Photoshop制作雷达显示屏扫描动画效果
发布时间:2015-05-12 来源:查字典编辑
摘要:效果图:新建个250*200的画布。填充灰色做背景,用椭圆工具画个#bacce5的正圆。图层样式现在看起来像个椭圆的饼饼。咬下去吧!画个颜色...
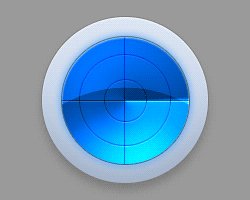
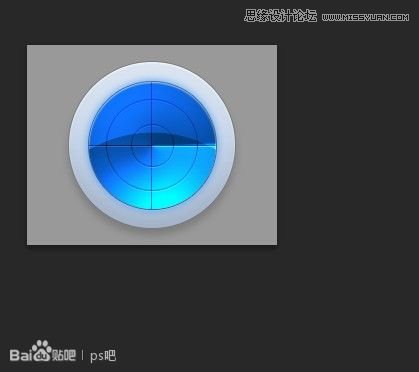
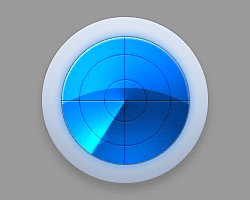
效果图:

新建个250*200的画布。填充灰色做背景,用椭圆工具画个#bacce5的正圆。

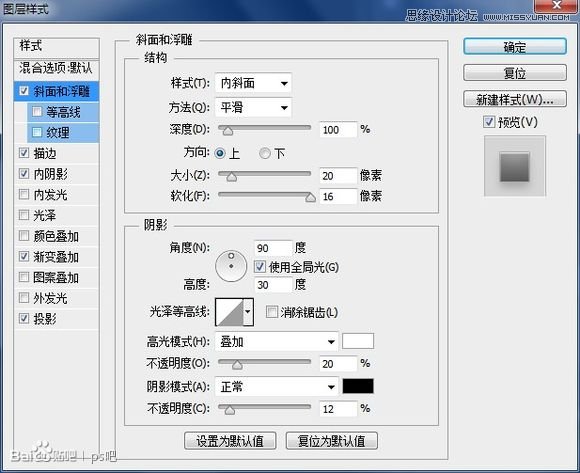
