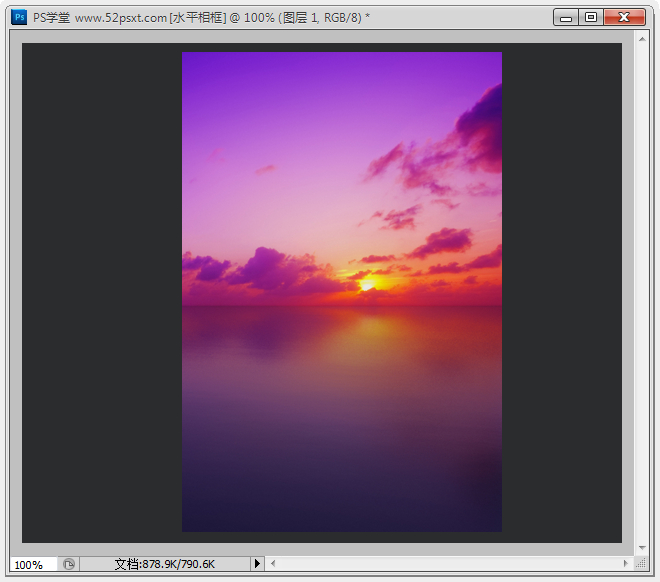
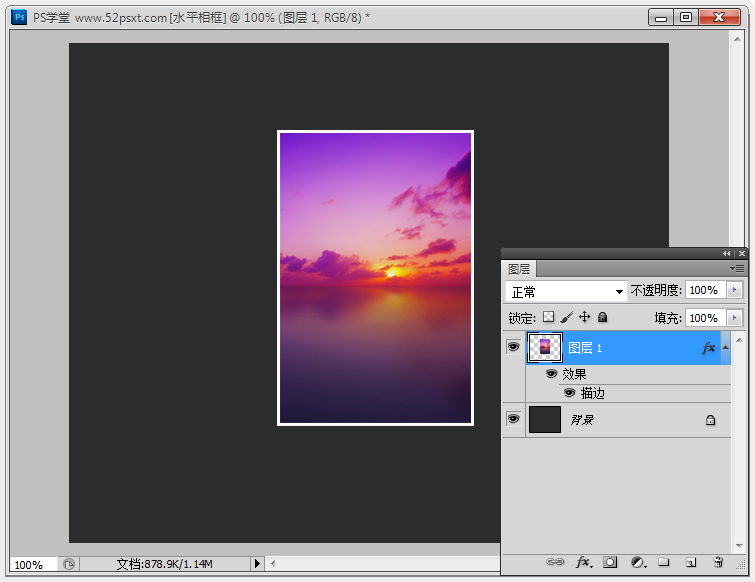
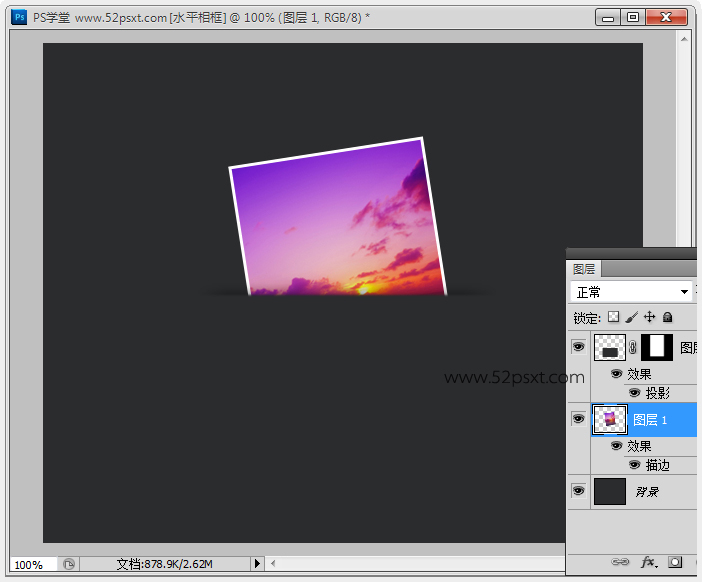
2、做出简单的照片效果,先导入一张照片,缩小摆放在中间位置。

