关于肖像中最吸引人的就是眼睛了。所以在这个教程中,我会引导你绘画的整个过程,并且在Photoshop用矢量工具给动漫风格的眼睛上色。喜欢的朋友一起来学习吧。
先看看效果图

1.准备方针
步骤1
我们从基础开始开始。如果你是会员,你就可以下载这个基础的PSD格式文件来完成这个练习。如果不是,你可以随时的下载这个脸的图片来练习。

步骤2
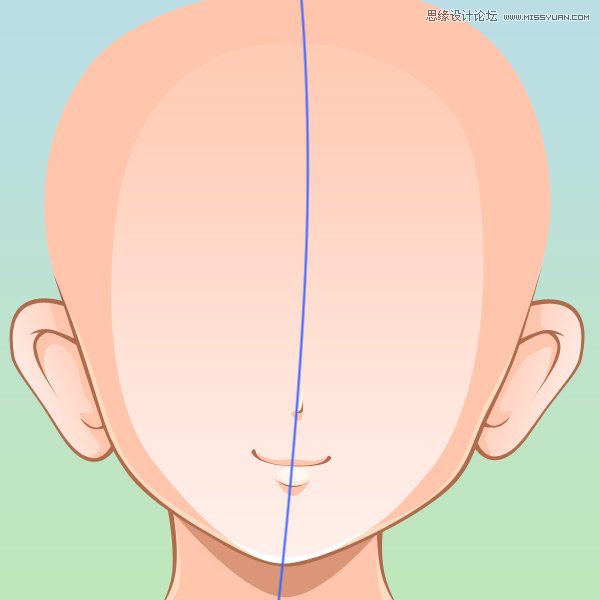
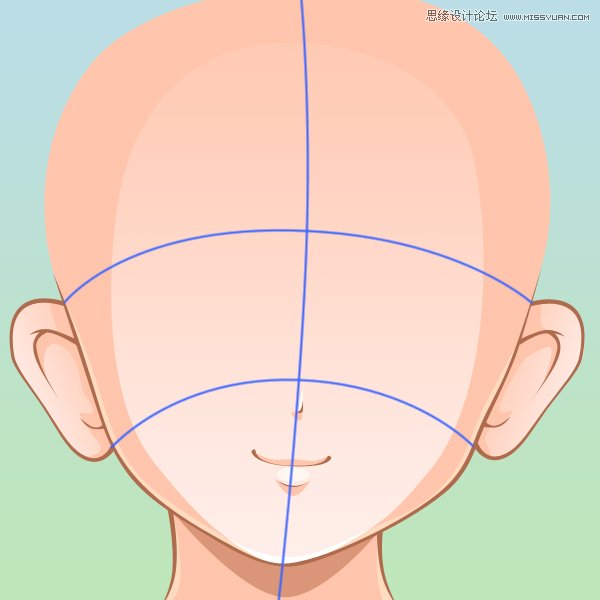
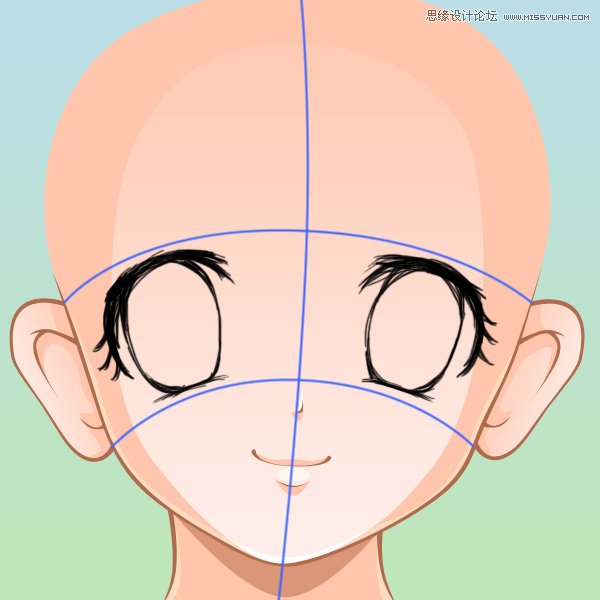
文件>新建图层(Control + Shift + N),然后使用钢笔工具(P),在脸的中间画一条路径(如图所示),这是你的中心指导线。这是用来帮助你让眼睛等距离地分布在路径两侧。你可以在画完之后删掉路径。