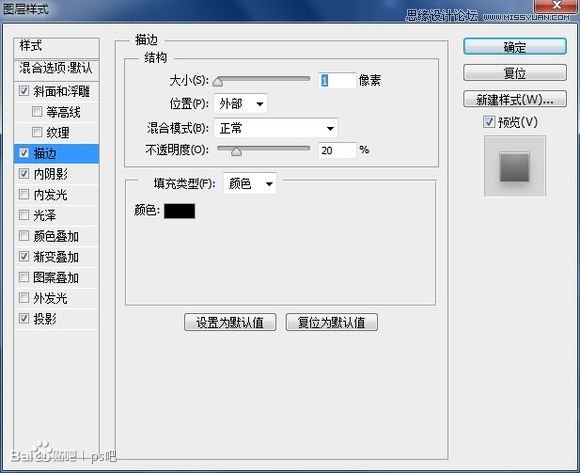
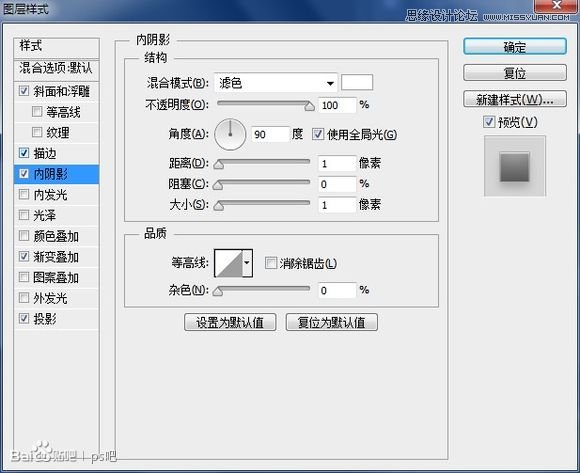
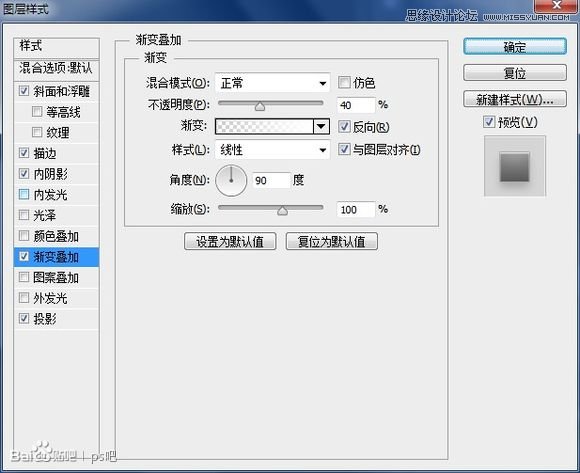
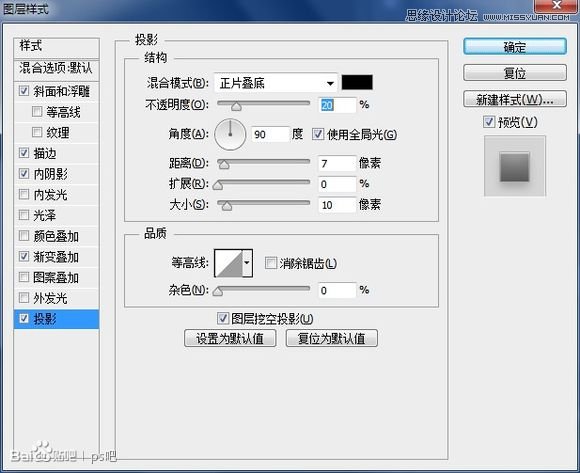
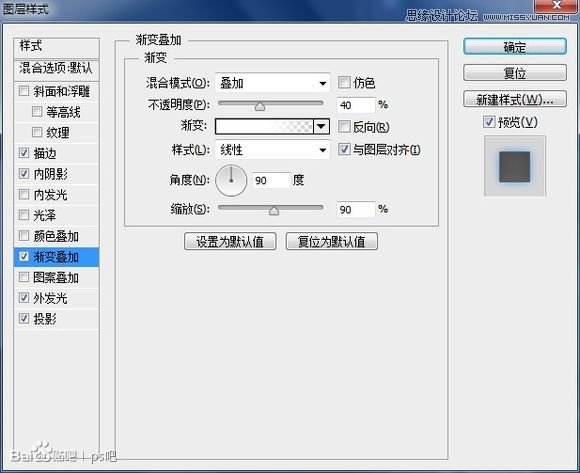
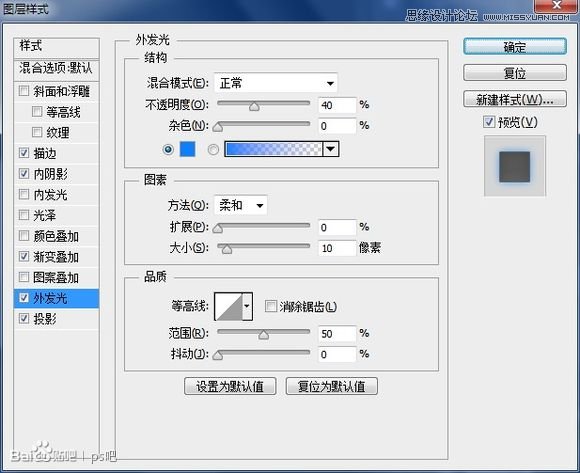
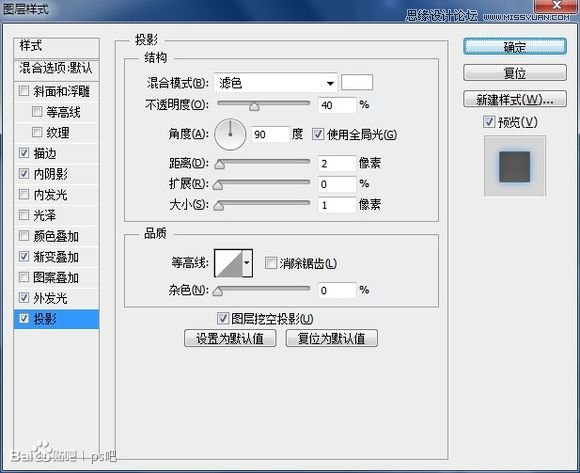
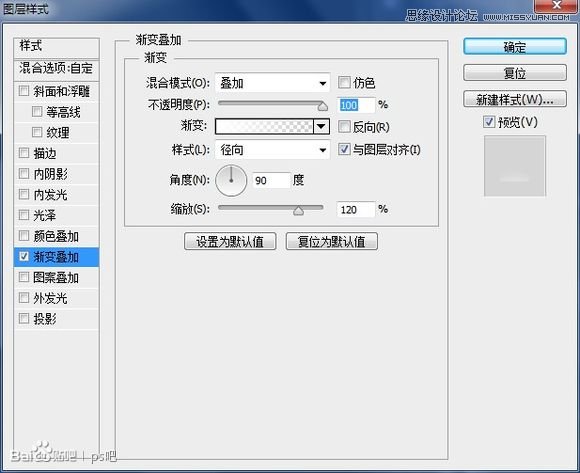
图层样式





