最终效果图:

绘制Usb数据线中部
NO.1-1
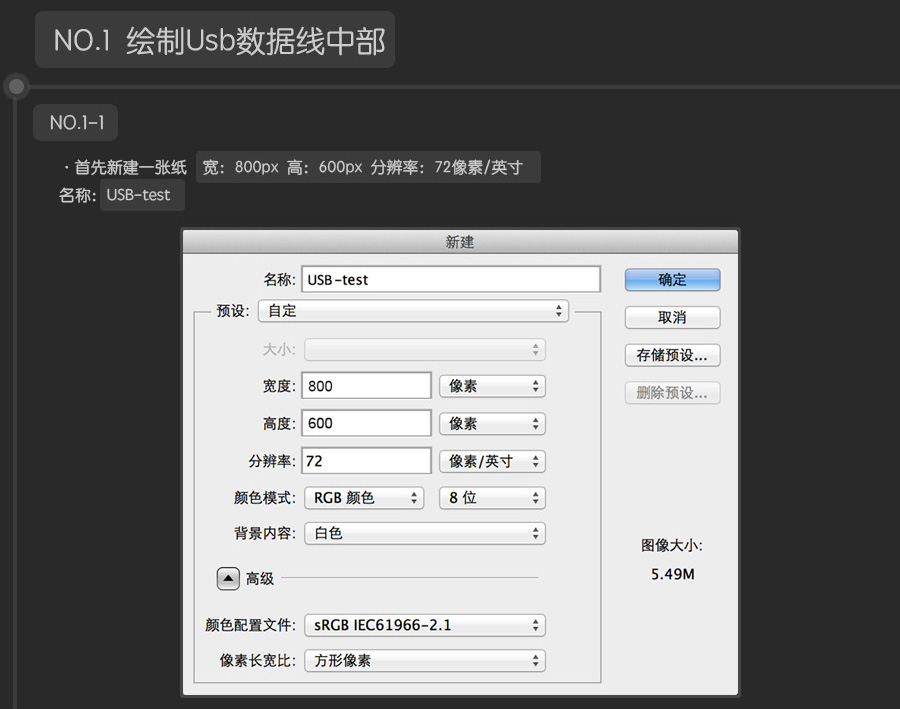
首先新建一张纸
宽:800px 高:600px 分辨率:72像素/英寸 名称:USB-test

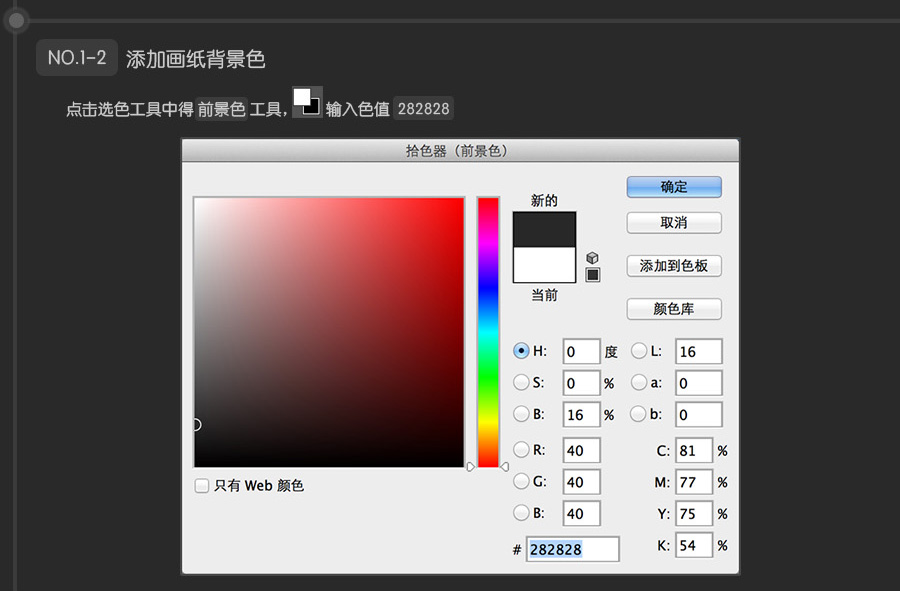
NO.1-2
点击选色工具中的前景色工具,输入色值 282828

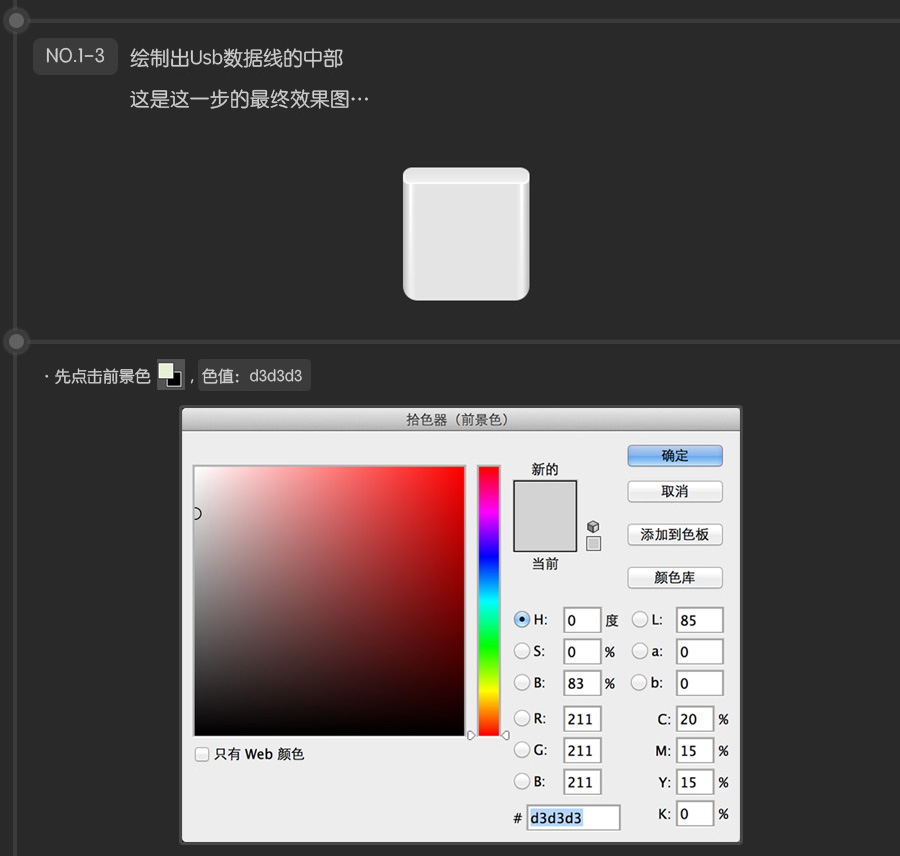
NO.1-3
绘制出Usb数据线的中部,这是这一步的最终效果图…

先点击前景色,色值:d3d3d3
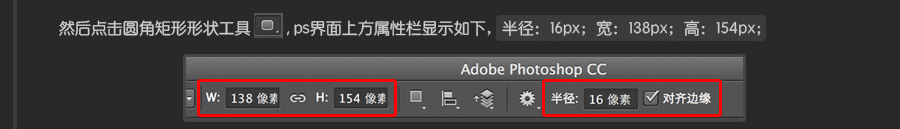
然后点击圆角矩形形状工具, ps界面上方属性栏显示如下,半径:16px;宽:138px;高:154px;

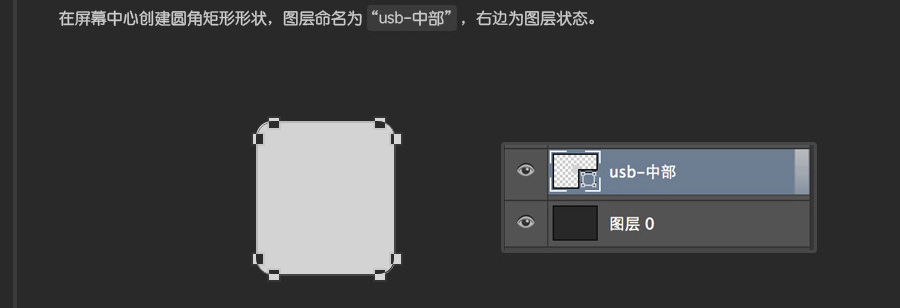
在屏幕中心创建圆角矩形形状,图层命名为“usb-中部”,右边为图层状态。

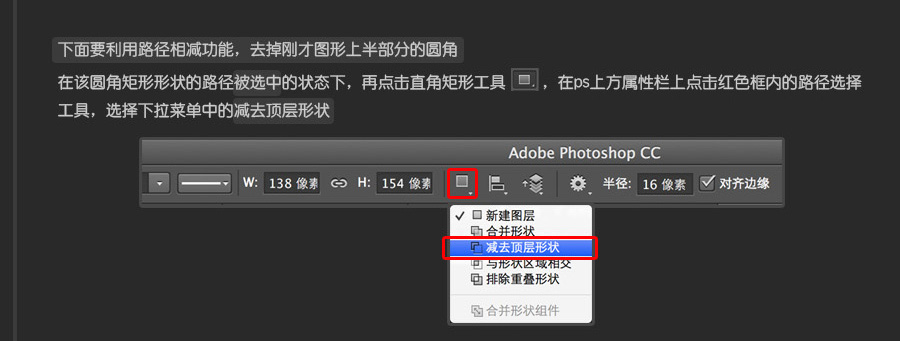
下面要利用路径相减功能,去掉刚才图形上半部分的圆角。
在该圆角矩形形状的路径被选中的状态下,再点击直角矩形工具,在ps上方属性栏上点击红色框内的路径选择工具,选择下拉菜单中的减去顶层形状。

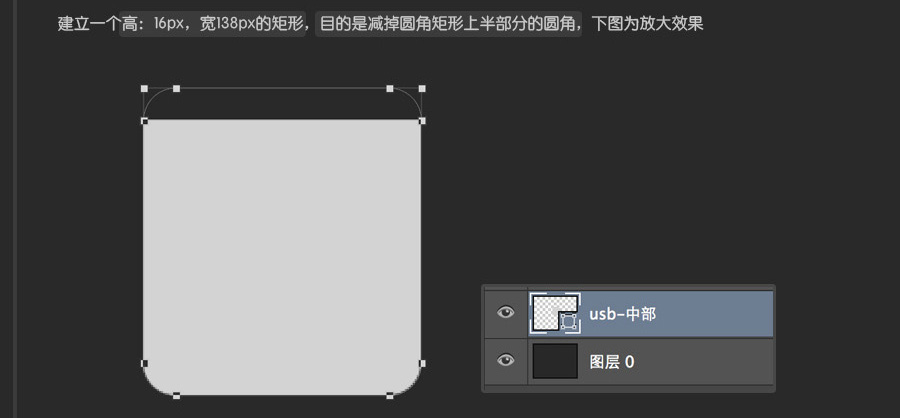
建立一个高:16px,宽138px的矩形,目的是减掉圆角矩形上半部分的圆角,下图为放大效果:

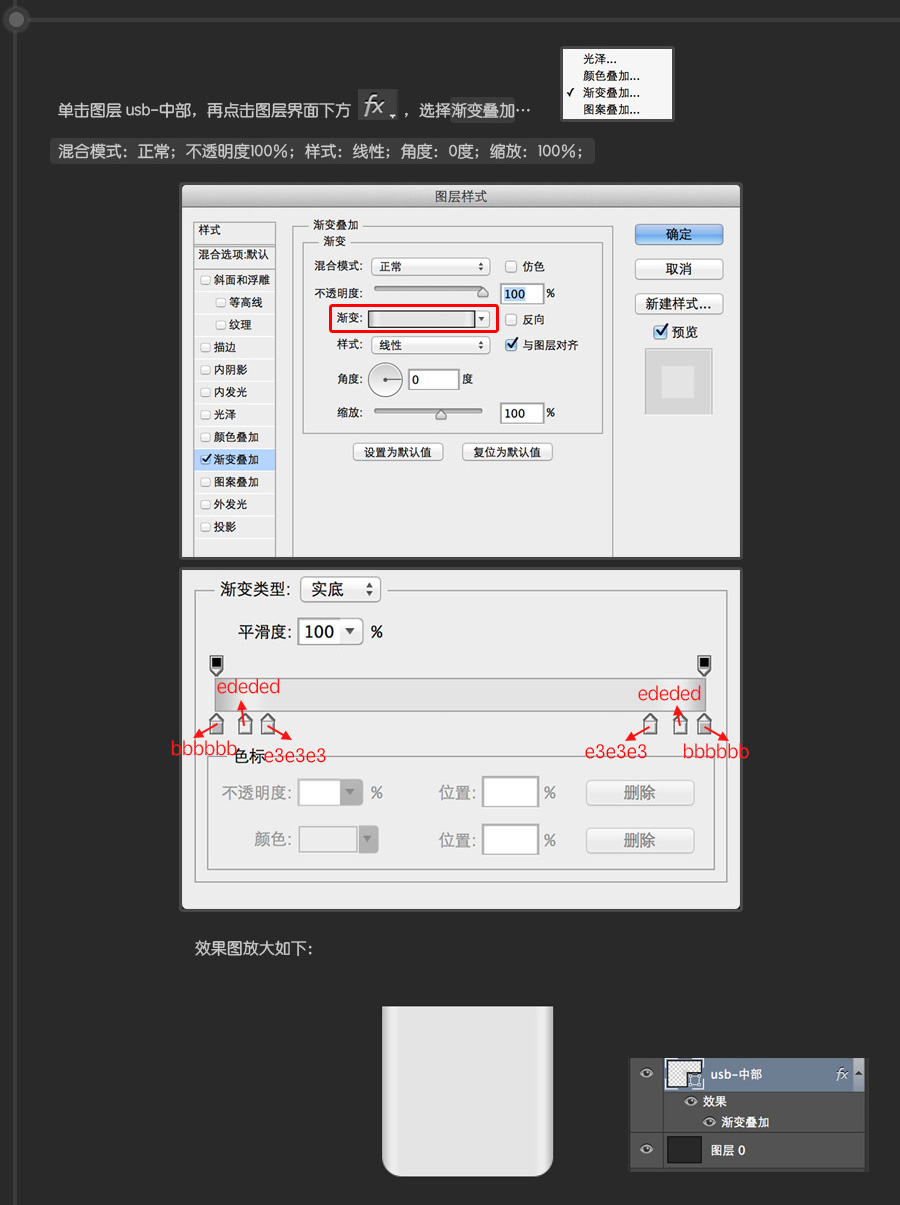
单击图层 usb-中部,再点击图层界面下方的fx,选择渐变叠加…

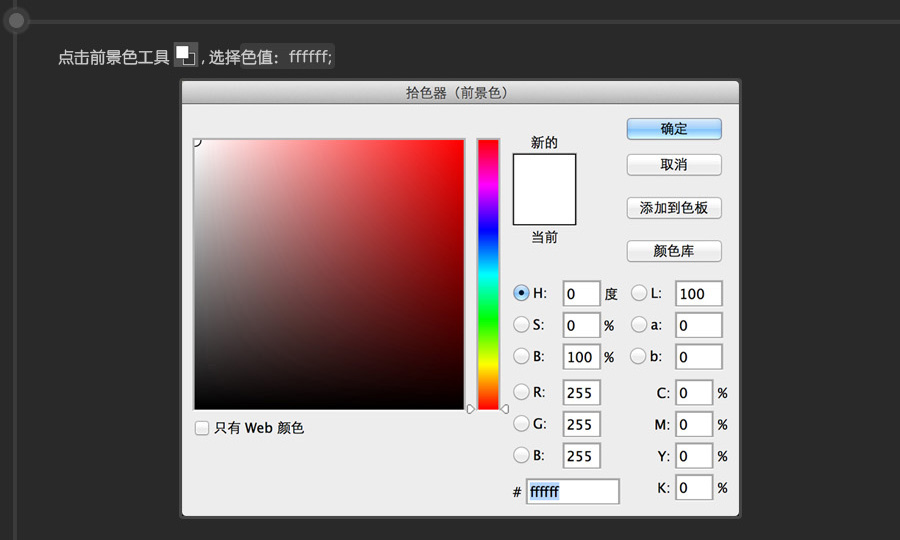
点击前景色工具, 选择色值:ffffff;

然后点击圆形形状工具, ps界面上方属性栏显示如下,半径:6px;宽:138px;高:16 px;

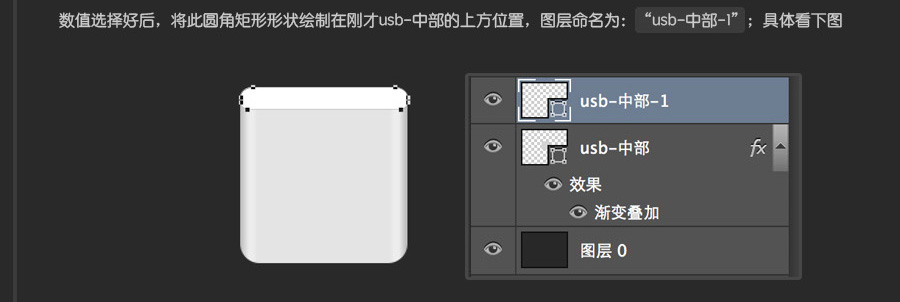
数值选择好后,将此圆角矩形形状绘制在刚才usb-中部的上方位置,图层命名为:“usb-中部-1”;具体看下图:

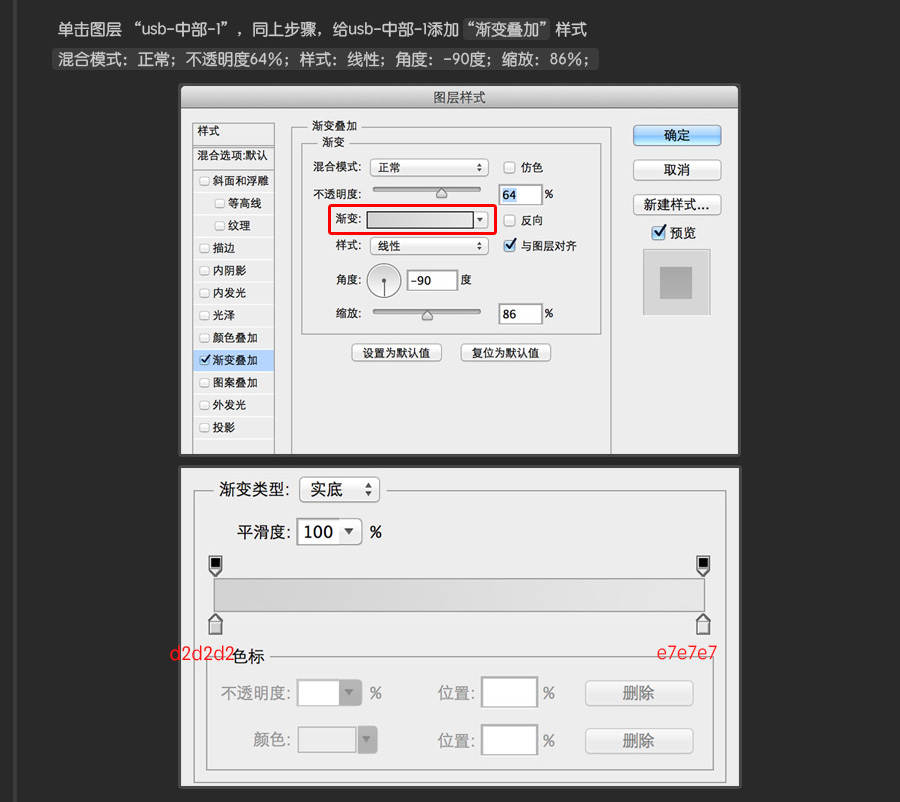
单击图层 “usb-中部-1”,同上步骤,给usb-中部-1添加“渐变叠加”样式。
混合模式:正常;不透明度64%;样式:线性;角度:-90度;缩放:86%;

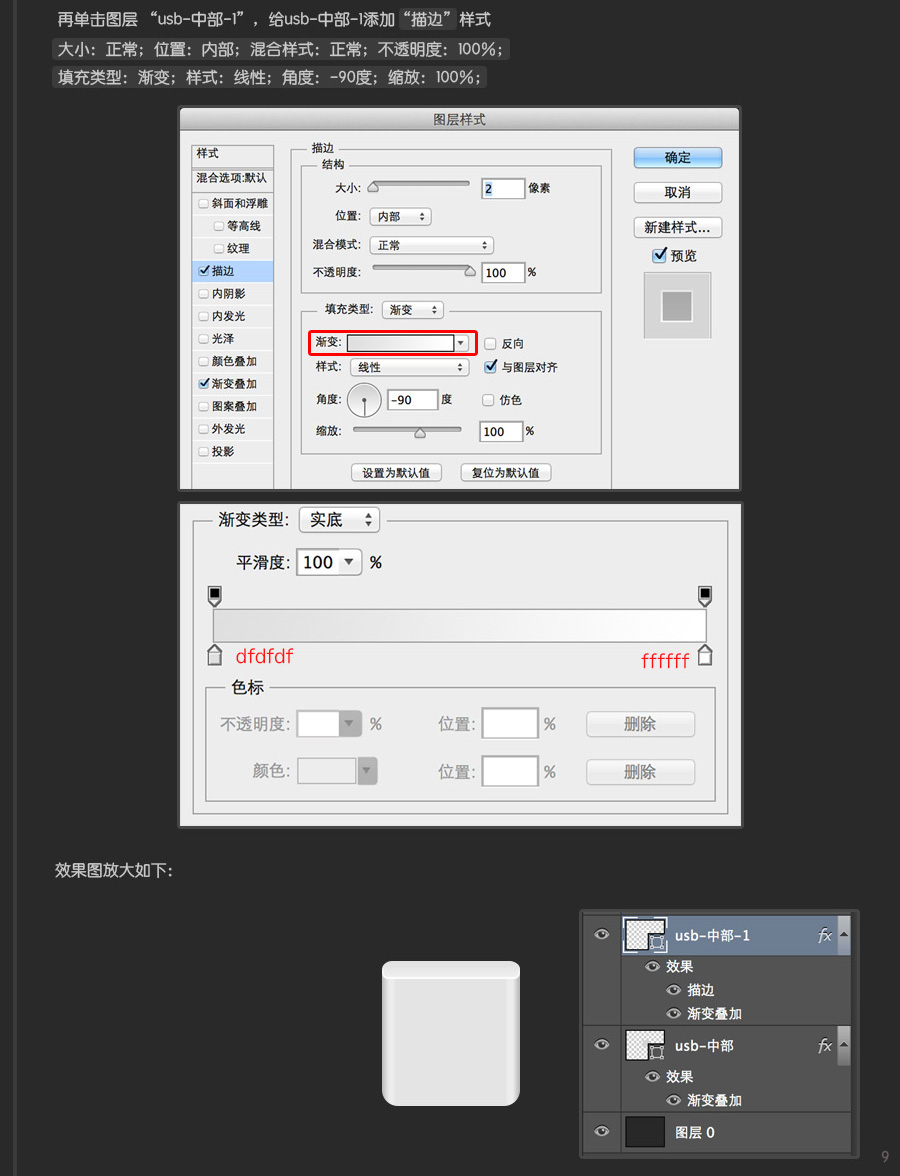
再单击图层 “usb-中部-1”,给usb-中部-1添加“描边”样式。
大小:正常;位置:内部;混合样式:正常;不透明度:100%;
填充类型:渐变;样式:线性;角度:-90度;缩放:100%;