步骤3
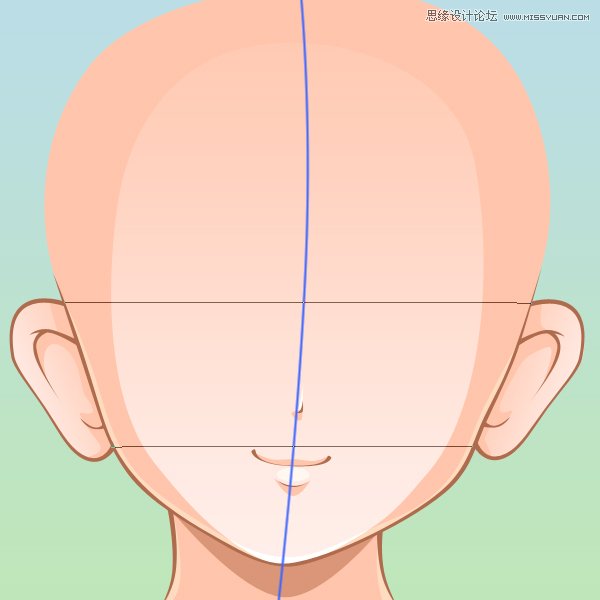
接下来,使用钢笔工具去画两个水平线(如图所示)。一个普通人的脸,鼻子会在横线的底部,眉毛会在横线的最顶端。当然动漫人物根据这个同样的结构,他们的大眼睛和小鼻子可以有些艺术效果。

步骤4
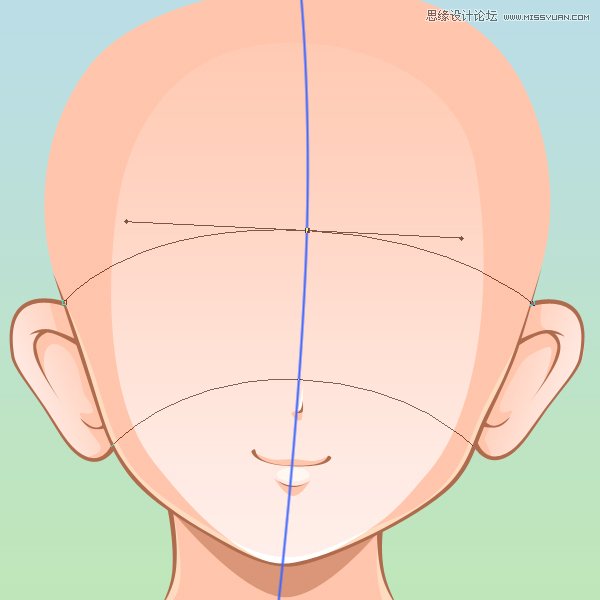
在你画路径之前, 需要画一条如下形状的线在头上,再提供一条给眼睛的形状和角度作指引的线。现在底部的线应该在鼻子的上方(如下图所示),随着头的角度,顶部线应该随着底部线的弯曲。假想线条内部的眼睛来帮助你找出正确的曲线。

步骤5
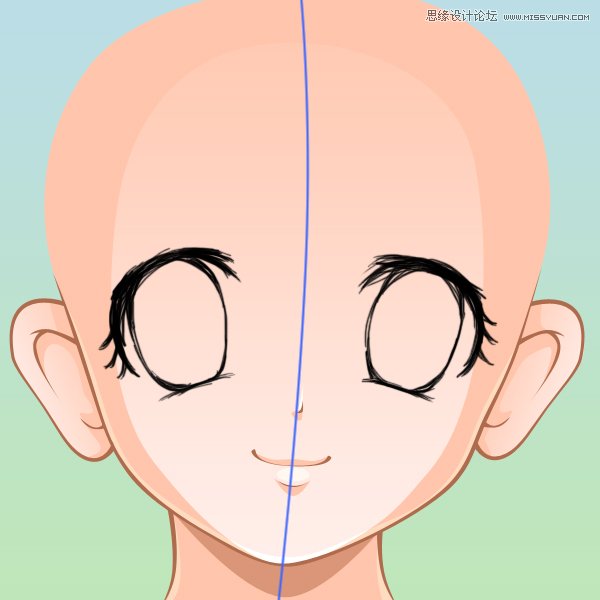
当你准备好的时候,并且对你的曲线满意了,右键>删除路径。你将会有跟下方一样的图像,这意味着我们已经完成了基础然后开始画图。