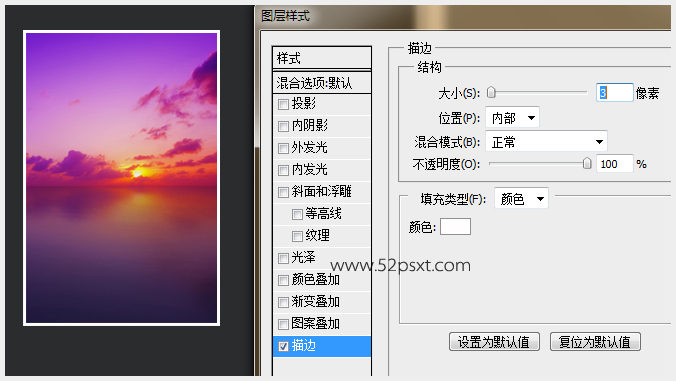
添加图层样式:描边,数值效果如下。


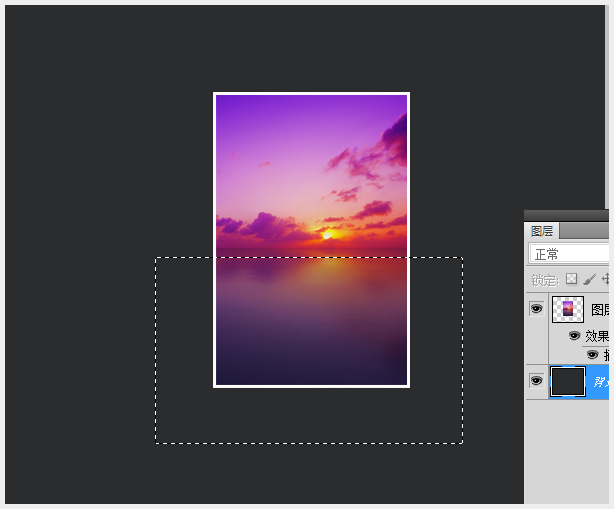
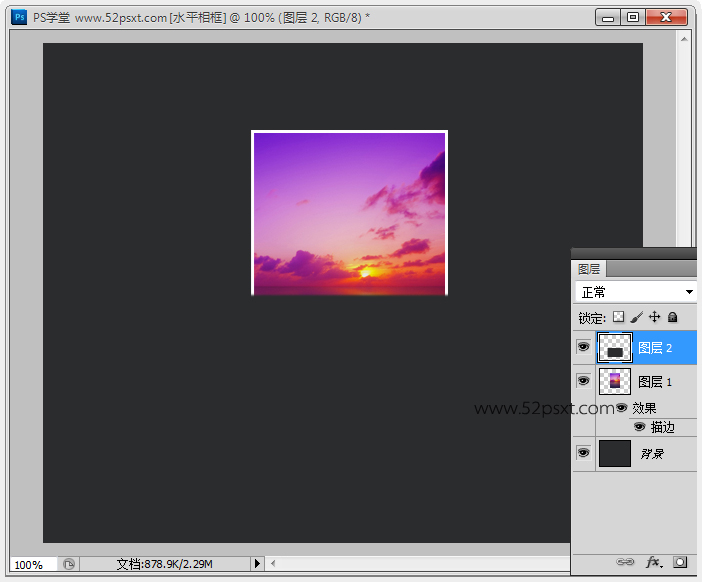
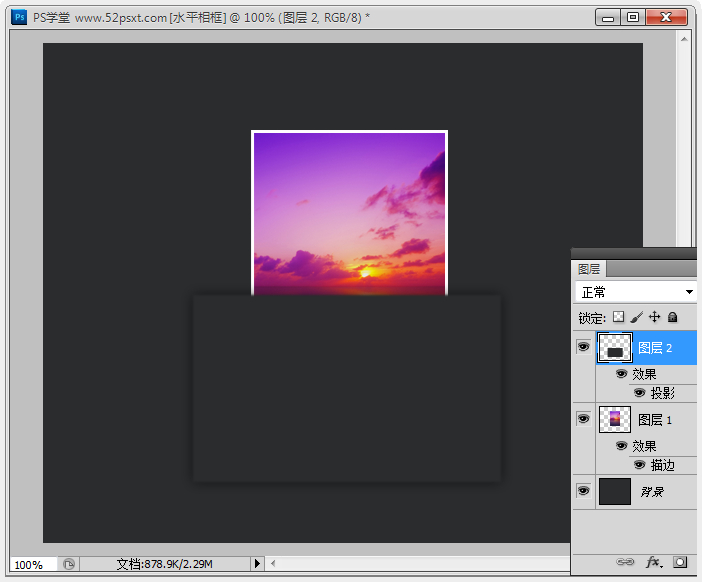
3、单击选择背景图层,用矩形选框工具拉出比照片宽一些的矩形选区,按Ctrl+J复制一层,并将此图层移到最顶层,效果如下。