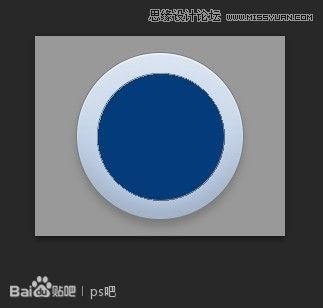
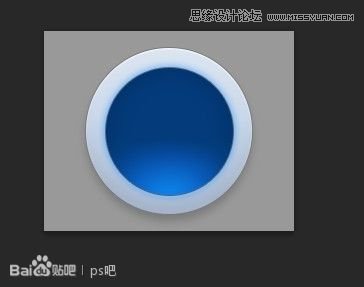
现在看起来像个椭圆的饼饼。

咬下去吧!画个颜色是#00387d的蓝色圆圆,要比刚刚的那个饼小一圈

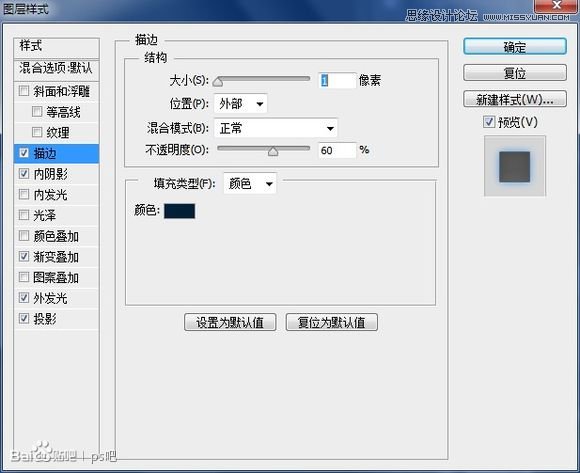
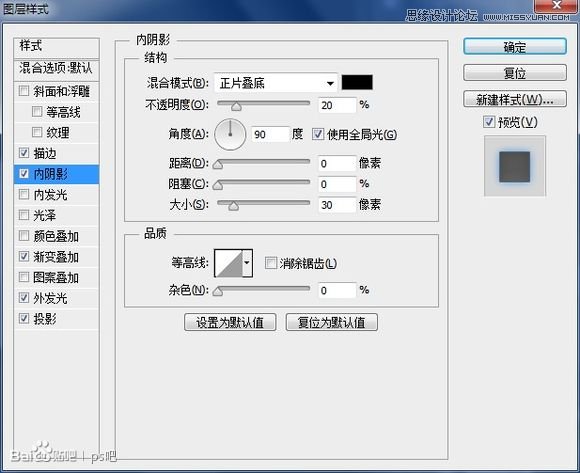
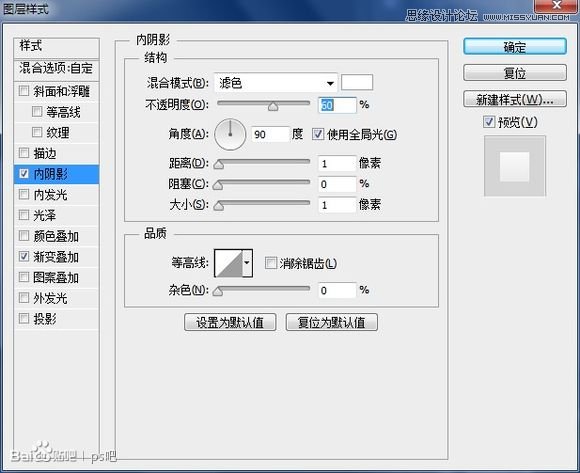
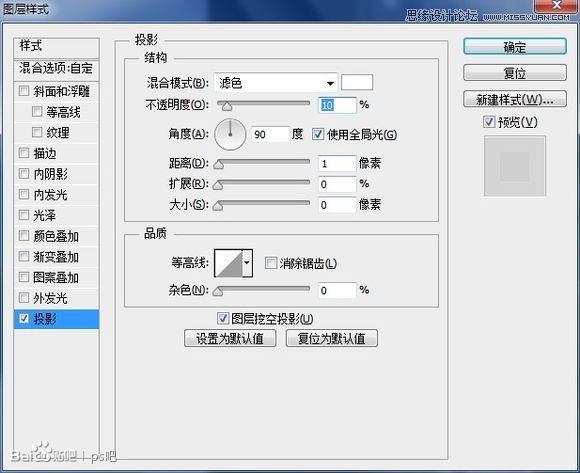
继续图层样式