2.画眼睛
步骤1
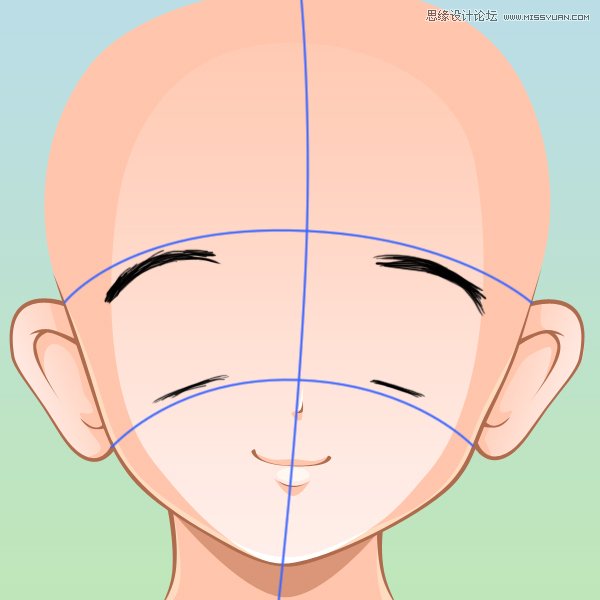
开始绘画眼睛,你首先需要定义他们的尺寸。文件>新建图层New 开始绘画,开始使用你的指导曲线去粗糙的画一下眼睛的顶部和底部。请记住他们应该等距离地分布在中线的两侧,并且大概位于每个半脸的中央。

步骤2
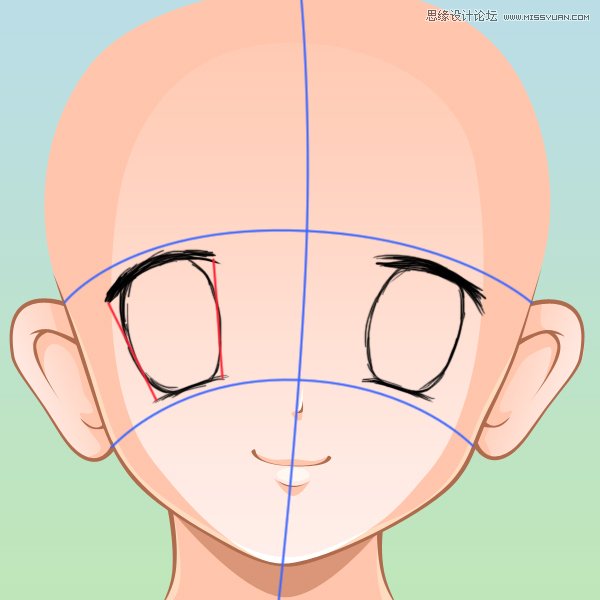
接下来,你之前所画的两条横曲线之间画眼睛的形状(如下图所示)。

步骤3
如图所示,继续在眼睛的外侧画曲线。使得眼睛的形象更逼真一些。

步骤4
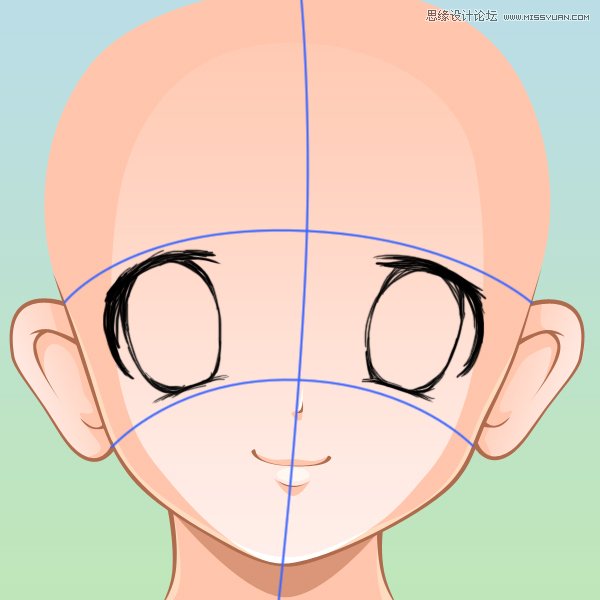
在顶端的曲线外侧向中心继续轻轻地画,但是不要画得太长。同样我也给每边加了三根睫毛来让人物的形象更加女人味。