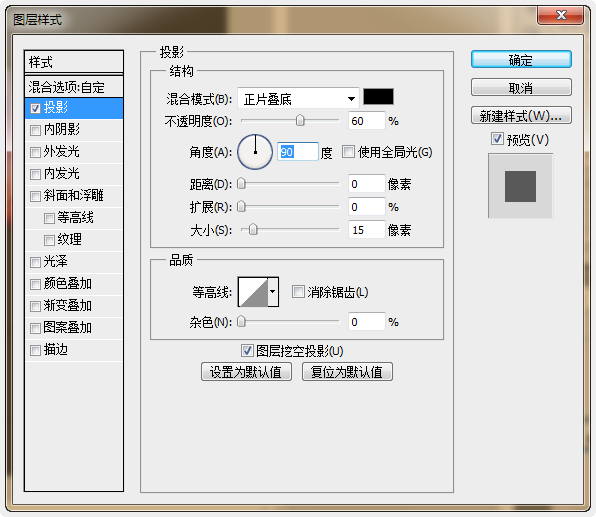
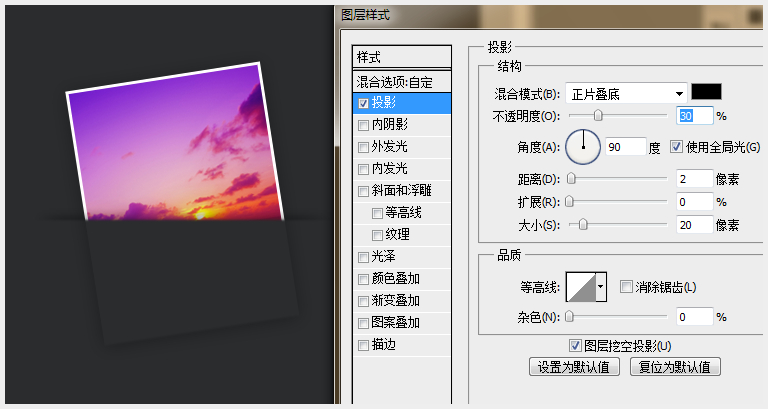
添加图层样式:投影,数值效果如下。