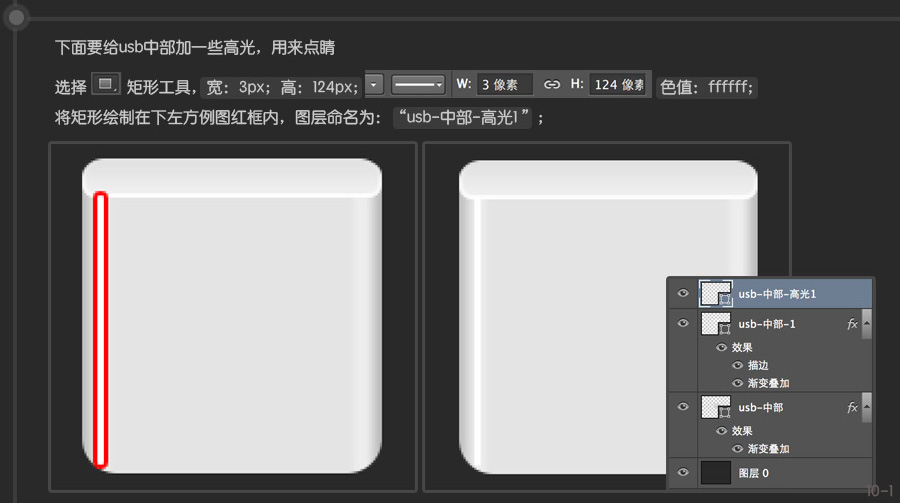
下面要给usb中部加一些高光,用来点睛
选择矩形工具,宽:3px;高:124px;色值:ffffff;
将矩形绘制在下左方例图红框内,图层命名为:“usb-中部-高光1 ”;

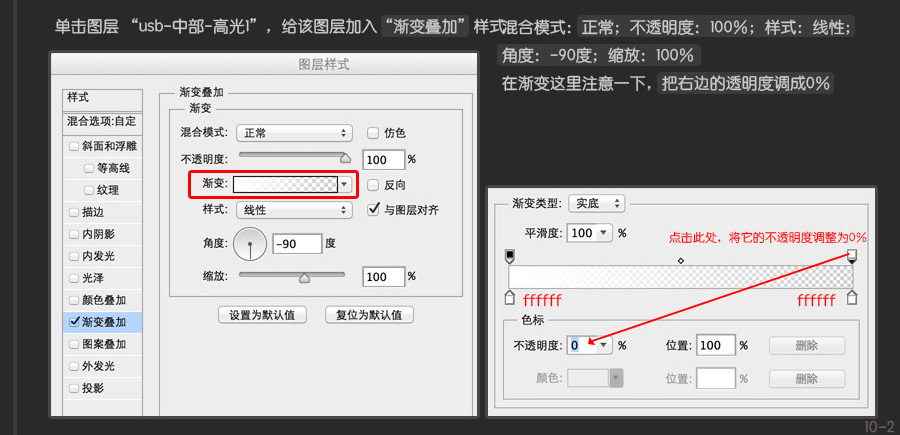
单击图层 “usb-中部-高光1”,给该图层加入“渐变叠加”样式;
混合模式:正常;不透明度:100%;样式:线性;角度:-90度;缩放:100%
在渐变这里注意一下,把右边的透明度调成0%

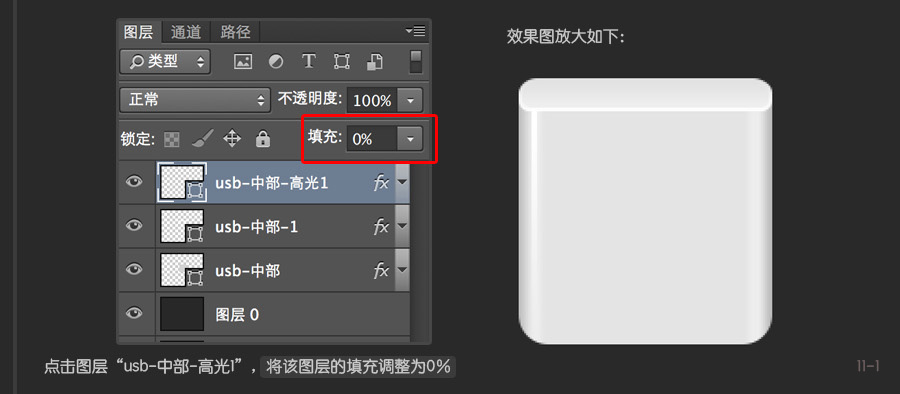
点击图层“usb-中部-高光1”,将该图层的填充调整为0%

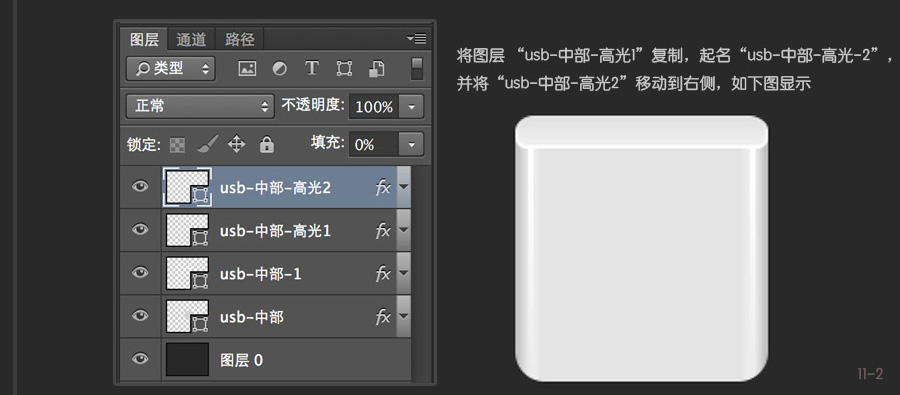
将图层 “usb-中部-高光1”复制,起名“usb-中部-高光-2”,并将“usb-中部-高光2”移动到右侧,如下图显示:

绘制Usb数据线下部
这是这一步的最终效果图:

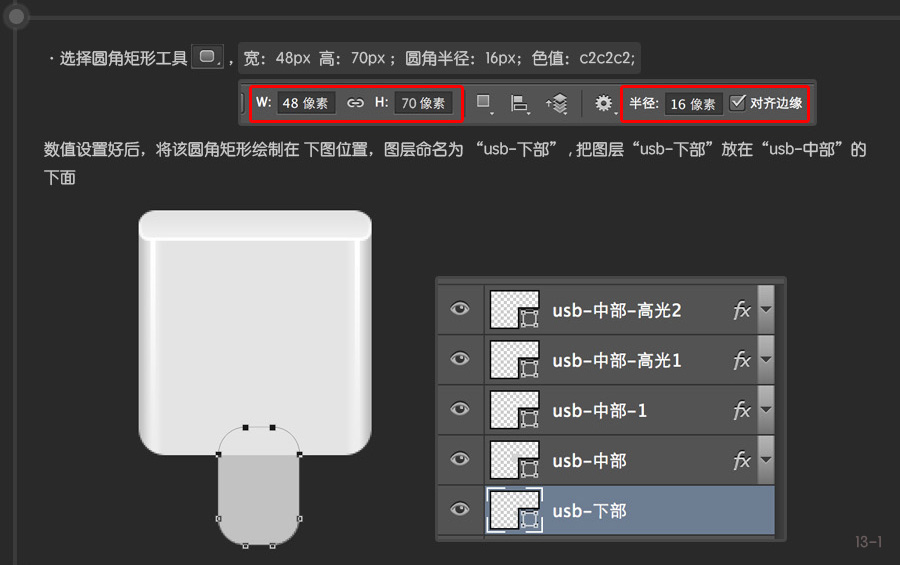
选择圆角矩形工具,宽:48px 高:70px ;圆角半径:16px;色值:c2c2c2;
数值设置好后,将该圆角矩形绘制在下图位置,图层命名为 “usb-下部” , 把图层“usb-下部”放在“usb-中部”的下面:

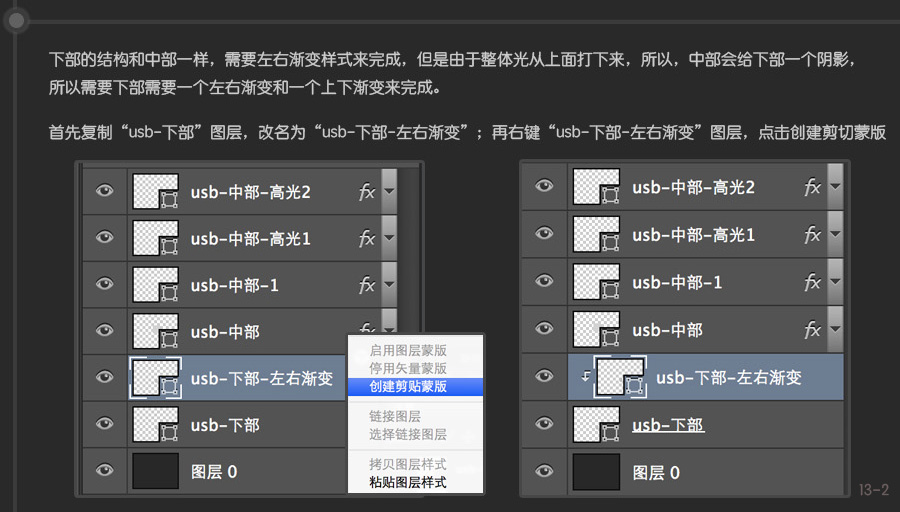
下部的结构和中部一样,需要左右渐变样式来完成,但是由于整体光从上面打下来,中部会给下部一个阴影,所以需要下部需要一个左右渐变和一个上下渐变来完成。
首先复制“usb-下部”图层,改名为“usb-下部-左右渐变”;再右键“usb-下部-左右渐变”图层,点击创建剪切蒙版;

