这次的photoshop绘画教程是学习用ps制作精美细腻的格子渐变图标,主要用到了图层样式、画笔工具、渐变效果、剪贴蒙版、马赛克滤镜、混合模式还有文字工具。最后的icon设计清新活泼,色调多变,非常吸引视线。喜欢这个图标效果的人不妨学习看看,加油。
具体制作步骤如下:
Z0 Z0 p% j% |
步骤1' K! I7 K' w2 {7 e2 f' w
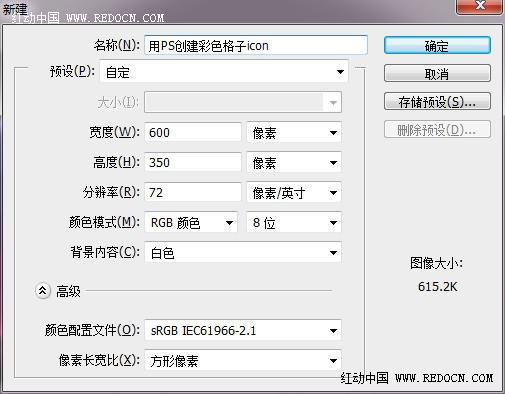
打开ps,新建一个600*350像素的文档。

步骤2
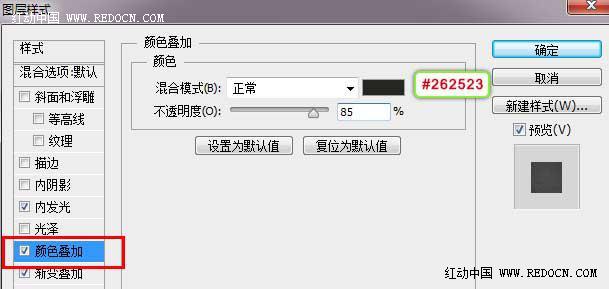
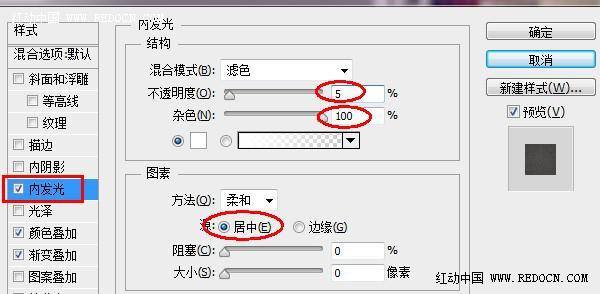
双击背景图层,将其转换为普通图层。然后双击图层打开图层样式,设置如下。



银灰色的背景效果。

步骤3
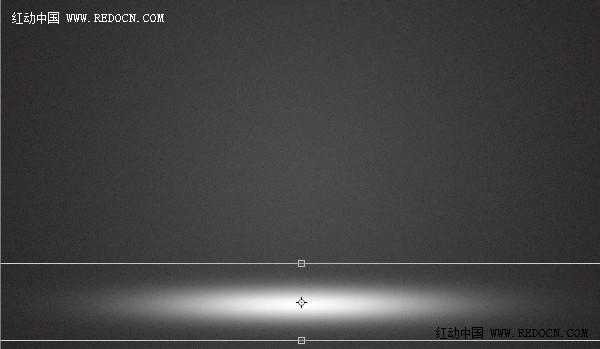
新建一个图层,选择大的白色的柔边画笔,在中心绘制出柔和的白色亮光。

步骤44 W- ) b8 G) ]# q) c5 R( A* b
按ctrl+T进行调整,拉伸如下。'

