Photoshop制作转动的人像风车
发布时间:2015-05-12 来源:查字典编辑
摘要:教程分为两个大的部分。首先是风车部分:找一张自己喜欢的人像图片,用矩形选框选取一块正方形,然后分解成4个小三角形,用变形工具变形成风车效果;...
教程分为两个大的部分。首先是风车部分:找一张自己喜欢的人像图片,用矩形选框选取一块正方形,然后分解成4个小三角形,用变形工具变形成风车效果;然后是动画部分:把风车按一定的角度多复制一些图层,再对应到相应的帧,设置好相关的参数后即可导出动画。
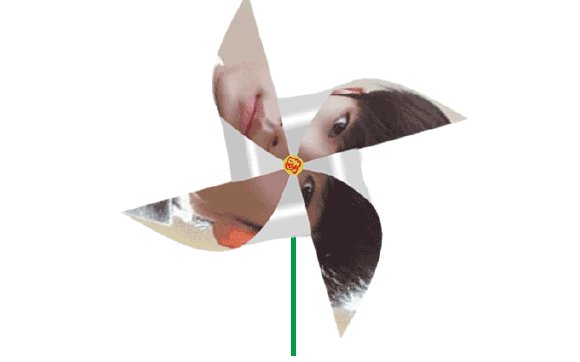
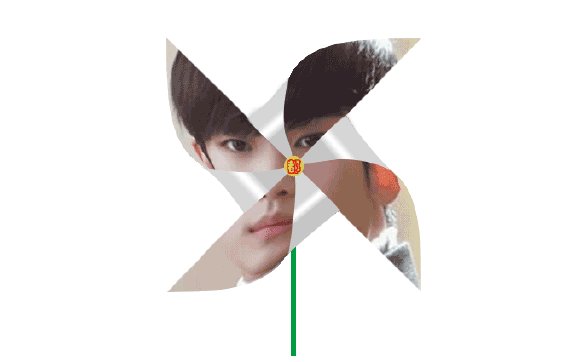
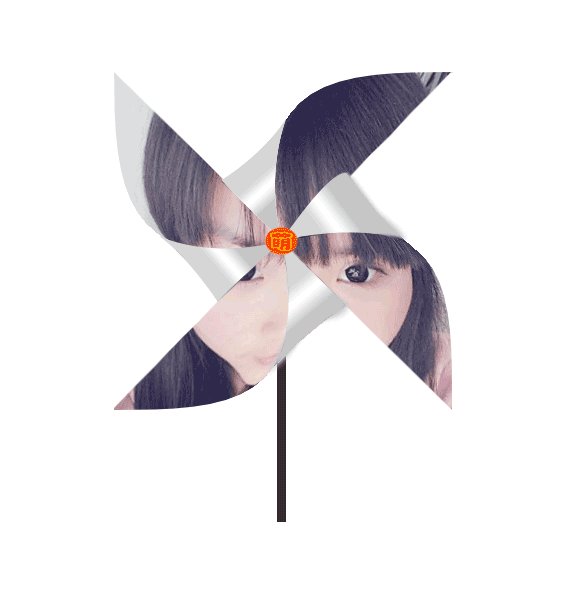
最终效果