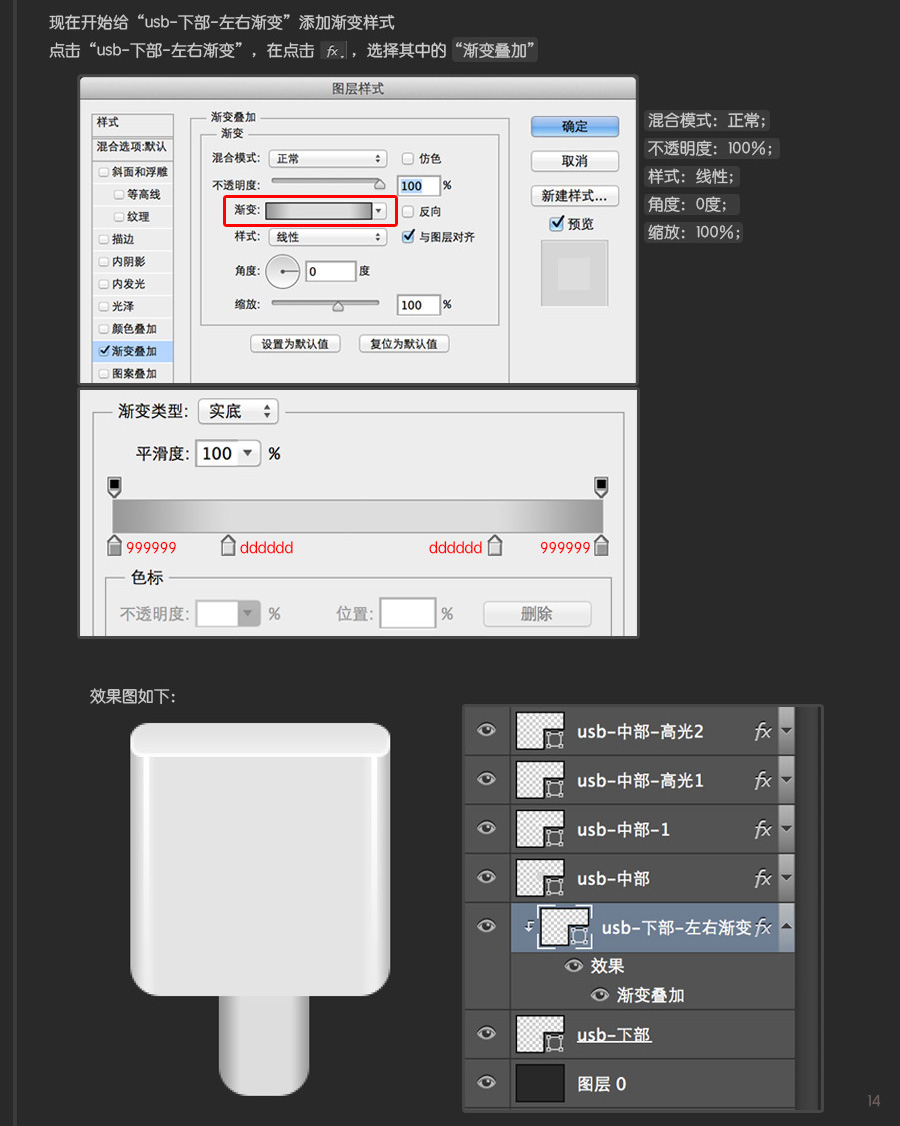
现在开始给“usb-下部-左右渐变”添加渐变样式。
点击“usb-下部-左右渐变”,在点击fx,选择其中的“渐变叠加”;
混合模式:正常;不透明度:100%;样式:线性;角度:0度;缩放:100%;

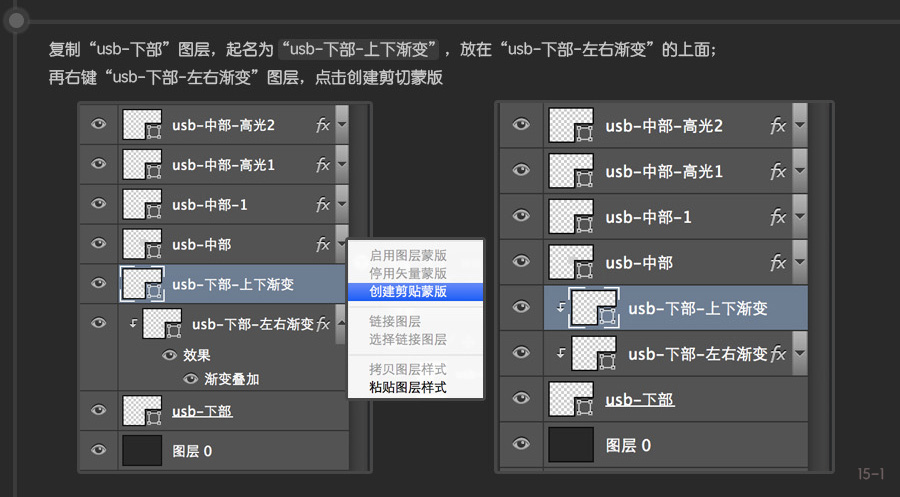
复制“usb-下部”图层,起名为“usb-下部-上下渐变”,放在“usb-下部-左右渐变”的上面;
再右键“usb-下部-左右渐变”图层,点击创建剪切蒙版:

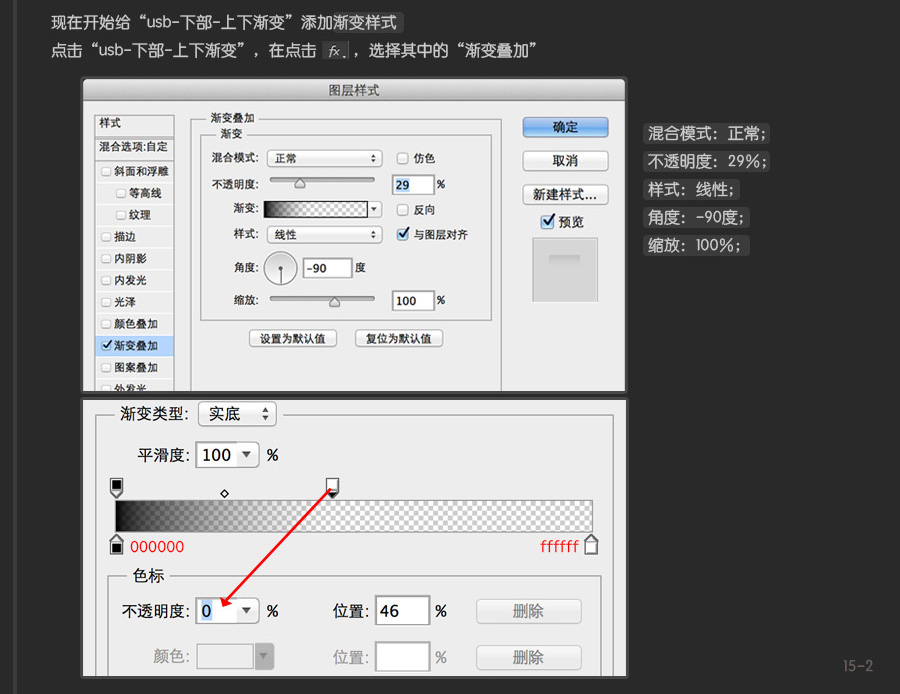
现在开始给“usb-下部-上下渐变”添加渐变样式。
点击“usb-下部-上下渐变”,在点击,选择其中的“渐变叠加”
混合模式:正常;不透明度:29%;样式:线性;角度:-90度;缩放:100%;

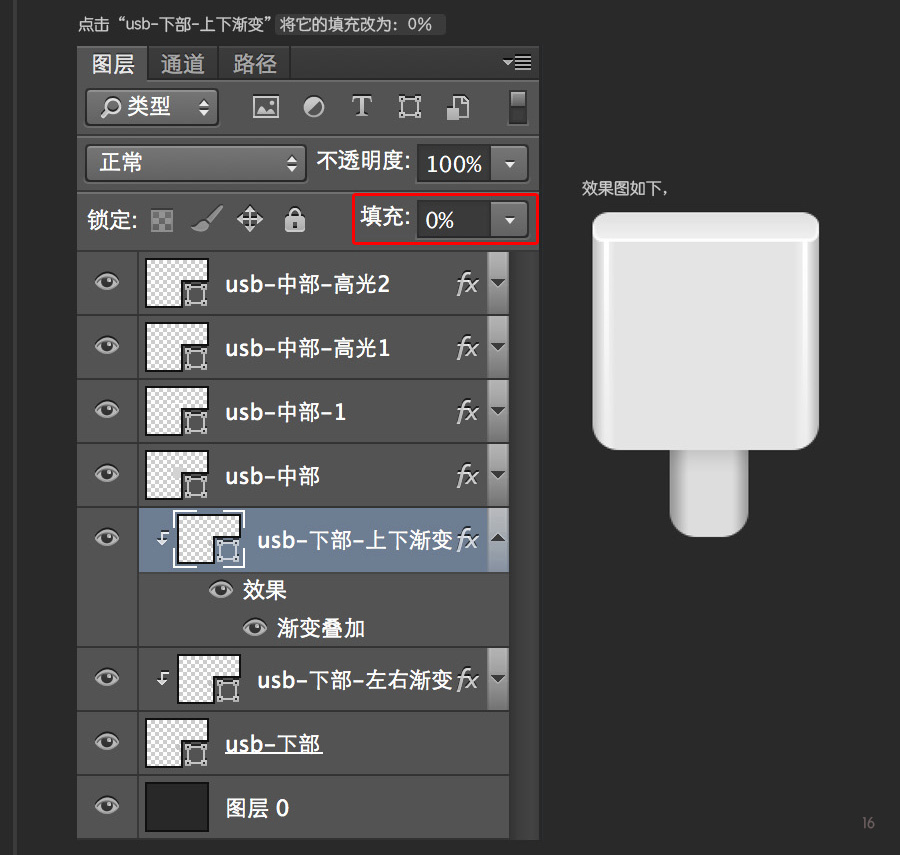
点击“usb-下部-上下渐变”将它的填充改为:0%

绘制Usb数据线尾部
这是这一步的最终效果图:

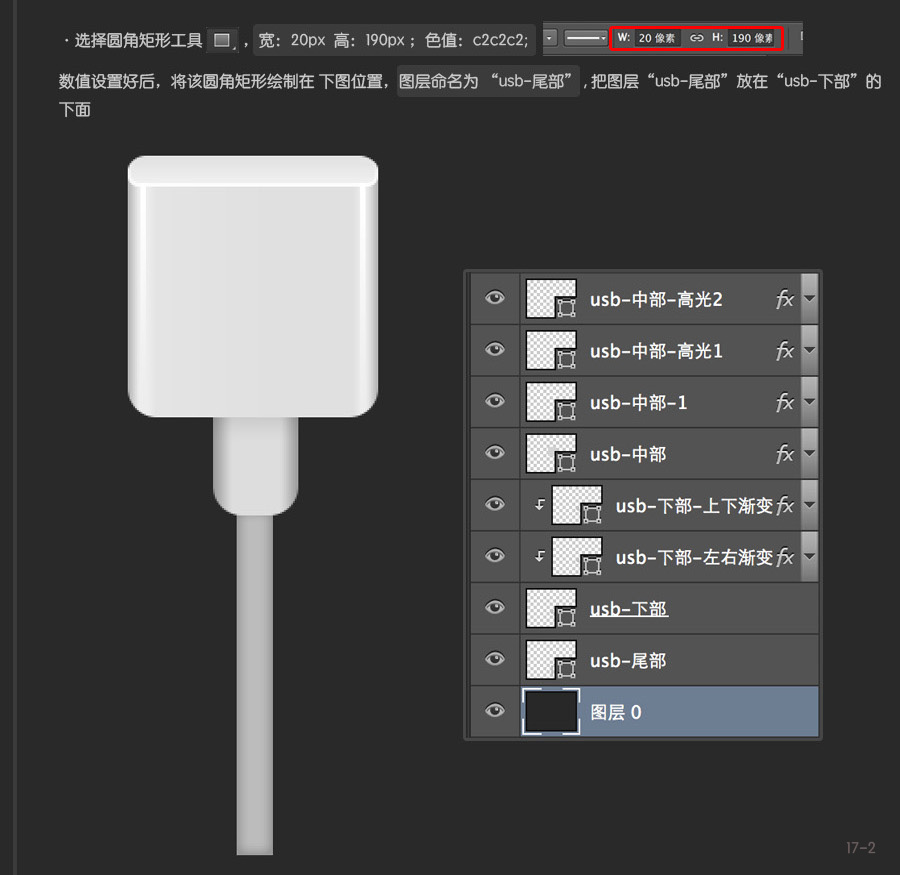
选择圆角矩形工具,宽:20px 高:190px ;色值:c2c2c2;
数值设置好后,将该圆角矩形绘制在 下图位置,图层命名为 “usb-尾部” , 把图层“usb-尾部”放在“usb-下部”的下面;