把刚刚的那个蓝圆圆复制一层,然后清除掉图层样式,其实我们只是想要一个和蓝圆圆一样大的另一个圆而已。把清除了图层样式的那个圆的填充设置为0。


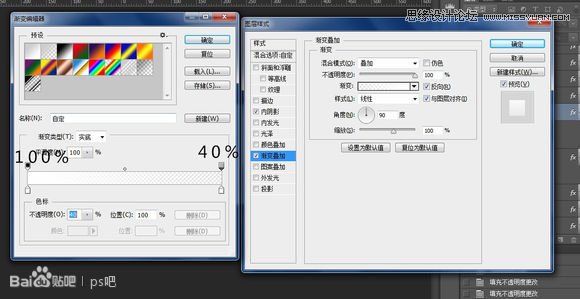
图层样式,现在看起来是这样

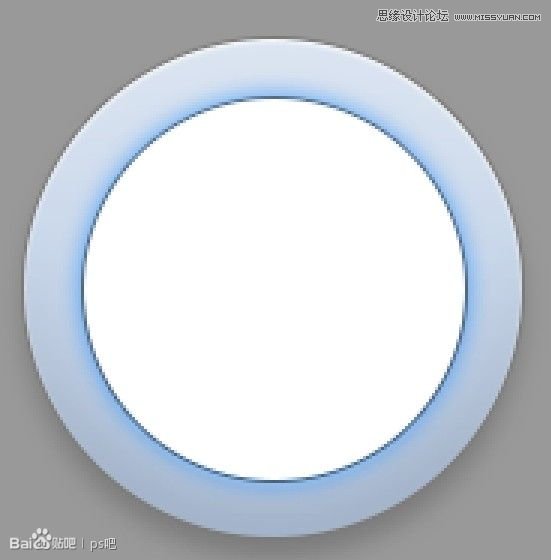
现在画个这个形状像上面白色的东东

不要问我怎么画,自己想办法……把那个白色的东东设置填充为0%,图层样式


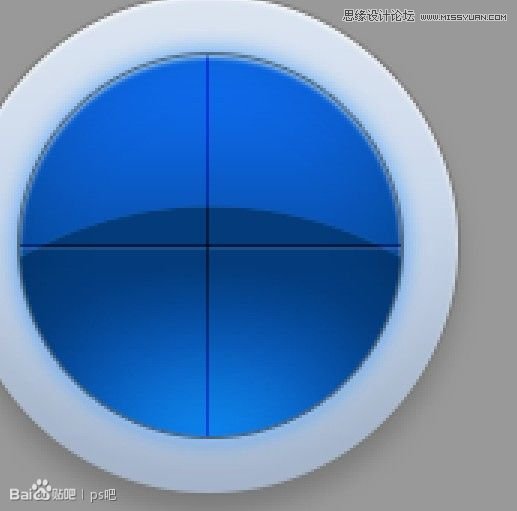
画横竖两根黑线

再画俩黑圈

横竖线和黑圈都添加相同的图层样式,又是图层样式。

把黑线和黑圈的填充改成50%。画个白圆

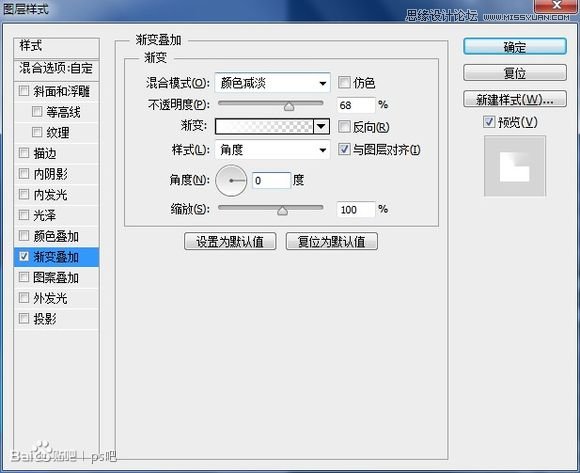
别忘了新建图层之后再画白圆。把圆的填充改成0%,设置图层样式,图层样式

现在看来又是这样的,嗯,主体已经做好了。

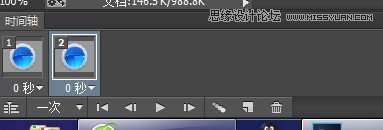
打开时间轴窗口,或者动画窗口,或者IR。复制2次帧:

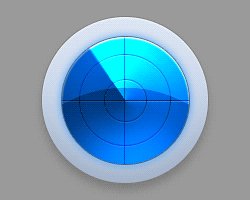
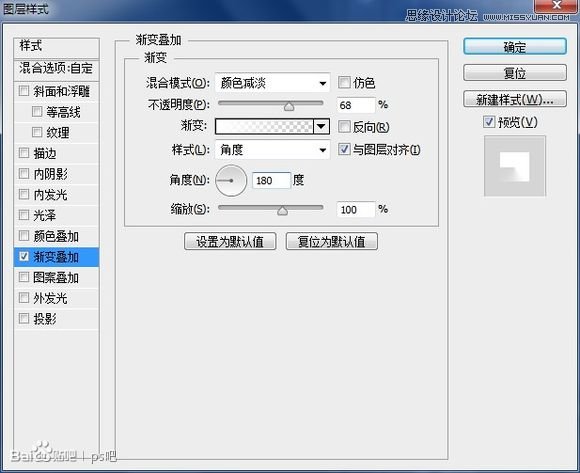
然后选中第2帧,把那个一会儿会一直转一直转的图层的图层样式改成:

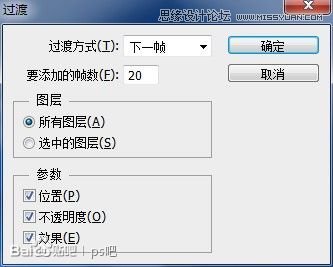
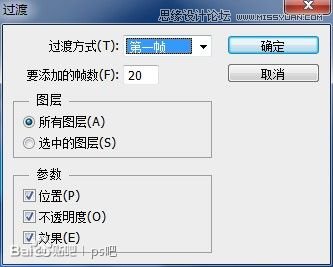
选中第1帧,按过渡按钮

这样过渡:

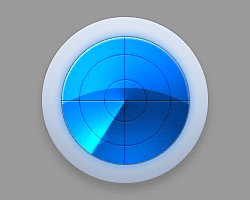
在过渡完之后,选中最后一帧再过渡,这次是这样过渡。

把播放次数改成永远。

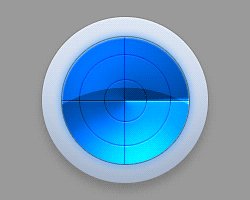
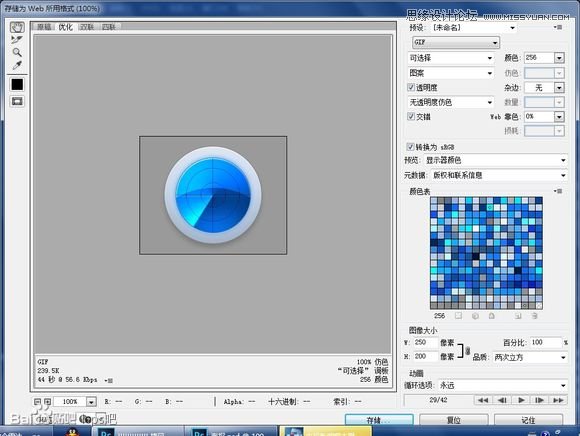
最后储存为Web所用格式就好了。


注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:339853166欢迎你的加入