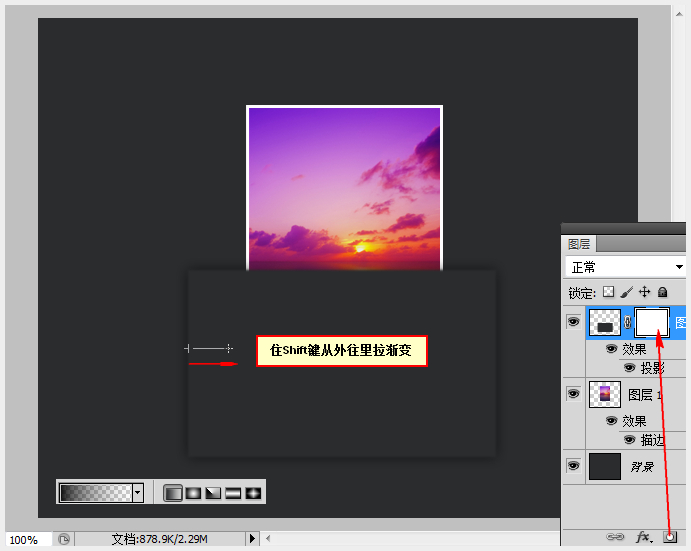
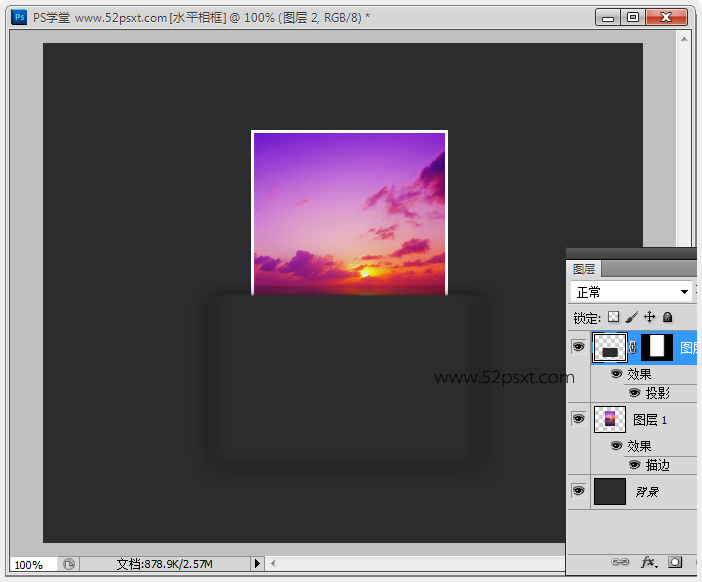
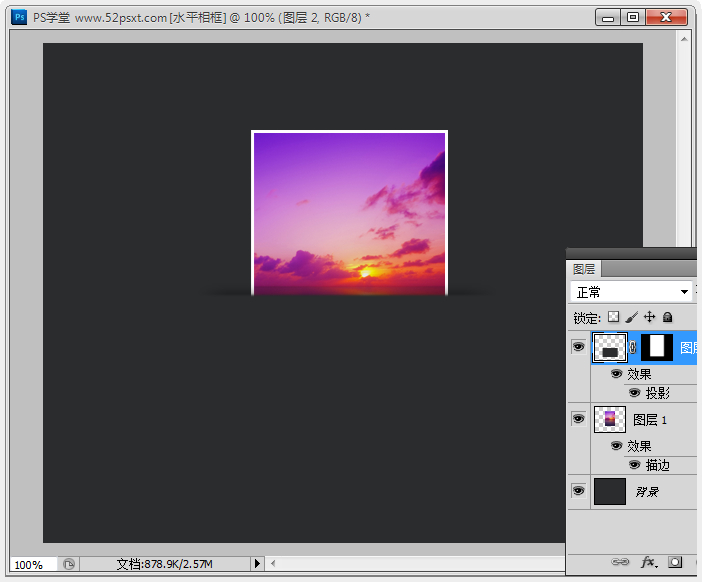
4、添加图层蒙版,用黑色到透明的渐变,在矩形背景图层的左右下各拉出渐变。


