Photoshop轻松绘制Web2.0图标
发布时间:2015-05-12 来源:查字典编辑
摘要:我们在进行站点设计的过程中,经常需要使用图标表示诸如添加、删除和编辑之类的操作。在Web2.0时代,徽章和细致的3D效果越来越流行。本教程将...
我们在进行站点设计的过程中,经常需要使用图标表示诸如添加、删除和编辑之类的操作。在Web2.0时代,徽章和细致的3D效果越来越流行。本教程将告诉你如何简单的绘制出带有漂亮3D效果的按钮或图标。
先看看效果图:

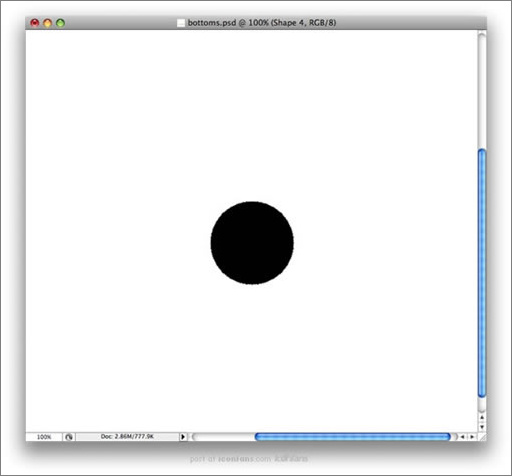
步骤1:
创建一个新的文件,选择“椭圆形工具”(U),画一个圆形。将圆形填充上随便什么颜色,后面它将被图层样式覆盖。

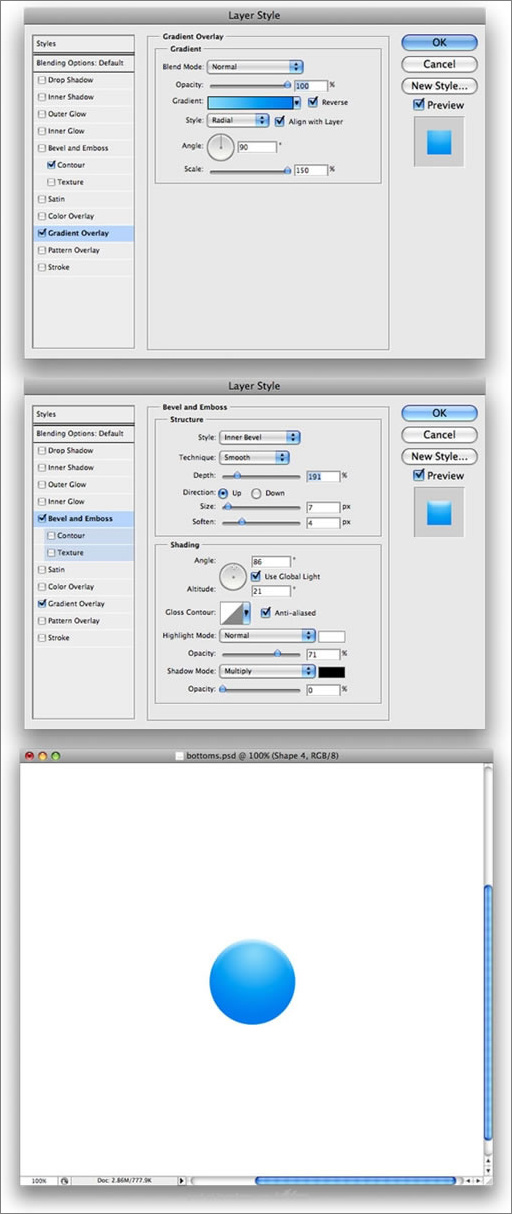
步骤2:
双击圆形图层打开图层样式窗口,选择“渐变叠加”,使用蓝色和浅蓝色做渐变色,在“样式”下拉框中选择“径向”。最后参照下图为渐变叠加设置“角度”并添加“斜面和浮雕效果”。
小窍门:将渐变叠加移动到圆形顶端:打开图层样式窗口,选中“渐变叠加”选项。按住按钮调整渐变。