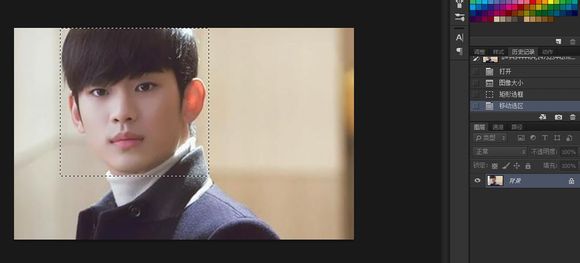
1、打开素材,选择矩形选框shift加左键拖出一个正方形选中人物脸。

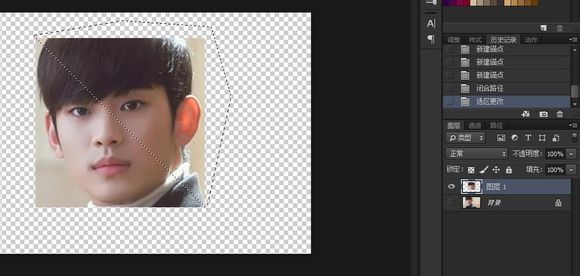
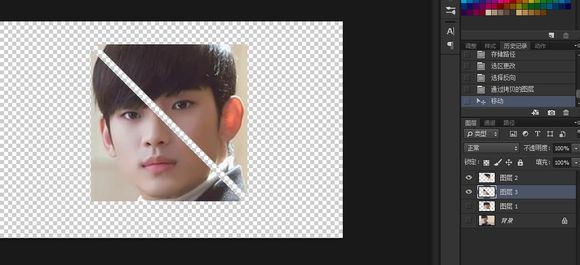
2、都会叠风车吧!我们的任务是将头像对角分开。方法可能有很多,我用了个笨的方法:钢笔描路径建立选区 然后ctrl+j新建到图层。