步骤5
在上述作图完成以后,检查他们看起来处在正确的位置,并且在开始新的步骤之前作出适当修改。


' k. r' K5 g2 E( Z9 x9 O9 I
3.创建你的艺术线条
步骤1
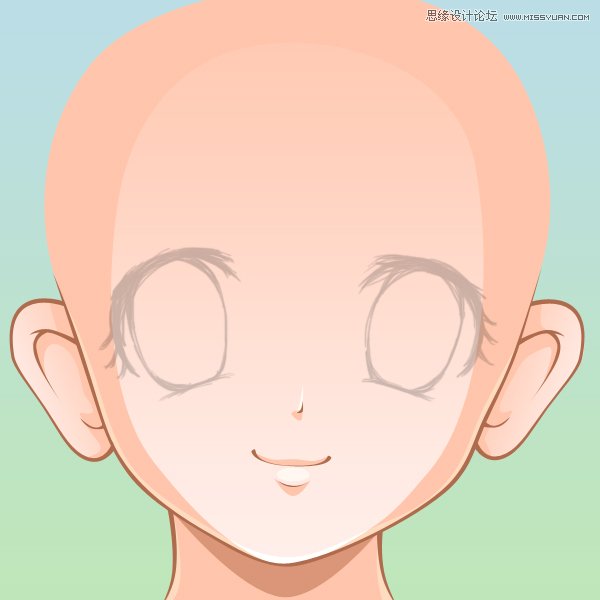
隐藏你的指导图层,把素描层的不透明度降低到25%。现在你还需要选择你的钢笔工具(P),并且保证它现在是形状图层的设置,而不是之前步骤中路径的设置。

步骤2
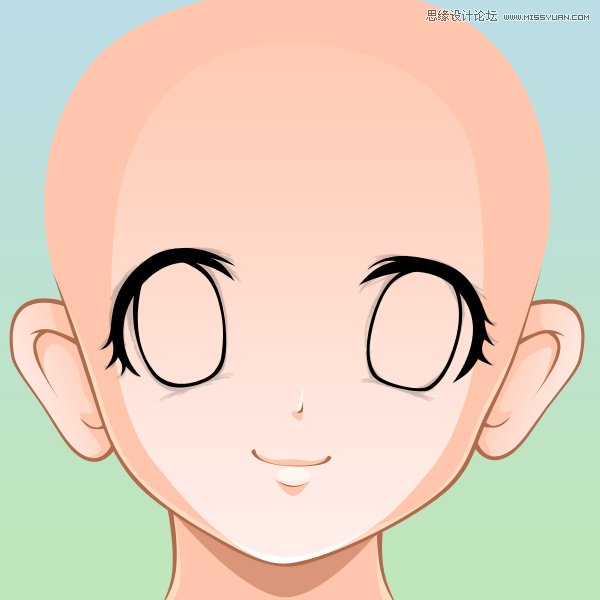
使用钢笔工具给眼睛画艺术线条。在我们的艺术线条里并没有包含底部绘画线条,这完全取决于个人的选择---有时候我添加它,有时候我不加。(如下图所示)

步骤3
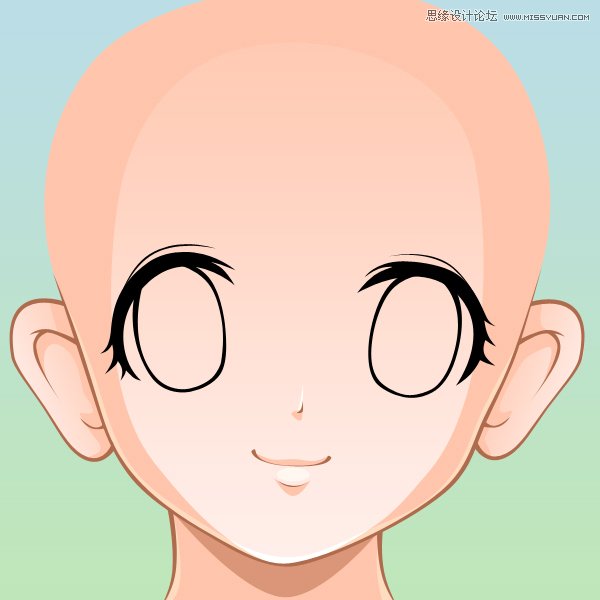
当你完成的时候,添加两个细线条,在各个眼睛的上部,如图---这些代表眼皮。隐藏你的绘画图层来看效果,然后做一些你想要的任何编辑。现在你该准备好添加一些颜色了。