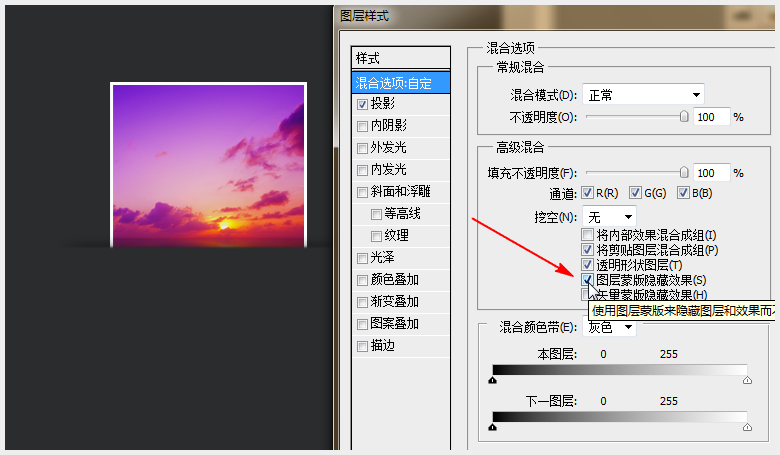
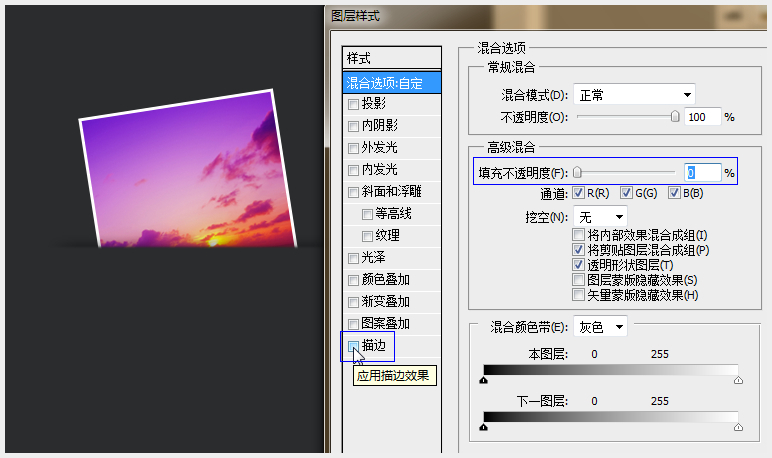
这时渐变的边还是有投影会影响到我们想要的效果,双击图层进入图层样式,在混合选项:自定界面里,把‘图层蒙版隐藏效果’勾上,这作用就是说用图层蒙版做的东西隐藏图层样式效果,简单的就是图层样式用不上图层蒙版所做的图层,所以渐变就没有了投影。


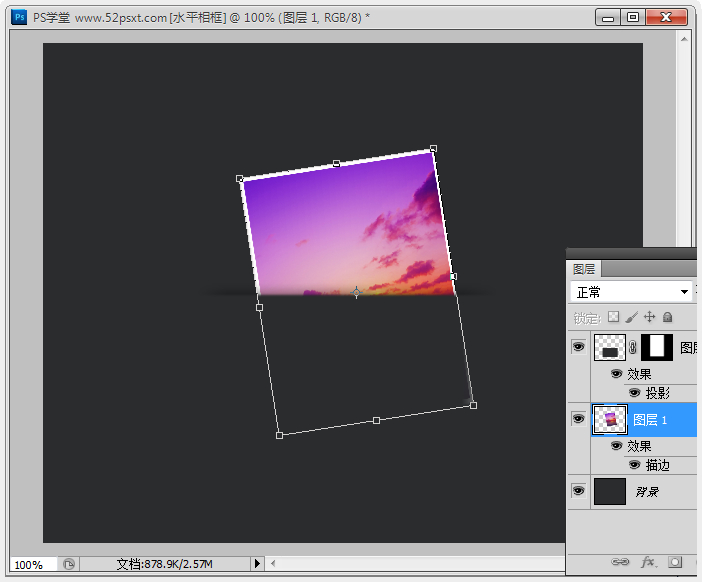
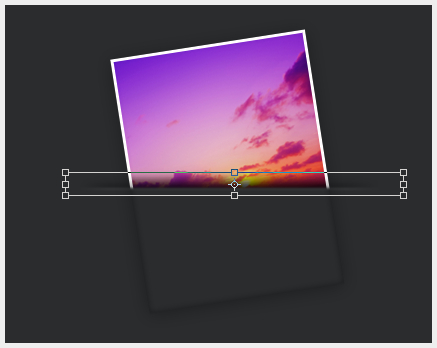
5、选择照片图层,按Ctrl+T自由变换,旋转一下角度。