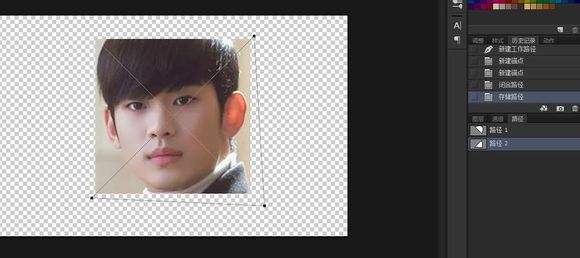
3、记住保存路径,后边有用的。

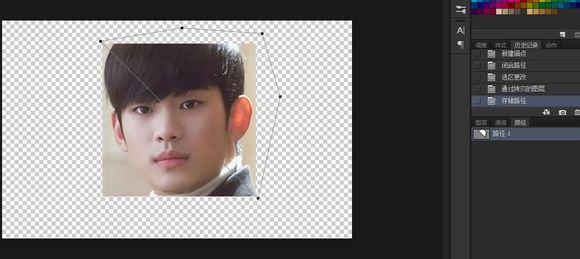
4、用刚才保存的路径建立选区,然后反选,Ctrl+J新建到图层。

5、接着我们做另一个路径,原理同上记得保存路径。

6、我们用上面的方法将已经切开的两个三角形分别再切成两个小三角形。

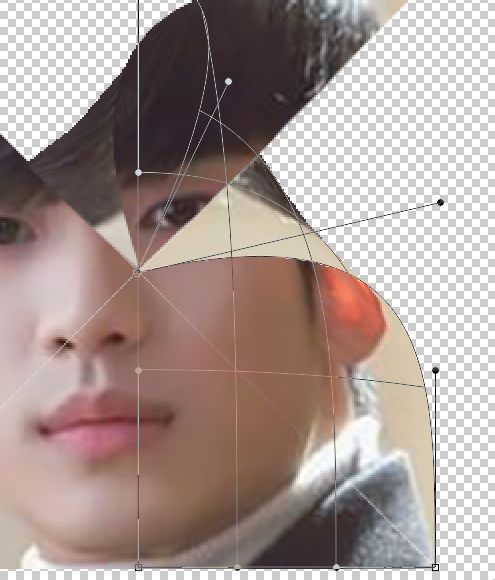
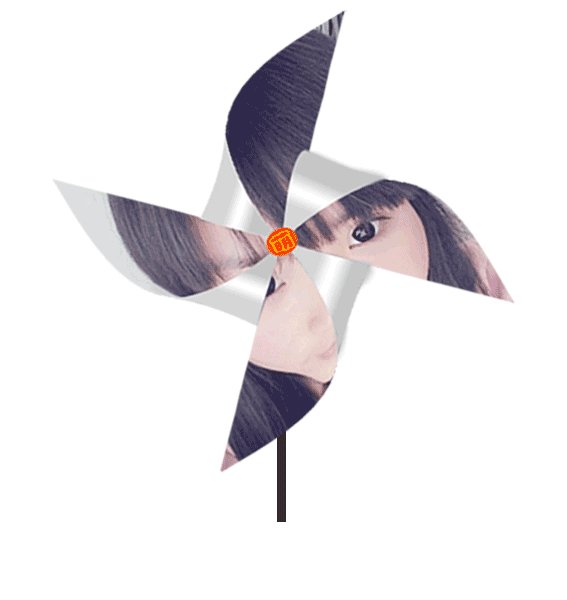
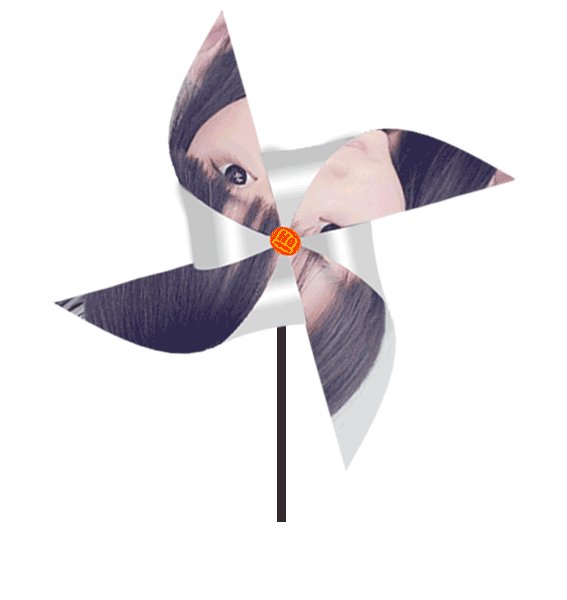
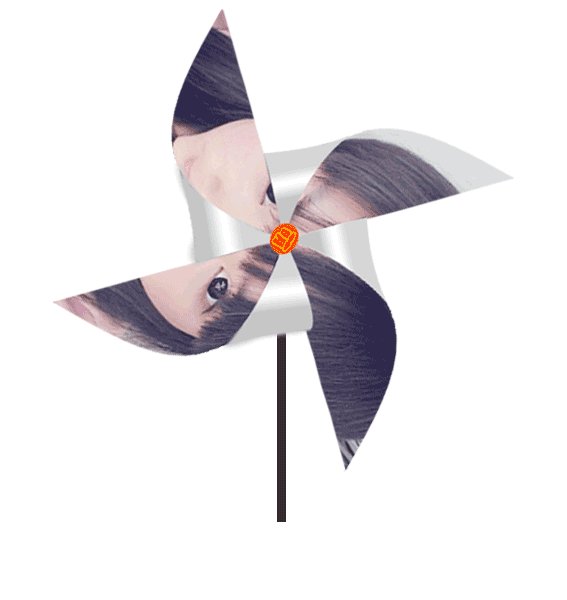
7、接下来我们开始折风车。用的是变换变形工具 ctrl+t 将左上角拖到图像正中心,如图稍微调整一下小圆点(专业该叫什么)使折过来的部分跟折现平行。

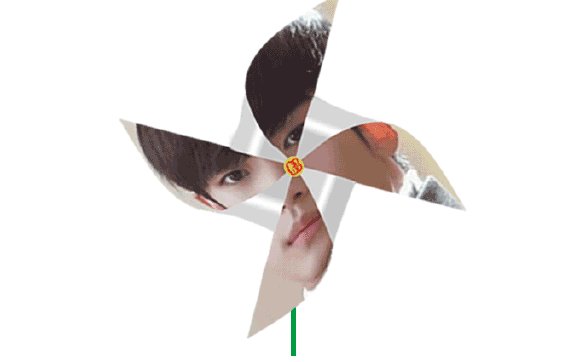
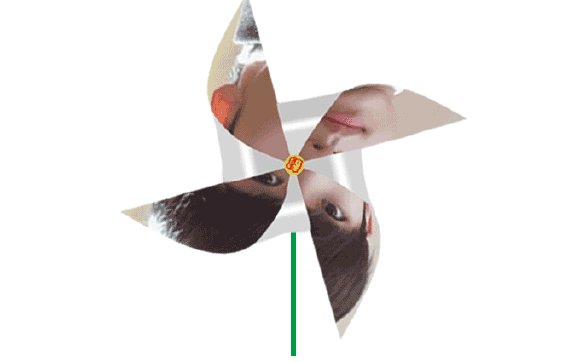
8、接下来的步骤跟上面一样要重复4次。