今天的教程特别适合UI新手练手用,效果好看,作者对图层样式和渐变的理解也特别到位,同学们临摹过程多加揣摩,进步会很快。操作界面全中文,不怕看不懂,小编已跟着练习了一遍,现在该你啦。

第1步:
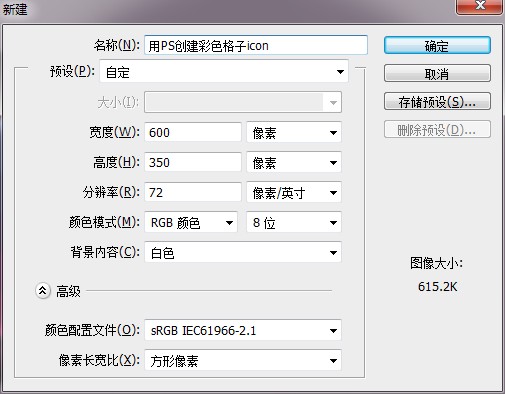
打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。

第2步:
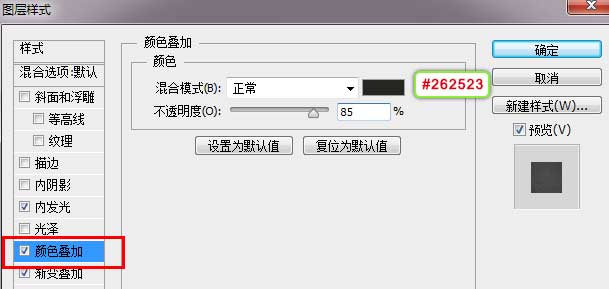
按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。

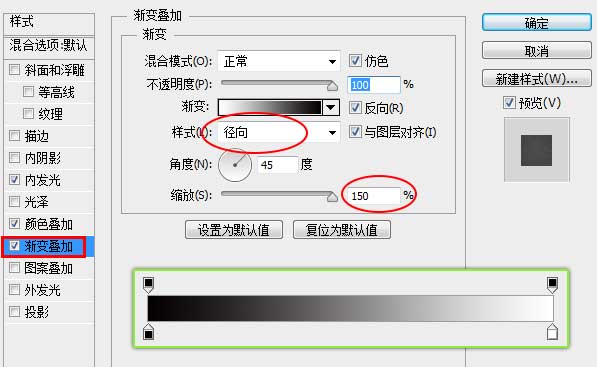
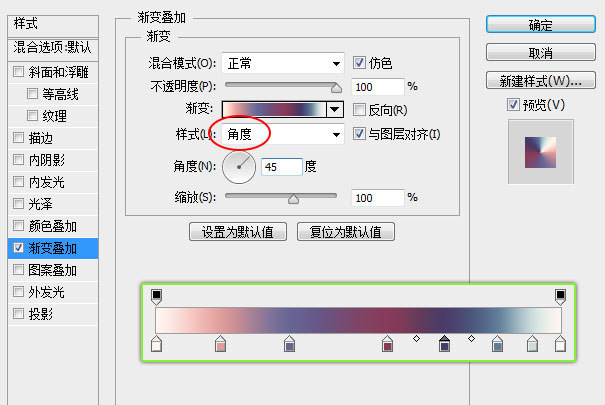
继续为其添加渐变叠加,数值如下:

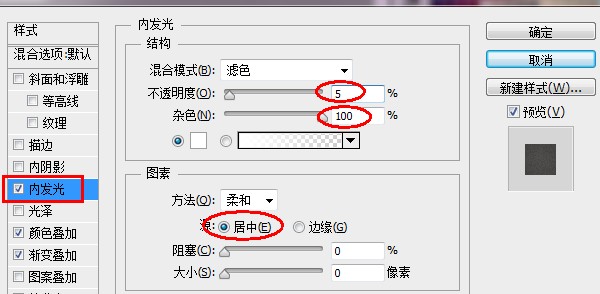
再利用内发光中的杂色功能来给背景添加一些杂色,当然你也可以使用滤镜中的添加杂色功能。

此时的背景:

第3步:
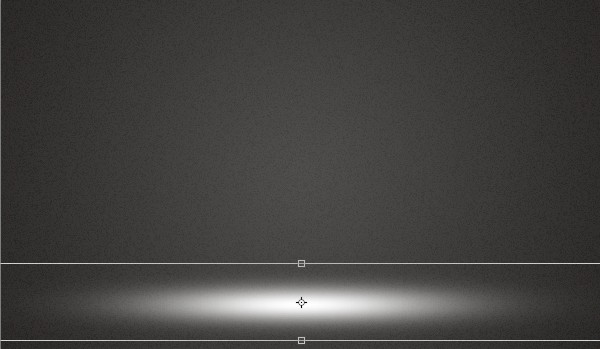
新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。