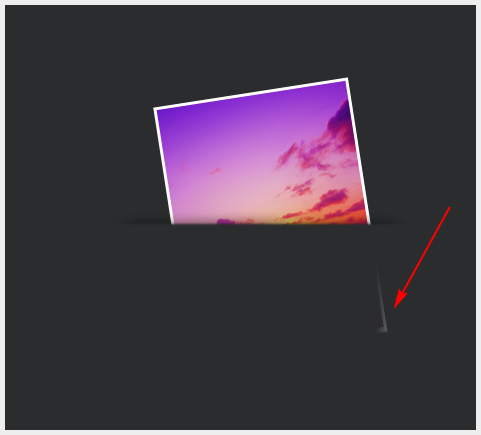
按确定后,可以看见右下角有露出来小部分照片角,将照片往左和上移点就好。

做出简单的水平相框效果了,但远远还没有达到我想要的效果,继续往下看。

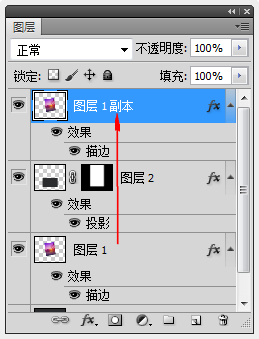
6、复制照片图层,将复制的图层移到最顶层。

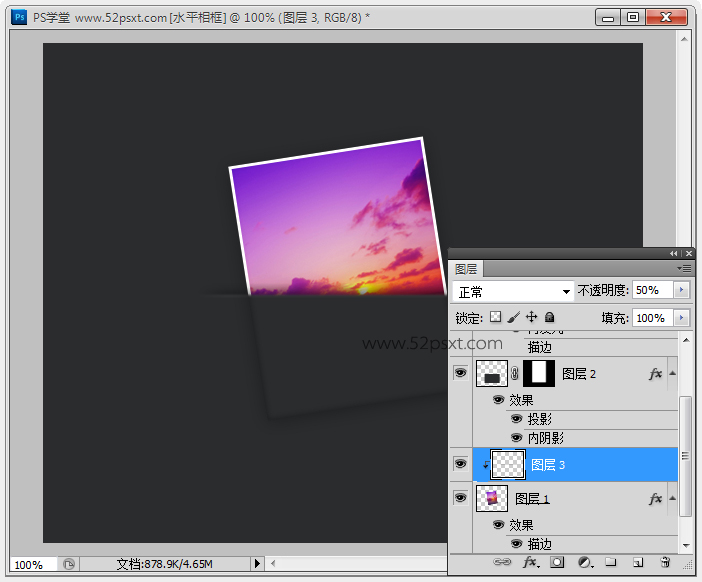
双击图层,打开图层样式界面,将描边取消,填充不透明度调成:0%(这样的作用就是图片隐藏了,但是图层样式效果能正常显示)。

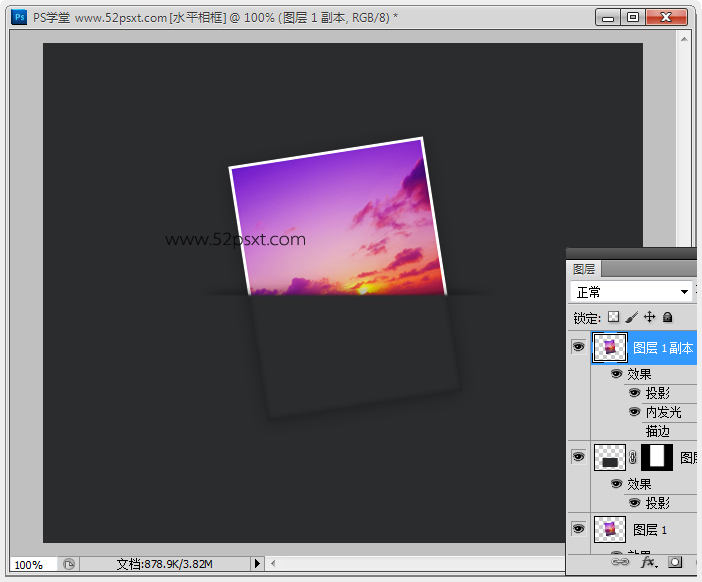
添加图层样式:投影;