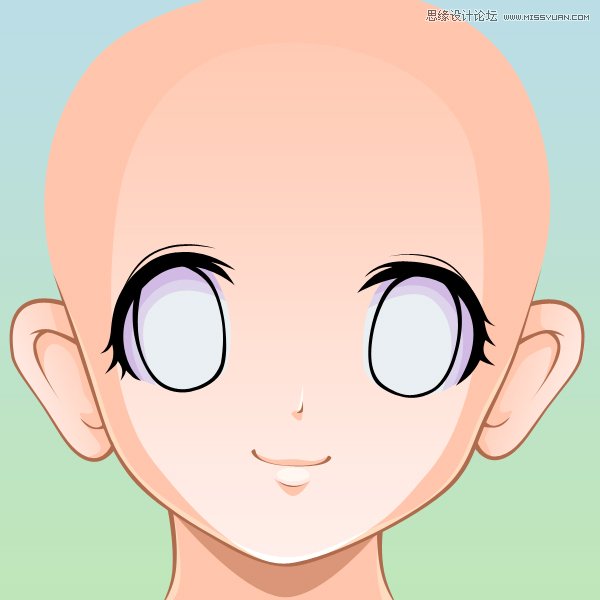
4.给眼白上色
步骤1
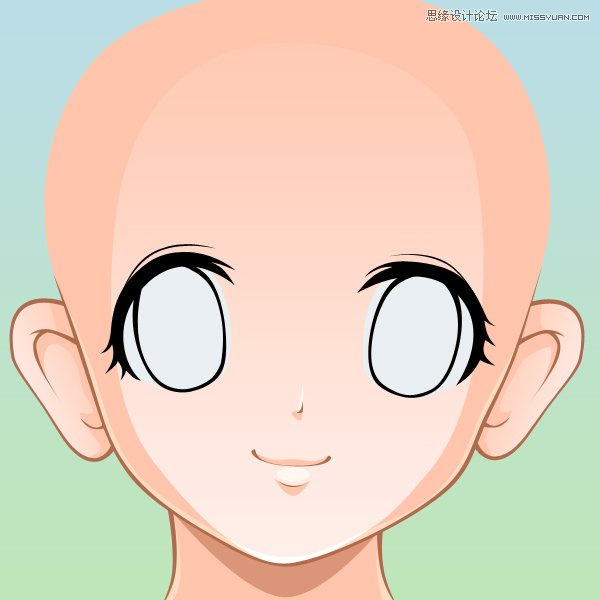
选择灰白色,我通常跟淡蓝色混合,并且把眼睛画成白色。如图所示,请记住保持你的曲线在你的着色层上方。9 K0 Y+ h. ?7 s3 s) s# S# H9 ]

步骤2
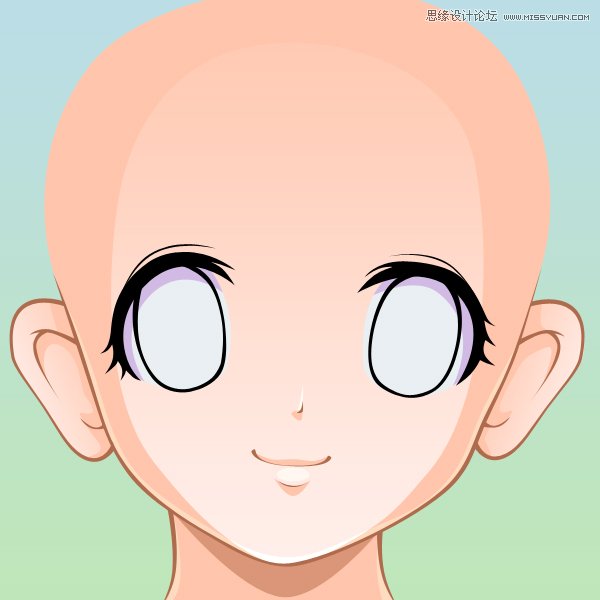
选择一个更暗更饱和的风格来做阴影,这个阴影是加在眼睛的顶端。这是由眼睑和睫毛造成的阴影,并且应该被加在眼睛白色区域的顶部。选中阴影图层,右键>创建剪切蒙版,将阴影图层放到眼白层下方。两只眼睛都这么做。(如下图所示)