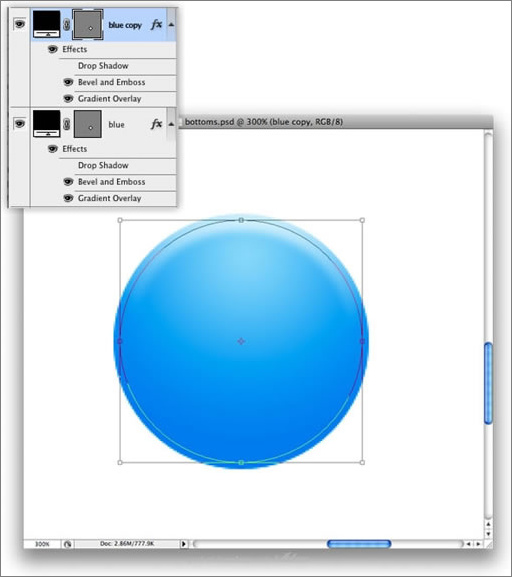
步骤3:
参照下图,复制圆形图层,并调整到合适大小。

步骤4:
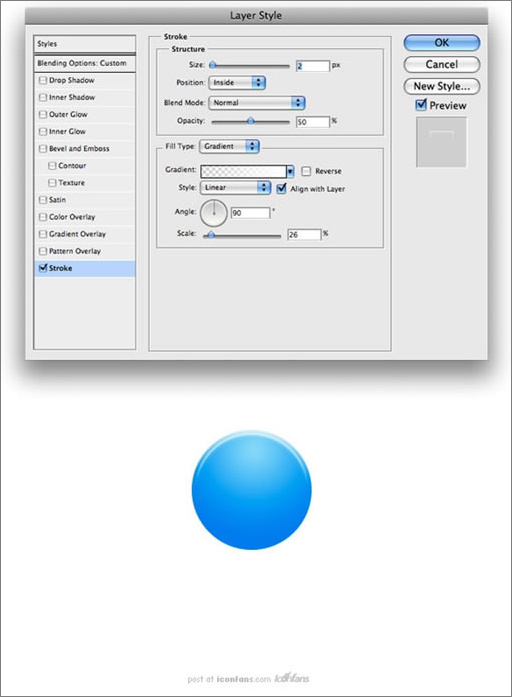
双击刚复制好的新图层,打开图层样式窗口,去掉所有前面设置的效果(渐变叠加、斜面和浮雕效果)。选择“描边”,在“填充类型”下来菜单中选择“渐变”,将渐变颜色设置为白色,透明度从100%至0%。其他设置参照下图。

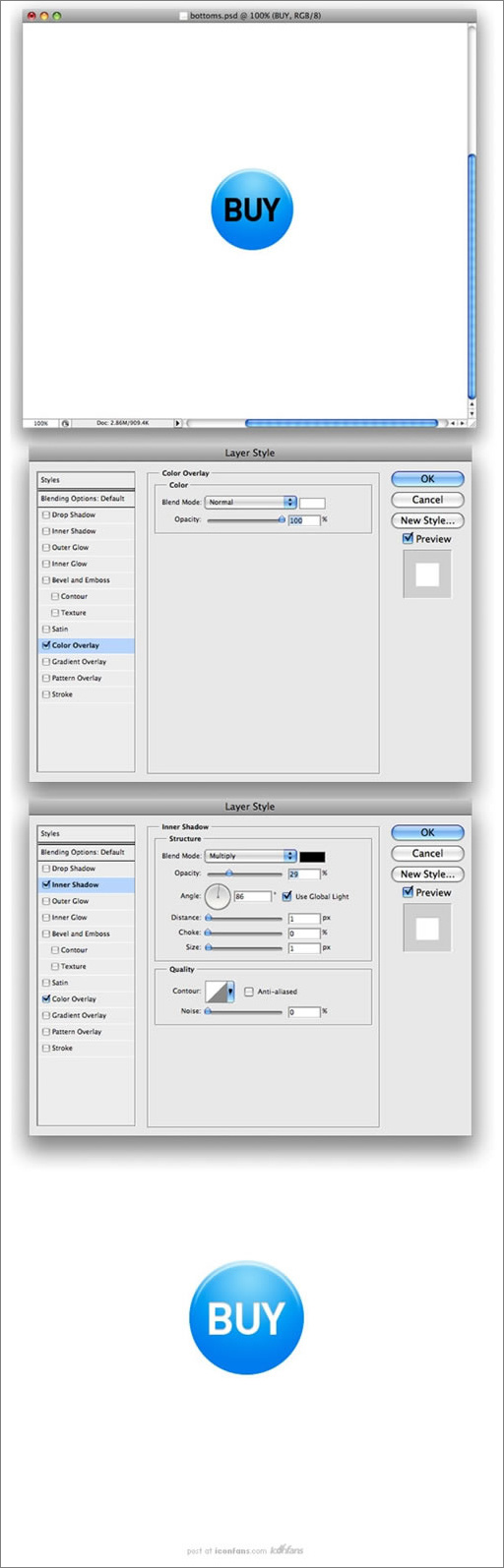
步骤5:
选择“横排文字工具”(T)创建一个文字图层,使文字图层在最顶层。选中文字图层,打开图层样式窗口。选择“颜色叠加”将文字颜色设置成白色,然后选择“内阴影”,参照下图进行设置。