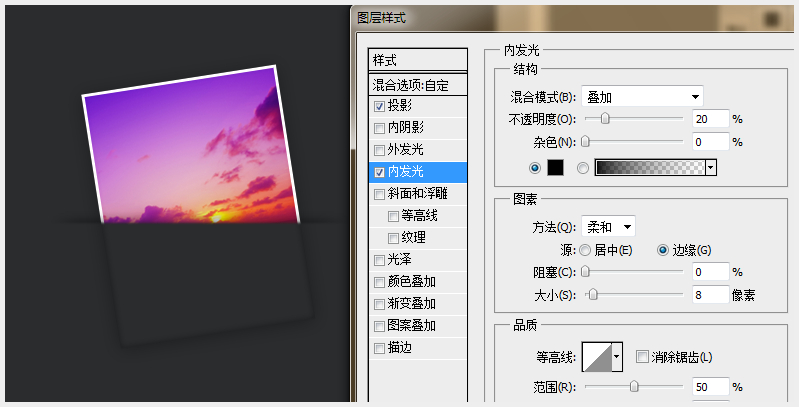
添加图层样式:内发光;

照片的折痕效果如下。

ehoy,如果您要查看本帖隐藏内容请回复
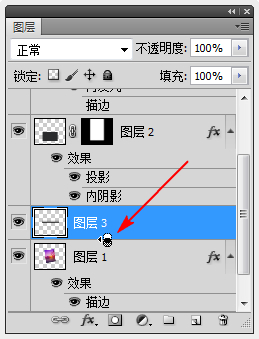
按Ctrl+D取消选区,按住Alt键不放,鼠标摆放在渐变与照片图层之间,鼠标会变成如下图形状,单击添加剪贴蒙版,效果如下;


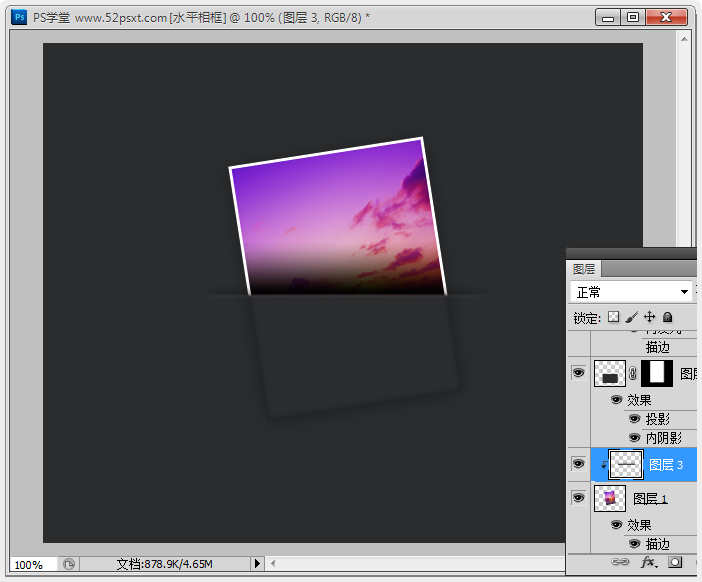
按Ctrl+T,从上往下缩矮渐变阴影,确定后再稍移动上下,自己觉得阴影自然就好;

最后把图层不透明度调成:50%。

9、最终效果完成。

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:75789345欢迎你的加入