步骤50 @4 J8 B3 ?+ G; g- Y2 s(
调整图层的不透明度到10%,具体数值可以自己把握。

步骤6
创建icon主体。选择圆角矩形工具,点击一下,在弹出的对话框中设置如下。

步骤7! E! a! R0 G0 M
在圆角矩形上方随意绘制一个尺寸大于它的形状,因为后期会将其转换为剪贴蒙版,现在的形状可以随意。

步骤80 `8 A/ J$ c/ Y3 x a1 K4 Q
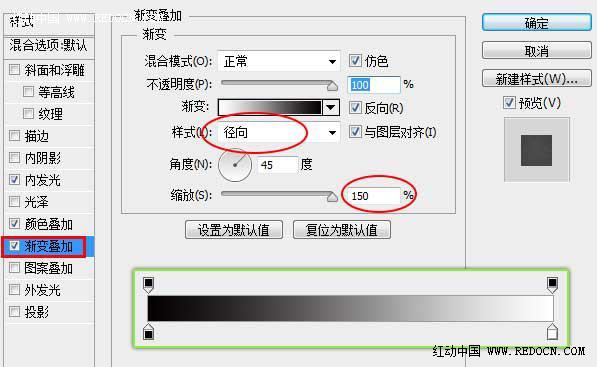
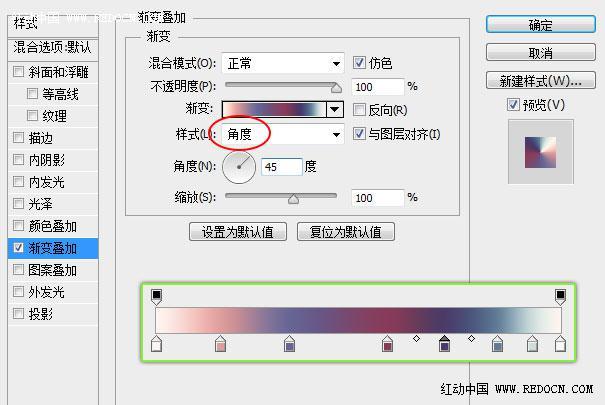
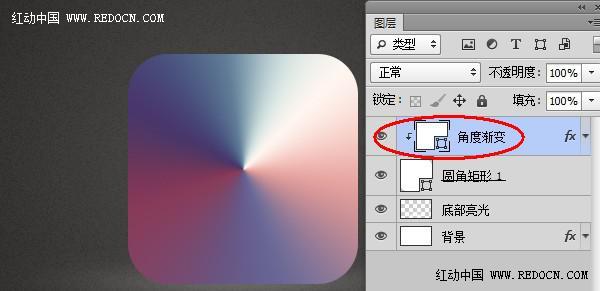
为后面绘制的直角矩形添加图层样式,设置如下。打造一个角度渐变效果。

步骤90 z! q6 M( A, O8 x( f u
按住Alt键,在角度渐变和圆角矩形中间点击一下,将其转换为剪贴蒙版。然后右键图层,选择转换为智能对象。

步骤10
执行滤镜—像素化—马赛克,单元格大小40方形。效果如下。

步骤11
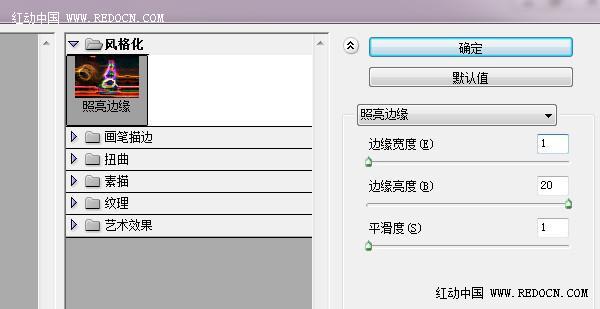
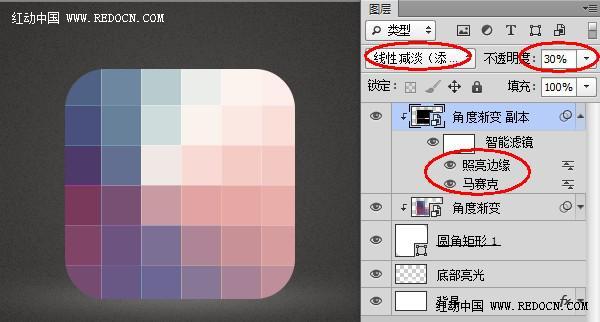
复制一层马赛克效果层,同样转换为剪贴蒙版。然后执行滤镜库—风格化—照亮边缘。

步骤12
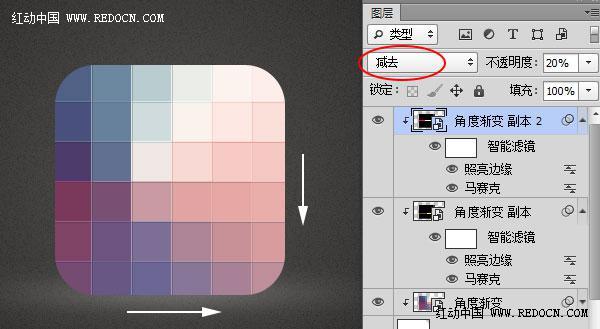
修改这一层的混合模式为“线性减淡(添加)”,不透明度30%。这样所有格子就被白色细线分割开了。

步骤13# I* H. `( Q. S* `- h6 c
将上一步创建好的图层再复制一层。混合模式改为“减去”,不透明度20%。选择移动工具,并利用键盘的方向键,向下、向右各移动1像素。这样方格就有了立体感。