PhotoShop制作银色质感金属按钮
发布时间:2015-05-12 来源:查字典编辑
摘要:效果图制作方法:1、新建一个文档550*250暂时先填充背景色为深灰色#8B8B8B,新建一个图层,用圆角矩形工具,半径设置为10象素,绘制...
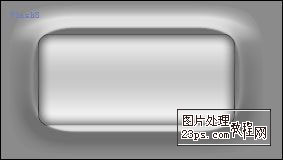
效果图

制作方法:
1、新建一个文档 550*250 暂时先填充背景色为深灰色#8B8B8B,
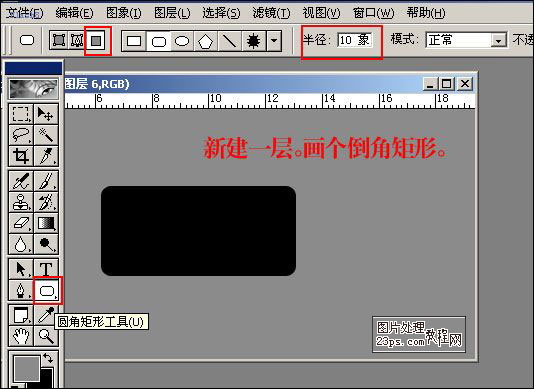
新建一个图层,用圆角矩形工具,半径设置为10象素,绘制如下图所示的图形

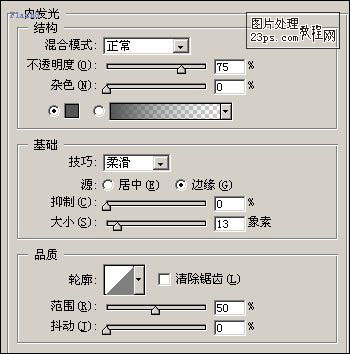
给矩形设置图层样式,内发光:

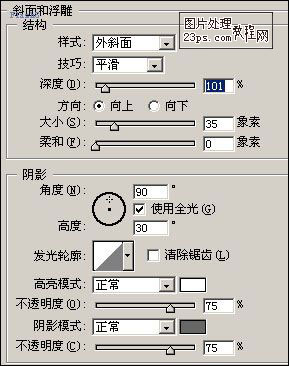
斜面和浮雕:

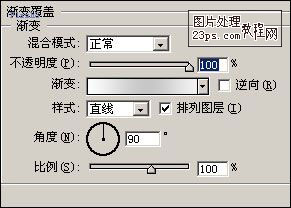
渐变叠加:

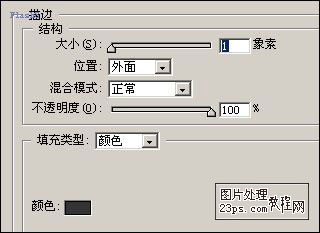
描边:

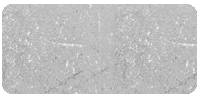
4、给做好后的倒角矩形叠加上班驳的背景增加真实感
素材:


最终效果



