Photoshop CC制作一张Loading的gif动图
发布时间:2015-05-12 来源:查字典编辑
摘要:PhotoshopCC的帧动画和时间轴功能,让它在动画制作上也屡屡能展现奇迹。Loading小GIF图在ppt演示文档中,或者一些ui演示中...
Photoshop CC的帧动画和时间轴功能,让它在动画制作上也屡屡能展现奇迹。Loading小GIF图在ppt演示文档中,或者一些ui演示中都能被当做素材,很好的展示内容。接下来就跟大家分享一枚Loading动图设计小技巧。

方法如下
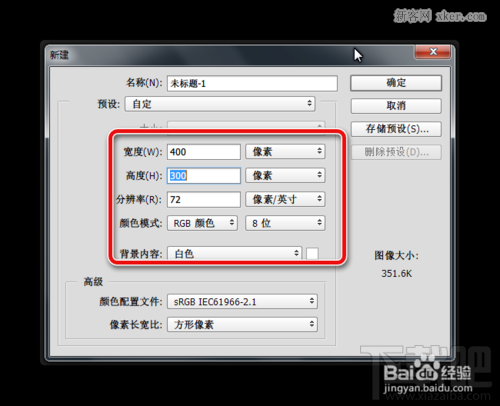
1、打开ps软件,新建400*300的文档,分辨率72就行,背景白色即可。

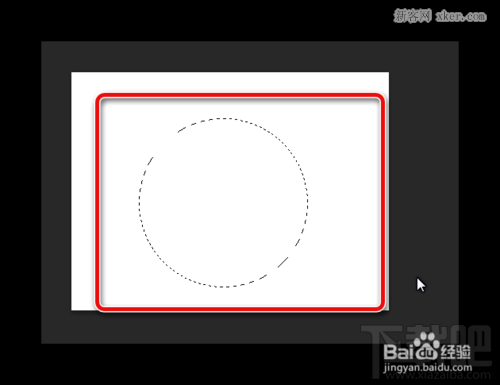
2、新建一个透明图层,选择椭圆选框工具,按住shift,拉出一个圆形。

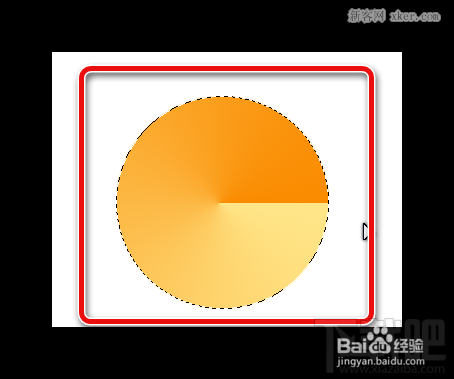
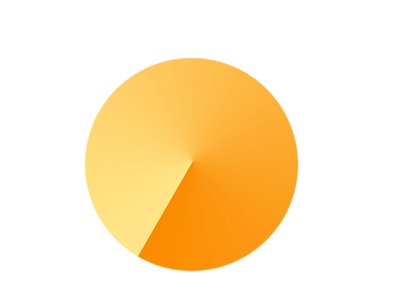
3、设置好前景色ffe689和背景色fa8b00。选择渐变工具,选定角度渐变。在圆形选框中拉一个渐变出来。效果如图。

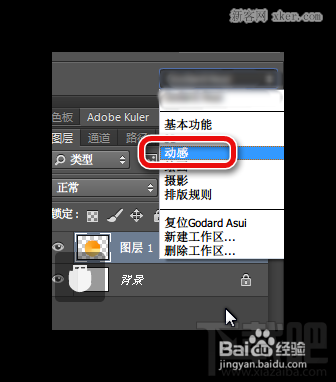
4、按住ctrl+d,取消选区,这个时候,loading素材就做好了,接下来制作动画效果。把ps的工作面板设定成“动感”模式。