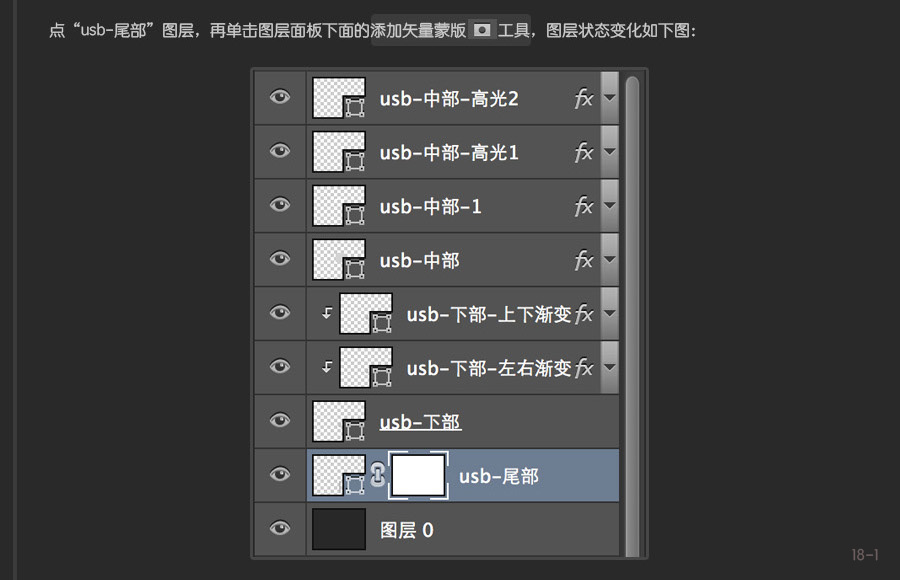
点“usb-尾部”图层,再单击图层面板下面的添加矢量蒙版工具,图层状态变化如下图:

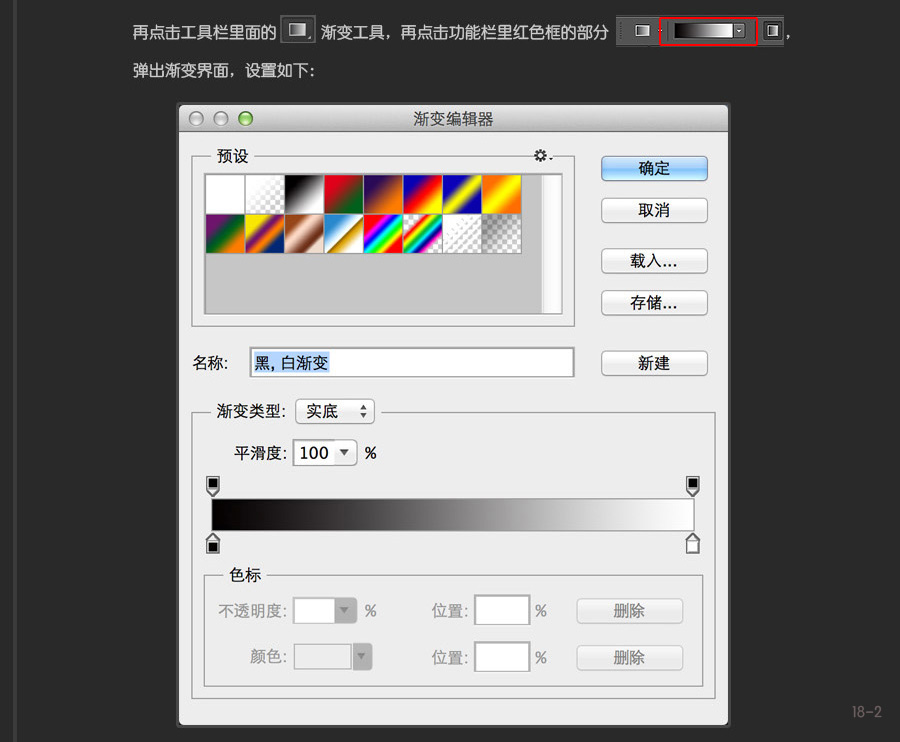
再点击工具栏里面的渐变工具,再点击功能栏里红色框的部分,弹出渐变界面,设置如下:

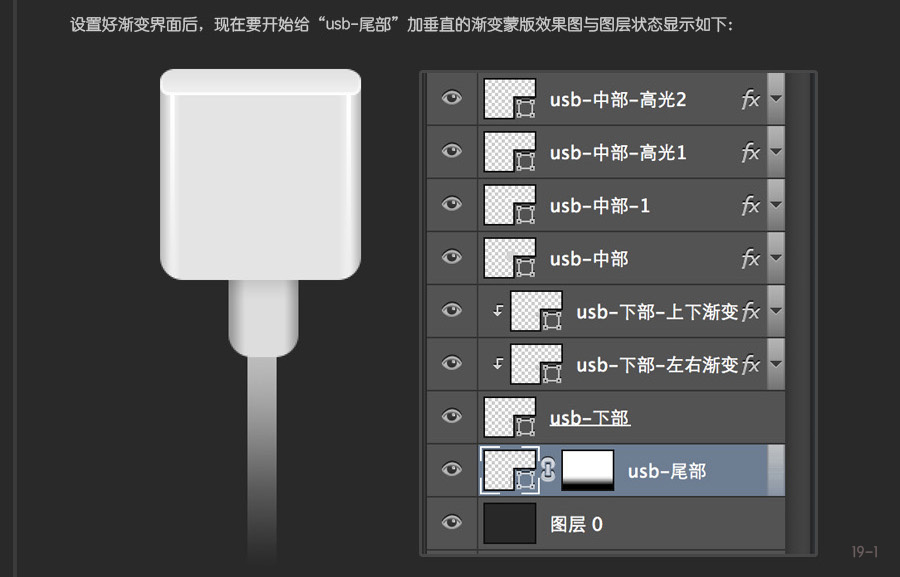
设置好渐变界面后,现在要开始给“usb-尾部”加垂直的渐变蒙版效果图与图层状态显示如下:

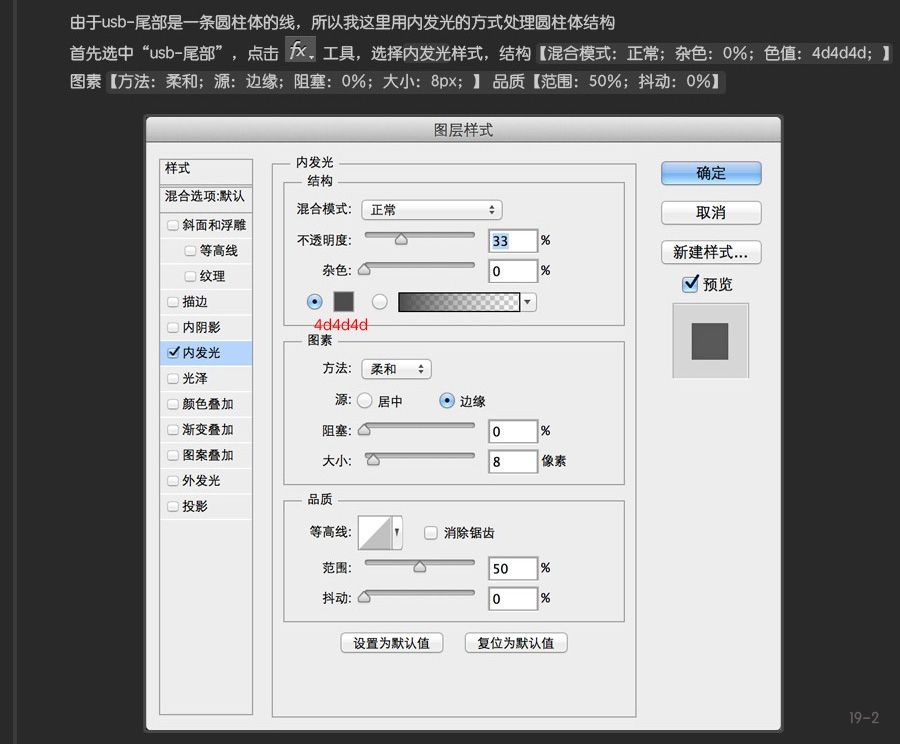
由于usb-尾部是一条圆柱体的线,所以我这里用内发光的方式处理圆柱体结构;首先选中“usb-尾部”,点击fx,选择内发光样式,结构【混合模式:正常;杂色:0%;色值:4d4d4d;】
图素【方法:柔和;源:边缘;阻塞:0%;大小:8px;】 品质【范围:50%;抖动:0%】

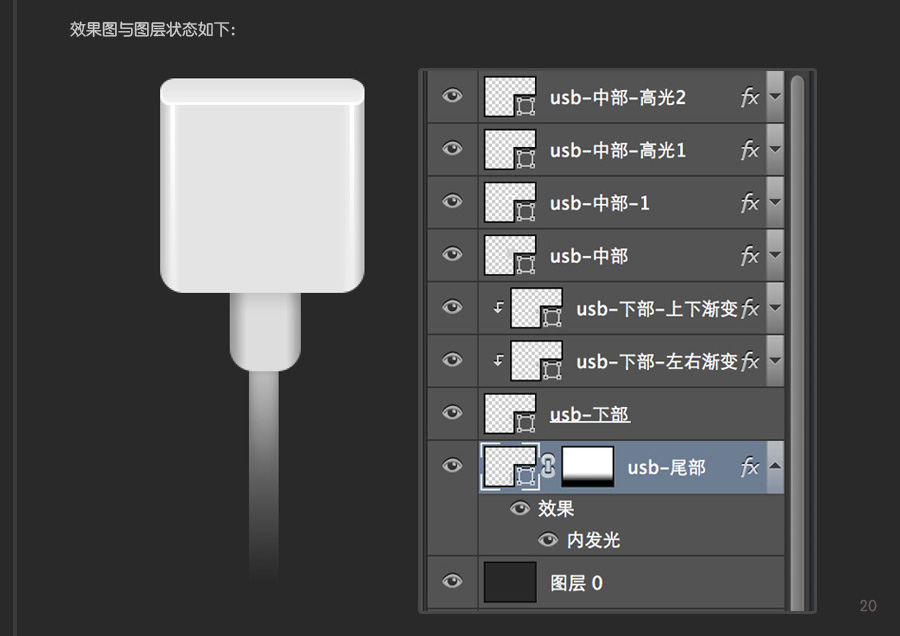
效果图与图层状态如下:

整理图层
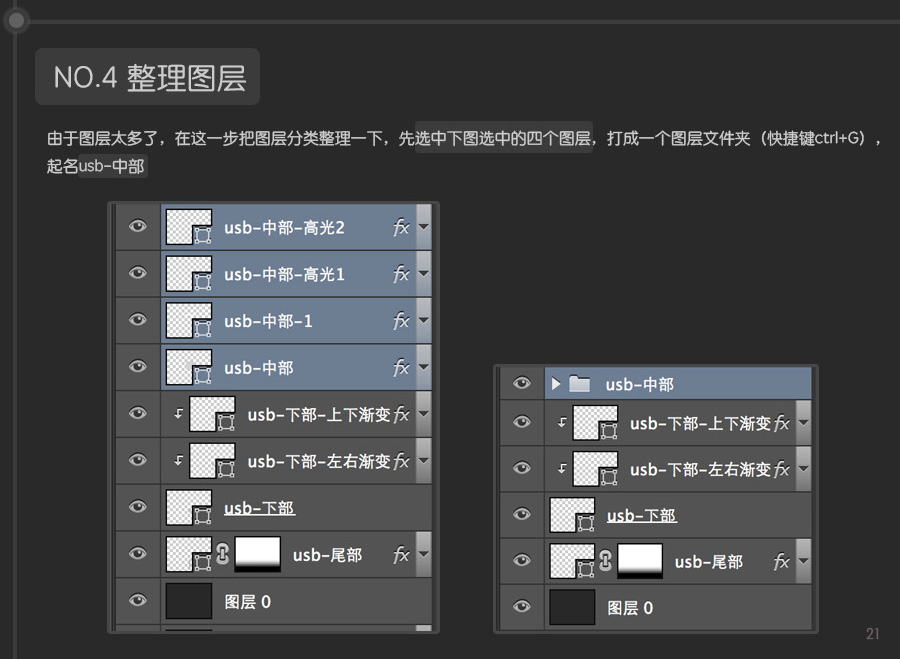
由于图层太多了,在这一步把图层分类整理一下,先选中下图选中的四个图层,打成一个图层文件夹(快捷键ctrl+G),起名“usb-中部”

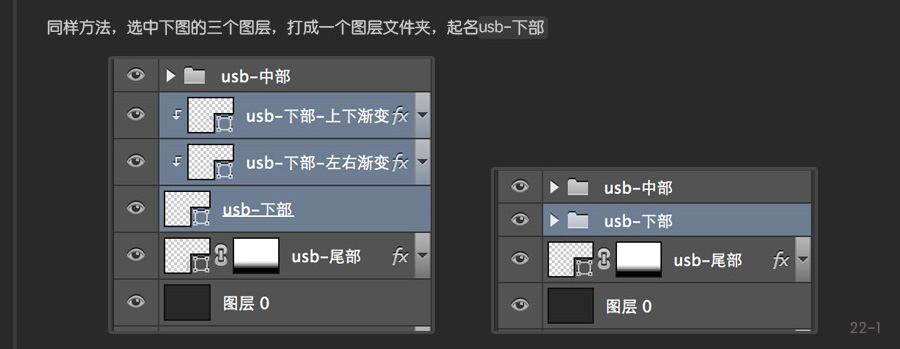
同样方法,选中下图的三个图层,打成一个图层文件夹,起名“usb-下部”

为了强迫症同学看着整齐哈,把尾部的一个图层也打成图层文件夹,起名usb-尾部;

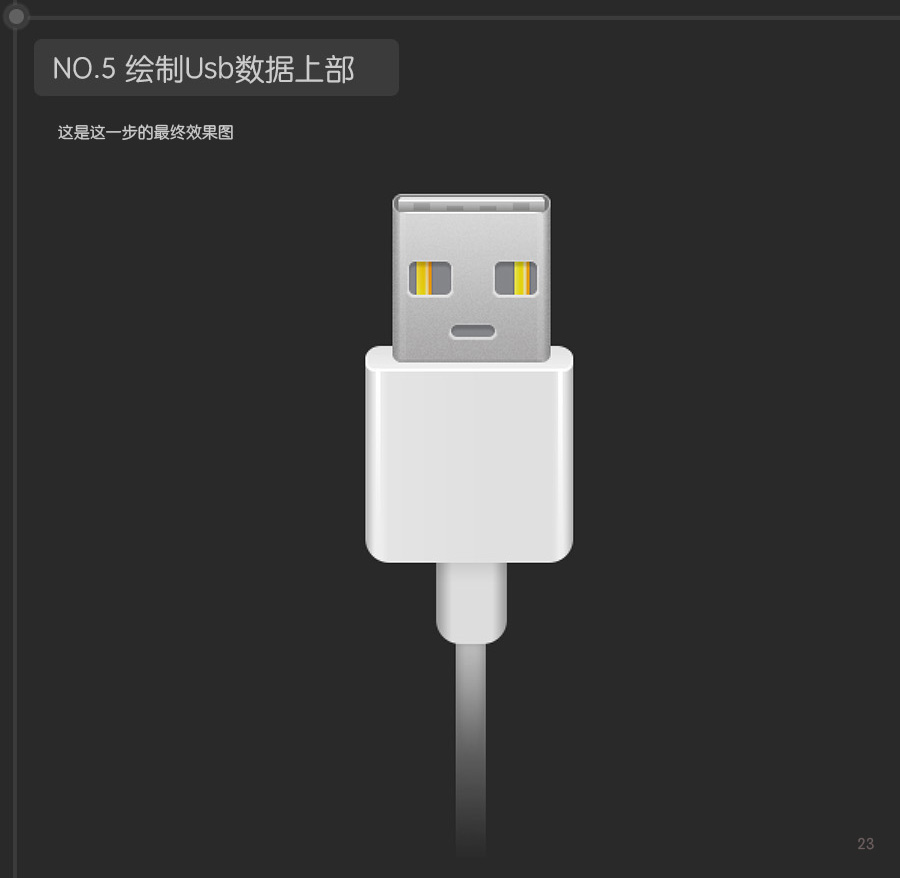
绘制Usb数据上部
这是这一步的最终效果图:

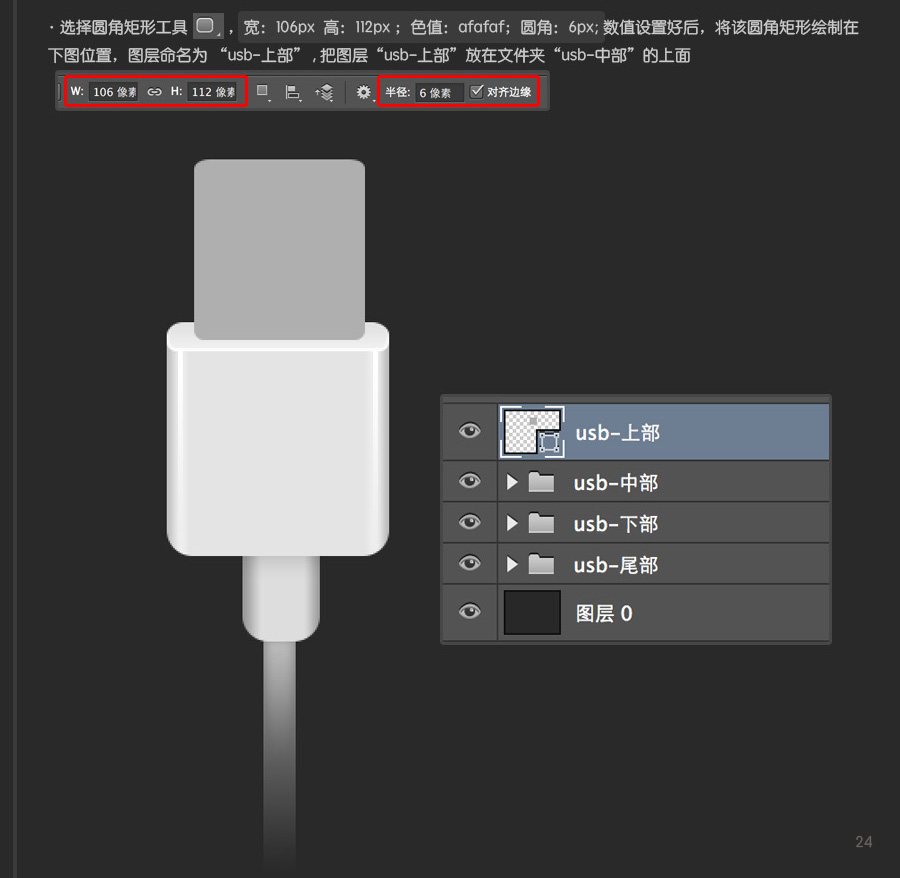
选择圆角矩形工具,宽:106px 高:112px ;色值:afafaf;圆角:6px; 数值设置好后,将该圆角矩形绘制在下图位置,图层命名为 “usb-上部” , 把图层“usb-上部”放在文件夹“usb-中部”的上面;

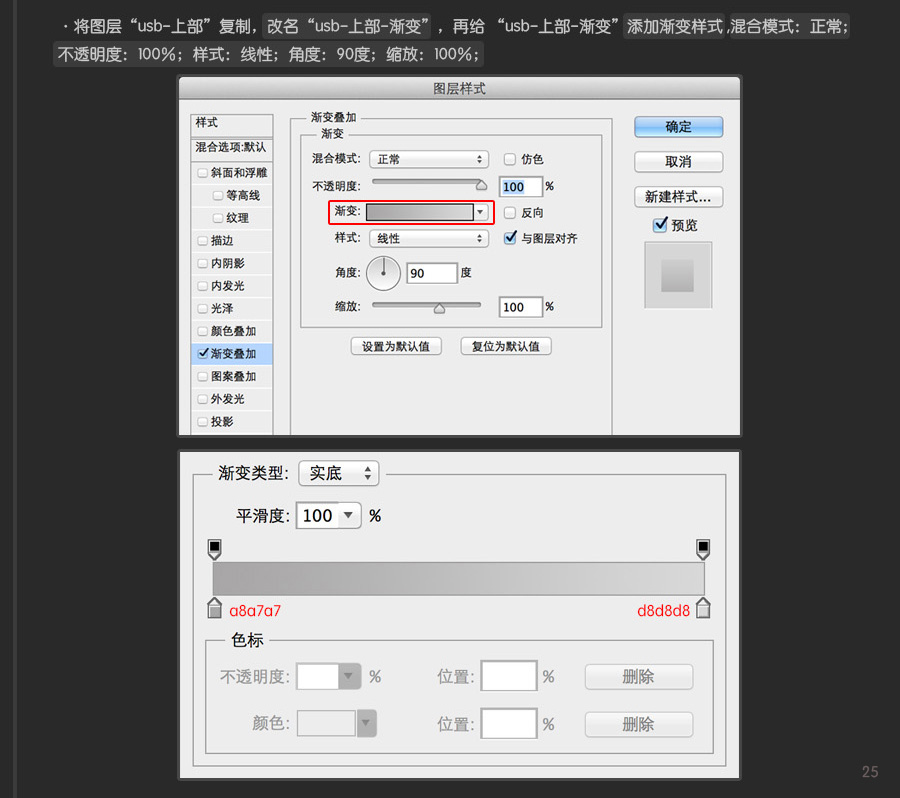
将图层“usb-上部”复制,改名“usb-上部-渐变”,再给 “usb-上部-渐变”添加渐变样式 ,混合模式:正常;不透明度:100%;样式:线性;角度:90度;缩放:100%;