Ctrl+T将其拉宽压扁,如下图所示。

将图层不透明度调整为10-30%,这里可以根据自己的感觉来调整。

第4步:
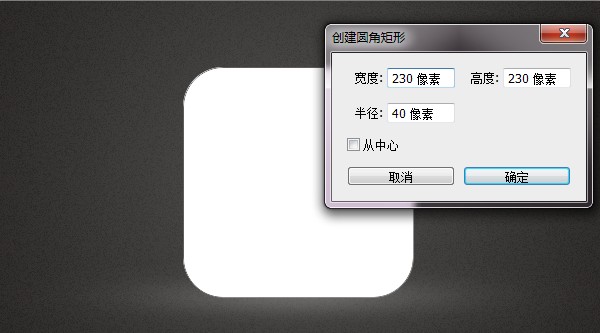
接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下:

第5步:
在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。

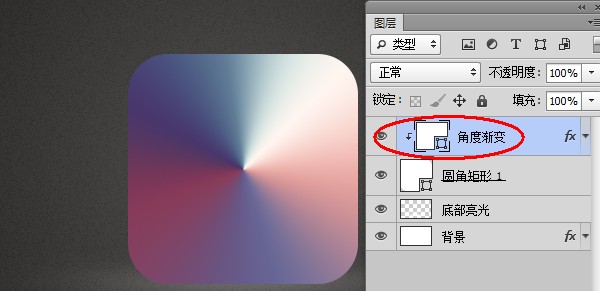
为创建的形状添加角度渐变。

然后按住Alt键在角度渐变与圆角矩形中间点击鼠标左键,将其转换为剪贴蒙版。然后在图层名称上点击右键,将其转换为智能对象。

第6步:
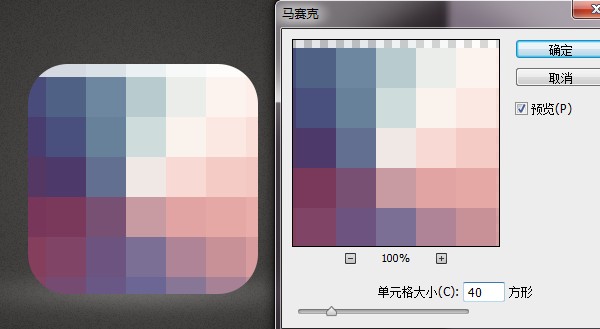
利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

第7步:
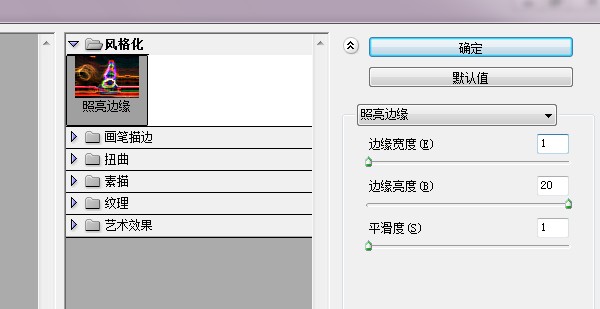
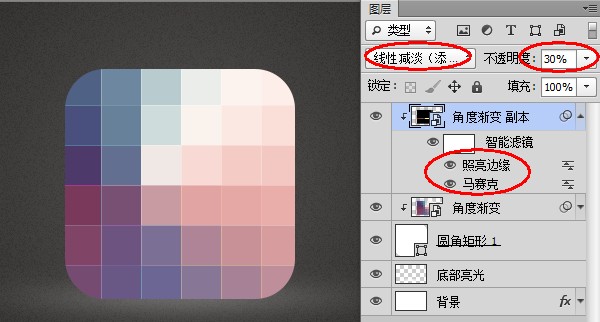
将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。

将其图层混合模式设置为线性减淡(添加),图层不透明度设置为30%。此时每个格子间都被细线分割开了。

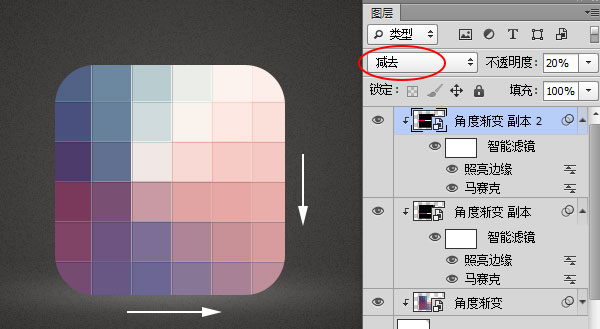
第8步:
将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。
选择移动工具,利用键盘上的方向键将其位置向下方与右方分别移动1像素。这样格子的间隔部分便形成了凹槽的效果。