Photoshop CC智能切图功能教程
发布时间:2015-05-12 来源:查字典编辑
摘要:PhotoshopCC发布有一段时间了,童鞋们上手感受怎样呢?关于PhotoshopCC一些强大的新功能,优设在你应该了解“PH...
Photoshop CC发布有一段时间了,童鞋们上手感受怎样呢?关于Photoshop CC一些强大的新功能,优设在你应该了解“PHOTOSHOP CC”新特性上已经介绍了很多,还有一篇最全的PHOTOSHOP CC总结也是满满当当的干货,不过今天小编又发现了一个新功能,那就是智能切图啦,应用在图像输出上非常方便,想要详细了解的话,就来阅读这篇文章吧!
danger:要确保正常使用智能切图,请先将Photoshop CC 升级到14.1.2版。

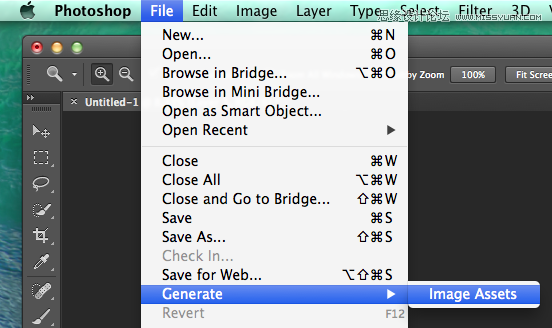
通过文件菜单开启智能切图,File -> Generate -> Image Assets

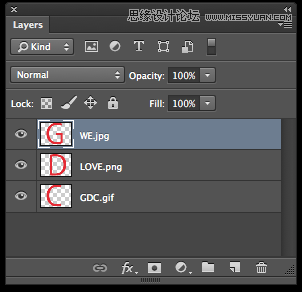
开启动智能切图后,只要将PS文件中图层或者群组(group)按照你想要输出的图片名称和格式命名

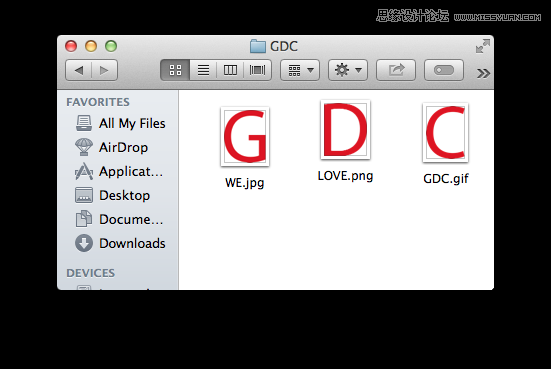
当你在保存PSD的同时,切图文件就会自动生成到PSD相同路径下的子文件夹中。

最后是一些输出文件命名的技巧分享给大家。
1,如果一个图层需要输出多种格式图片,命名可以用逗号分割。(例如:a.jpg,a.png)
2,同一个图层想输出多种质量的图片,可以在命名后加参数。 (比如:a.png8,b.png32 这样就会输出一张8位的a.png和一张32位的b.png文件)
3,JPG默认输出是90%的质量,也可以命名加参数控制(例如:a.jpg50%)
注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:311270890欢迎你的加入