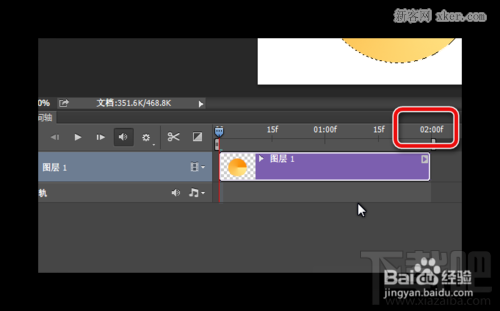
5、点击创建视频时间轴按钮,创建一条时间轴,并缩短到两秒钟。


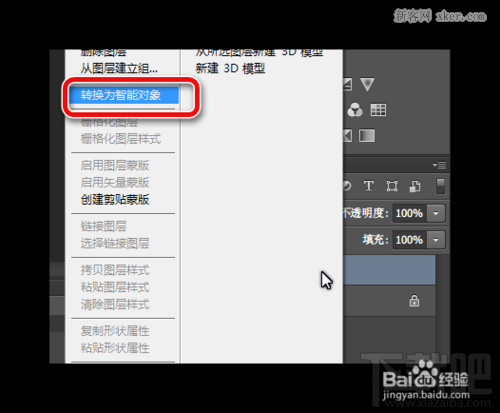
6、右键单击图层一,选择转换成智能对象。因为,智能对象的变换动画效果更好操作。

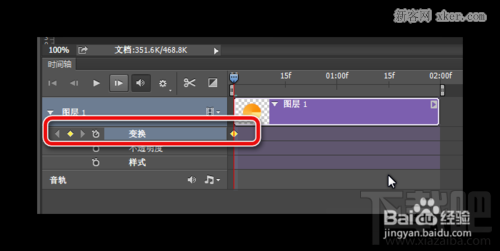
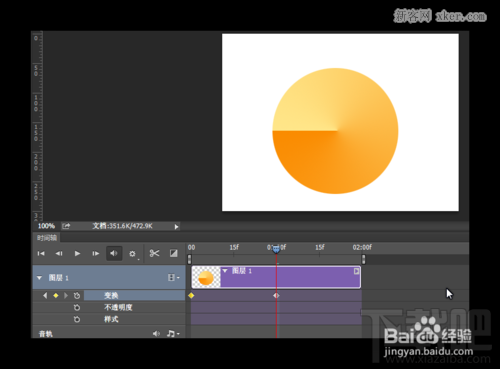
7、在时间轴面板中,将时间指示器移动到起始位置,然后点击变换左侧的锚点添加关键帧。

8、将时间指示器移动到1秒的地方,选择编辑>变换>旋转180°。则会自动在该时间点处添加关键帧。

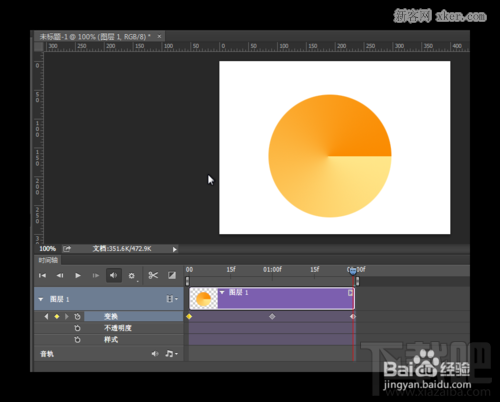
9、将时间指示器移动到最后,再次选择编辑>变换>旋转180°。同样会自动添加关键帧。

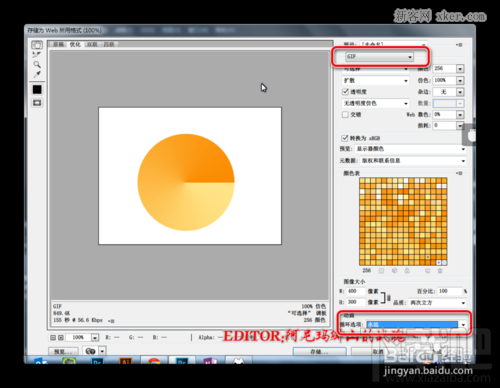
10、如此,已经完成了Loading的简单制作,可以按空格键播放预览效果。如果对效果满意,则可以选择文件>存储为web所用格式,保存为gif格式图片即可了。PS:注意动画的循环选项设置成永远。

11、最终效果见下图。

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:182958314欢迎你的加入