步骤3
在阴影图层的下方,加一个50%透明度的阴影。(如下图)随着这个完成,眼白就完成了。

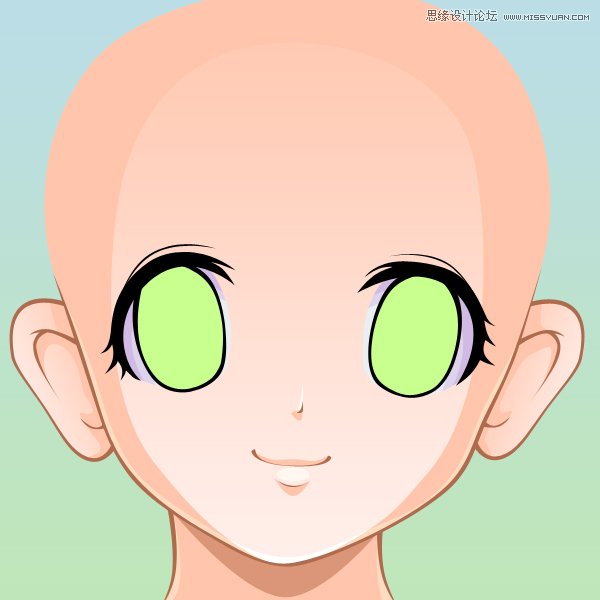
5.给眼球上色和添加阴影
步骤1
选择一个基础颜色并且画出眼球的形状。对于动漫,你可以画你想要的样子。所以这是一个很好的机会你可以去体验你所想要的颜色。

步骤2
用一个更暗更饱和的颜色加在第一层阴影上,作为一个瞳孔。阴影应该覆盖眼睛的大部分,留下一个马蹄形状在眼球的下半部分。(如下图)

步骤3
使用同样的颜色添加一个相似的形状,但是为50%的不透明度并且稍微更长一点的阴影,使它可以在第一层的阴影下被看到。

步骤4
添加阴影的第三个层,再次设为50%的不透明度,在第二层下面显示。

步骤5
再次选择一个更暗的色调,围绕着阴影的第一个层的底部边缘,添加月亮形状的线条,让其中一只眼睛里的稍微长一点,另一只稍微短点。

步骤6
使用同样暗的颜色,围绕眼球顶部添加一个阴影层,这是眼睑的阴影。

步骤7
使用同样的颜色,在50%的不透明度下,在最暗的区域创建第二个阴影层一个在眼睑下面,一个在瞳孔的底部---如图所示。这就完成了阴影。

6.给眼睛添加亮区。
步骤1
使用椭圆工具(U),在瞳孔阴影的左底部使用原始基底颜色创建一个圈。这个圈应该刚刚触碰到原始基本形状。

步骤2
对眼球的顶部添加一个大圆圈,添加在右边。降低这个圆圈的不透明度到80%。

步骤3
使用白色40%不透明度,添加一个圈在大圈里面。

步骤4
在里面添加第二个更小的白色圈,这时是80%的不透明度。

步骤5
在这里,我已经在更大的圈下面添加了其他小圈。我选择一个漂亮的绿色。

步骤6
使用一个比你原始的基本颜色稍微亮点的颜色,给眼球的底部添加一个微妙的光亮,如下图的形状展示。这个形状应该为50%的不透明度。

步骤7
以同样的颜色,但是100%的不透明度,添加第二个光亮层到眼球的底部。这时是一个小的,细的银色,如下图。这将是你最终的形状。

你可以尝试其他的。
这些例子展示了你可以尝试的其他的设计,如使用形状而不是圆圈来添加亮区。在这里,如心形和星星形状。他们也展现出了通过使用稍微不同的形状来添加阴影等的其他方式,不只是局限于这个教程的展示---虽然基本的原则都是相同的。你也可以试着体验更多的颜色,使用对比给出更加好的效果,如上部的两个。然而下面的两个对比度更低一些。

非常帅的作品!你现在完成了!
你可以使用这个教程的技术创建不同风格的设计,这些不只是用于动漫风格的人物,还可以用于不同类型的绘画。

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:182958314欢迎你的加入