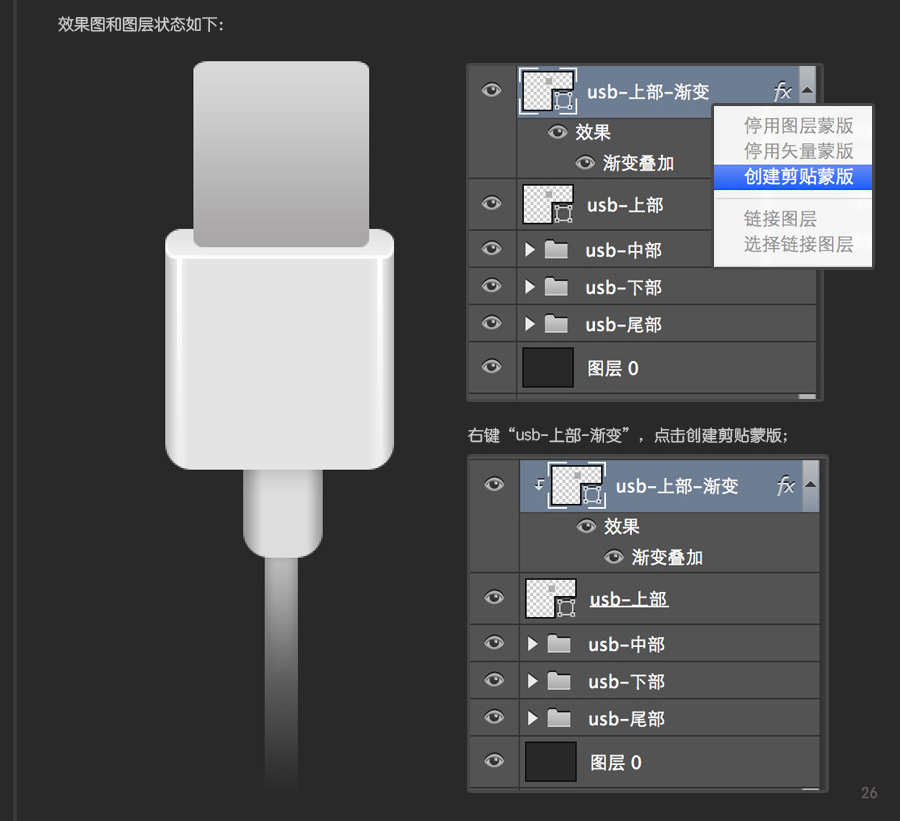
效果图和图层状态如下:

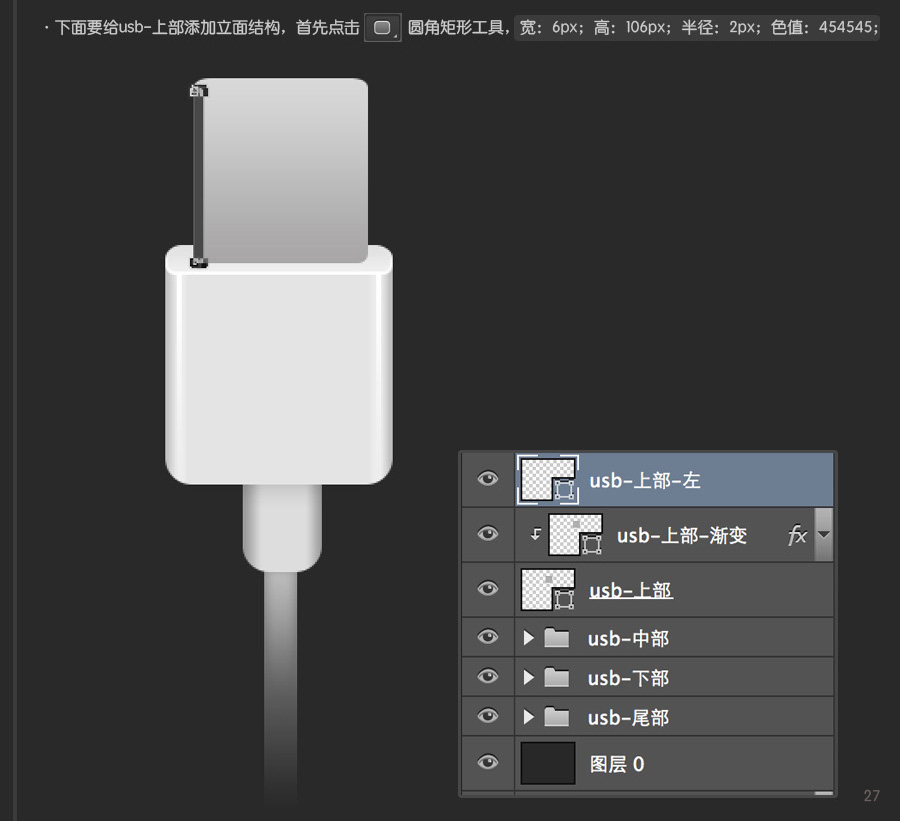
下面要给usb-上部添加立面结构,首先点击圆角矩形工具,宽:6px;高:106px;半径:2px;色值:454545;

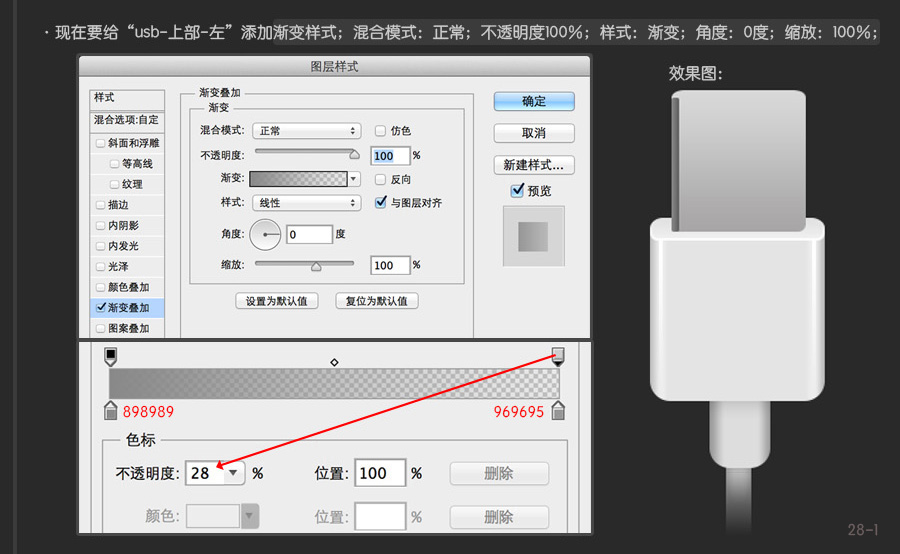
现在要给“usb-上部-左”添加渐变样式;混合模式:正常;不透明度100%;样式:渐变;角度:0度;缩放:100%;

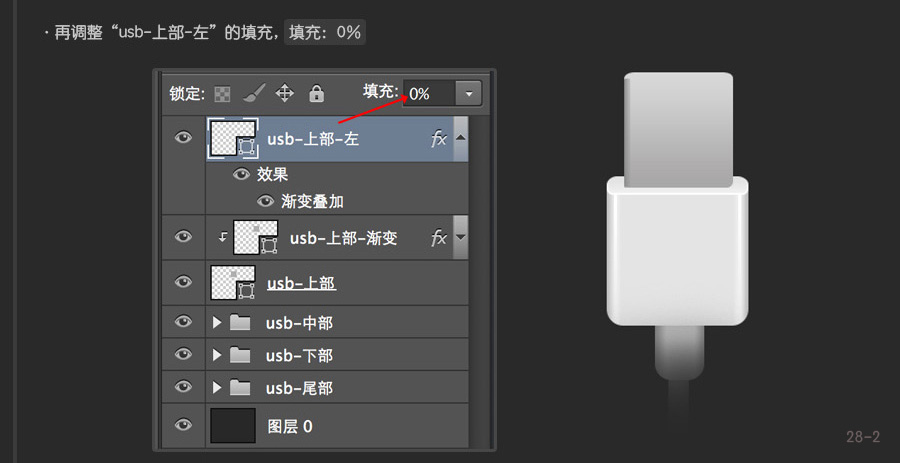
再调整“usb-上部-左”的填充,填充:0%

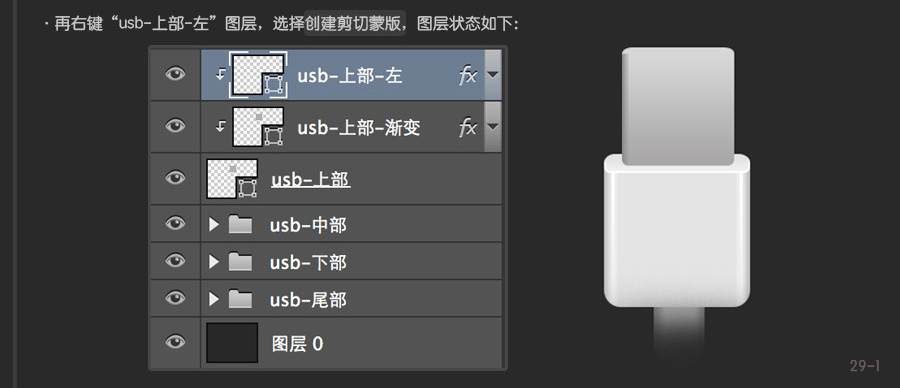
再右键“usb-上部-左”图层,选择创建剪切蒙版,图层状态如下:

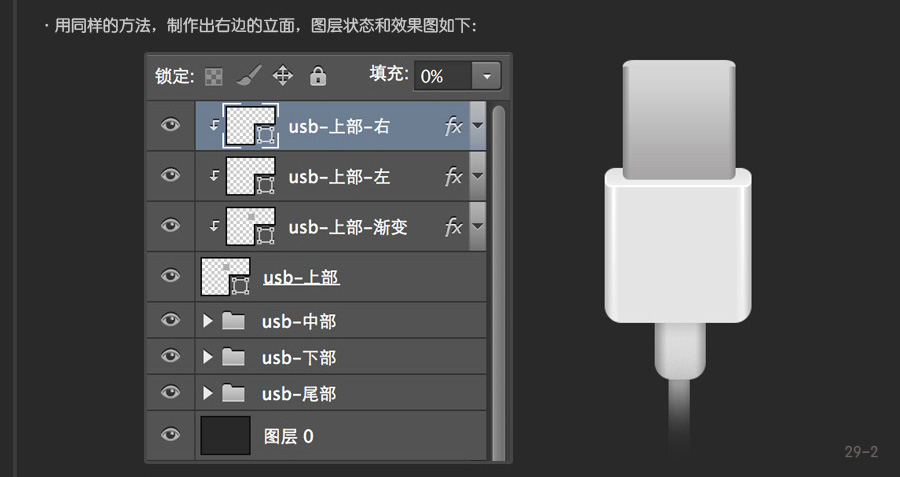
用同样的方法,制作出右边的立面,图层状态和效果图如下:

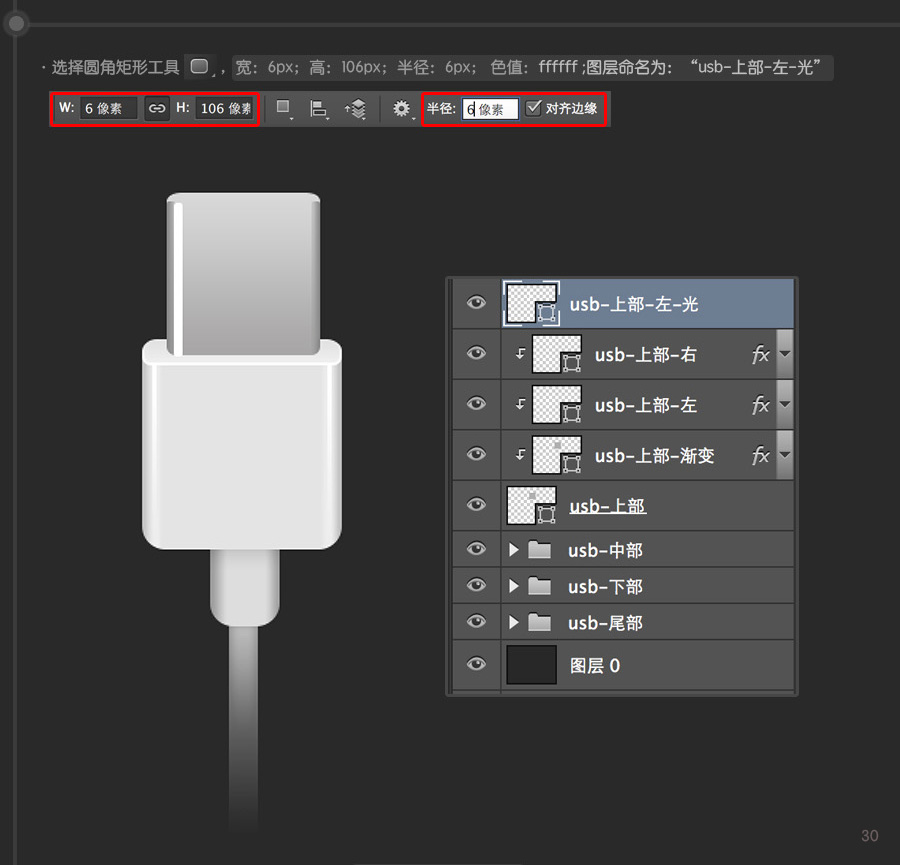
选择圆角矩形工具,宽:6px;高:106px;半径:6px; 色值:ffffff ;图层命名为:“usb-上部-左-光”

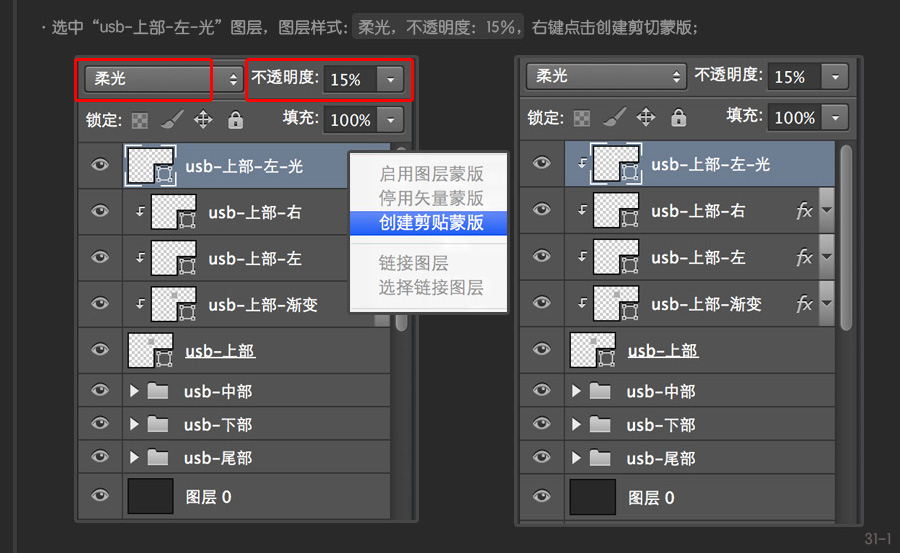
选中“usb-上部-左-光”图层,图层样式:柔光,不透明度:15%,右键点击创建剪切蒙版;

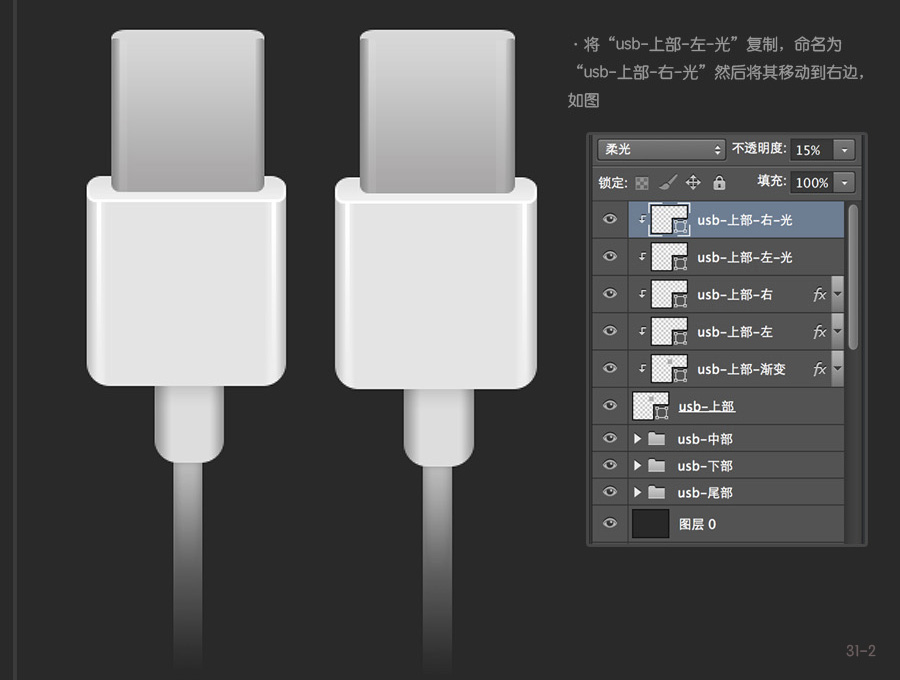
将“usb-上部-左-光”复制,命名为“usb-上部-右-光”然后将其移动到右边,如图:

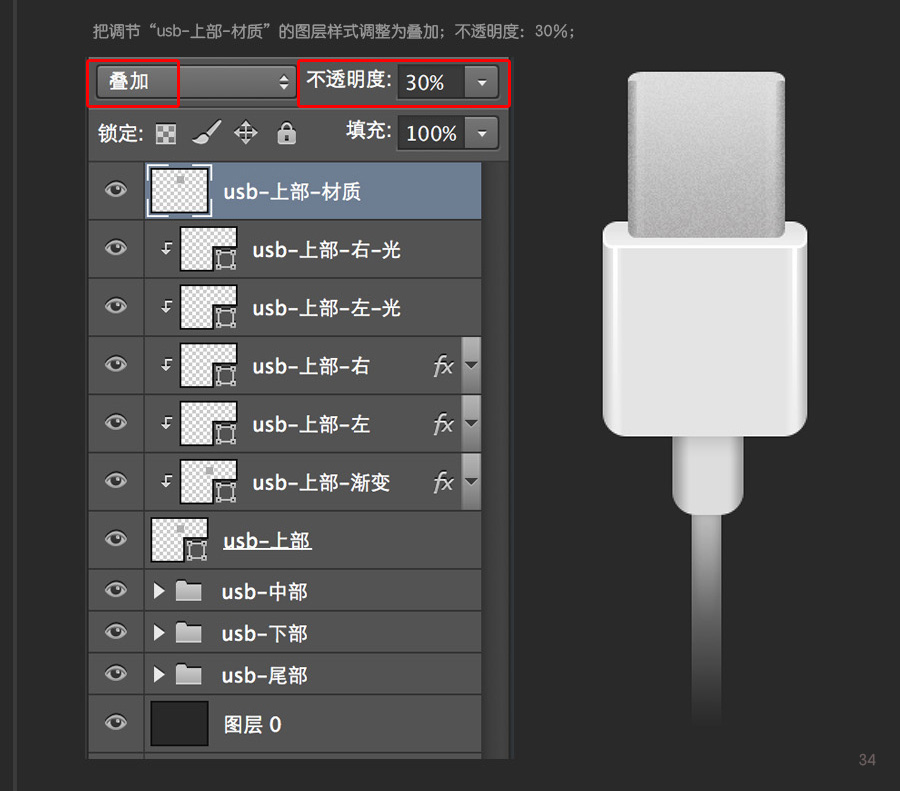
现在要给金属部分加材质。
将“usb-上部”图层复制放在“usb-上部-右-光”的上面;命名为“usb-上部-材质”

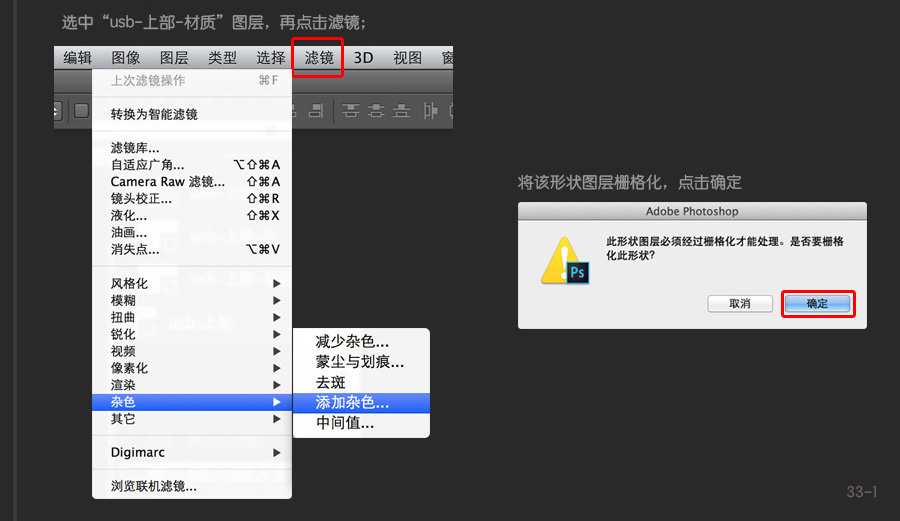
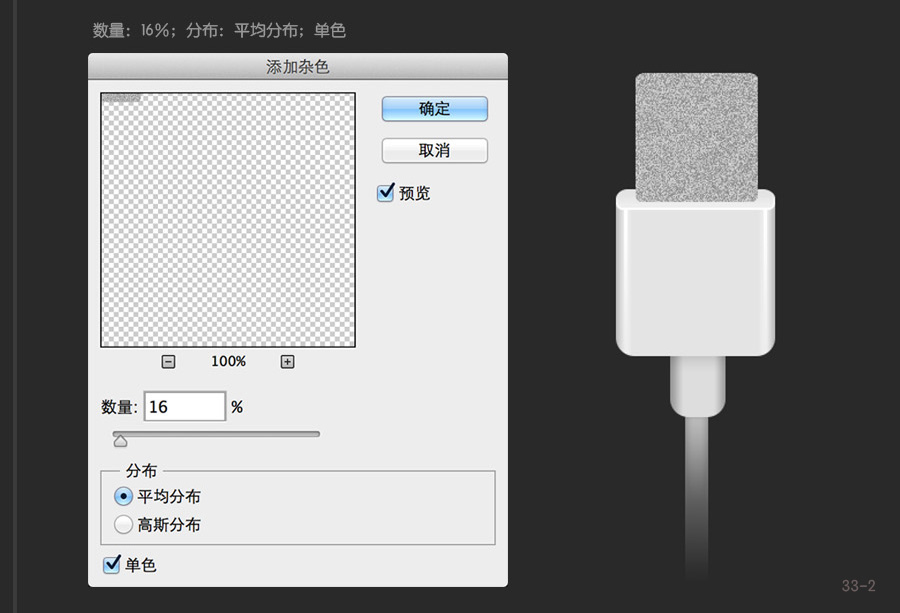
选中“usb-上部-材质”图层,再点击滤镜;

数量:16%;分布:平均分布;单色

把调节“usb-上部-材质”的图层样式调整为叠加;不透明度:30%;