和前面几个插件类似,这也是一个矢量滤镜。根据细节层次自动变化的马赛克精度和人为设置的细化目标可以给画面造成一种张弛有度“主动控制”感,这是事无巨细悉数记录的摄影图片所不能给予的。
打开“【共享插件008】马赛克细分.cdr”文档,用户界面跳出:

选中要处理的图片,点“Load图像”按钮,图像加载到界面中,同时右侧三个功能执行按钮变为可用状态。

“行单元数”是下面的“粗分”按钮的执行参数。粗分按钮把画面分解为均匀的格子并为每个格子填色,行单元数即每行格子数。这个数字不必太大,它决定了最大马赛克的大小。每列的单元数自动计算出来并抹零取整。
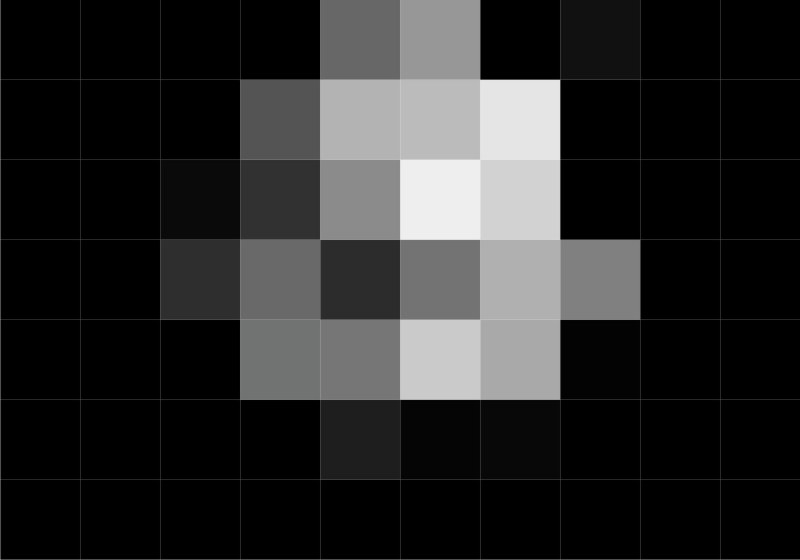
粗分后会在一个新页面生成格子,如下图所示:

“色差阈值”参数是“细分”按钮的执行参数。细分按钮会依次计算当前页每个格子四个角点所对应的图片位置的像素灰度,并计算最大差值,如果该差值大于色差阈值,则把该格子一分为四,否则就保持原样。所以,色差阈值越小,格子就越有可能被细分。100是一个经验数字(可能的最大色差是442),可改。
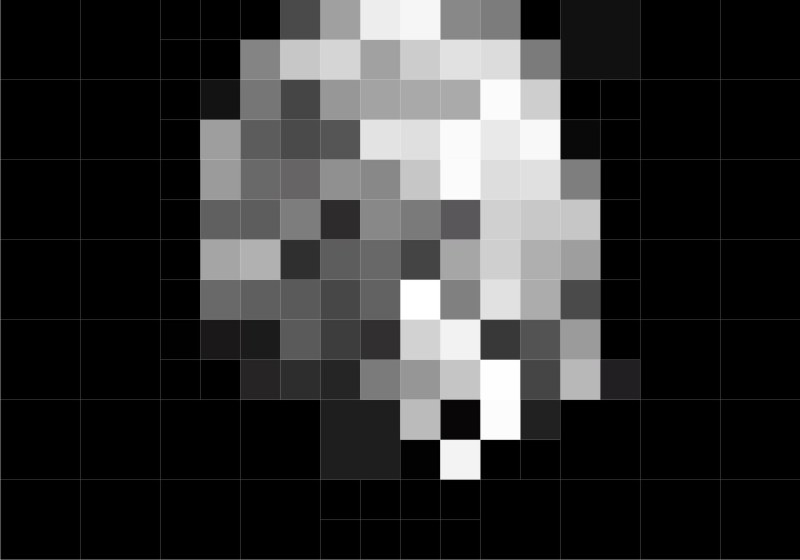
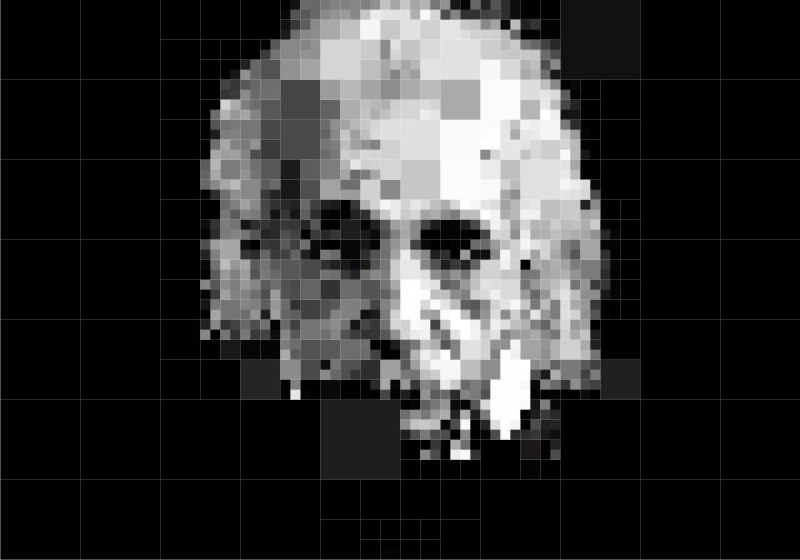
细分后的结果如下:

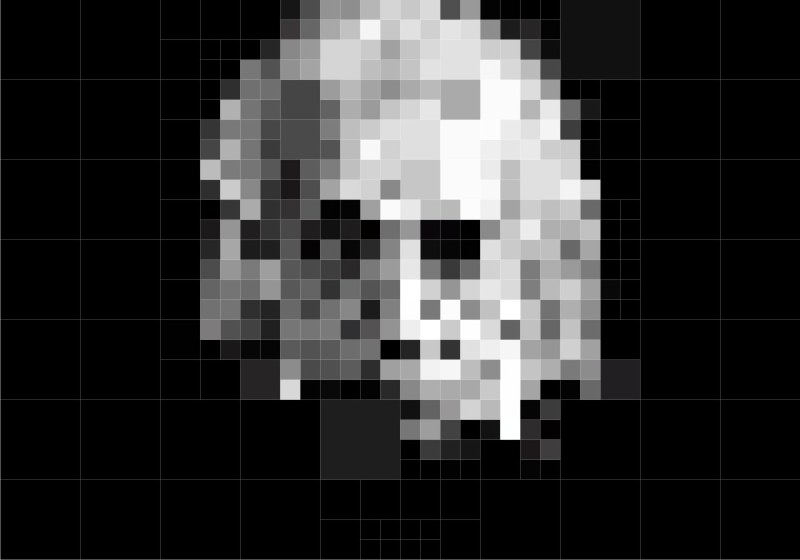
每次细分只会把部分格子一分为四,所以要执行多次细分才能逐渐看清细节。第二次执行细分的结果如下:

第三次细分的结果:

三次细分后,已经可以分辨出爱大师的形貌了。现在需要手工调整自动过程处理的不够理想的细部,主要是两块:
一是下颌处的一个大灰方块没有处理好,它本应被细分的,可能偏巧它的四个角点的灰度值相近所以被skip了。如果第一次没有被自动细分,除非调整色差阈值,后面的重复细分过程也不会再对其进行细分。二是我们希望爱大师深邃的目光能以高分辨率显示,而其他部位则可以保持混沌状态。
这项工作可以使用“精分”按钮实现。精分功能允许用户手工细分指定的格子,它只执行被选中的格子(可以多选),将其一分为四并上色,而不再判断格子角点的色差。
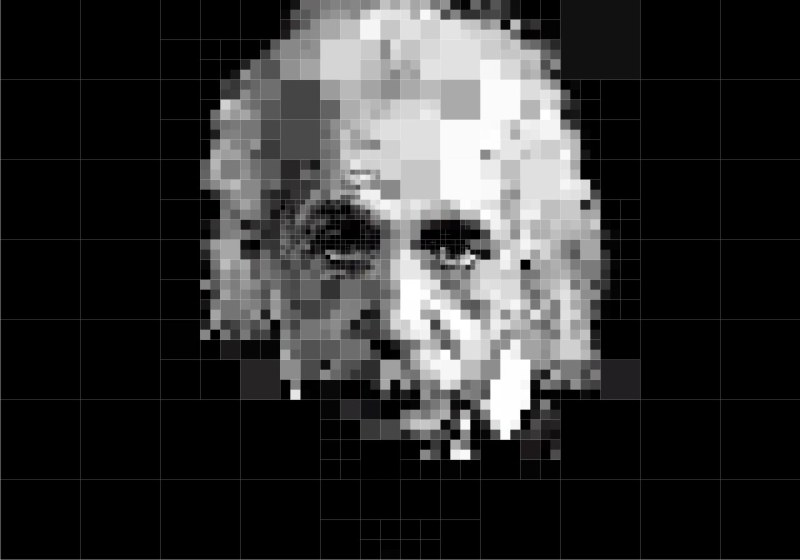
精分后的效果:

局部:

“染边线”选项选中后,格子的边线会被涂成与内部一色,否则就用默认的黑色边框。上面几个图都是完成后全选然后设置成“无色”,不过还是可以看出细细的白色分割线。
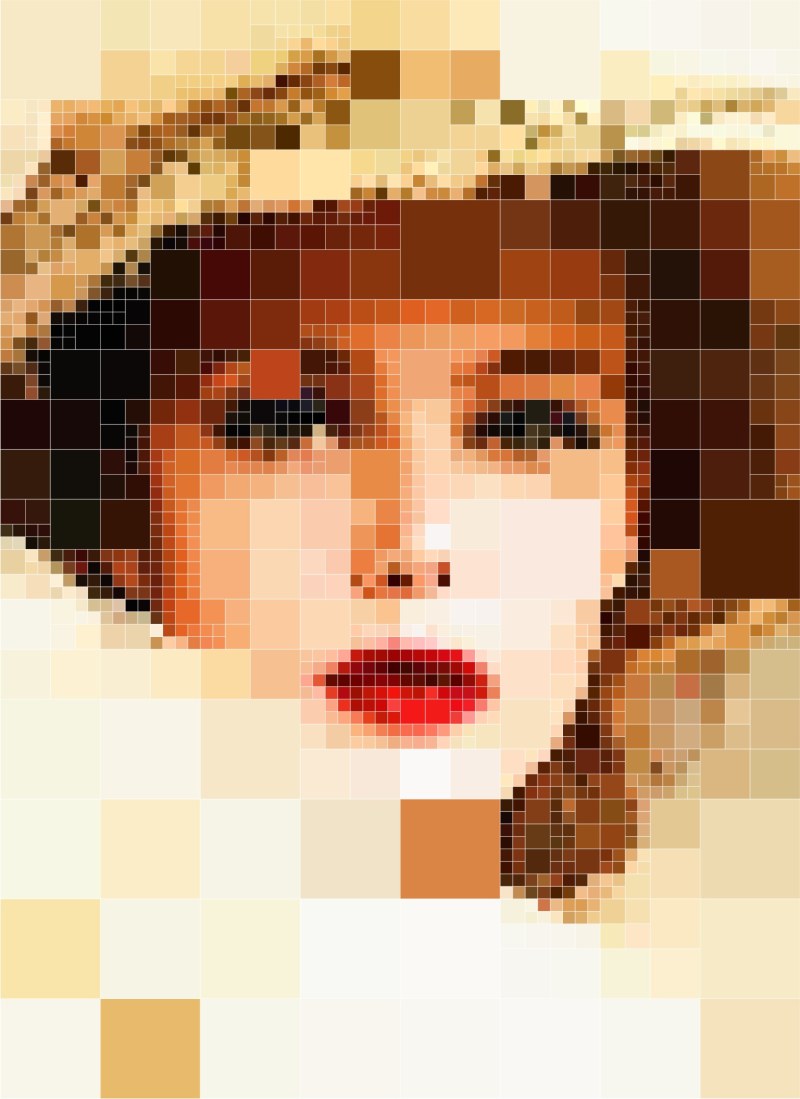
照例拿美女图检测效果(粗分单元数=8,自动细分3次):

以下系列图是以5作为粗分单元数的细分加精分过程:

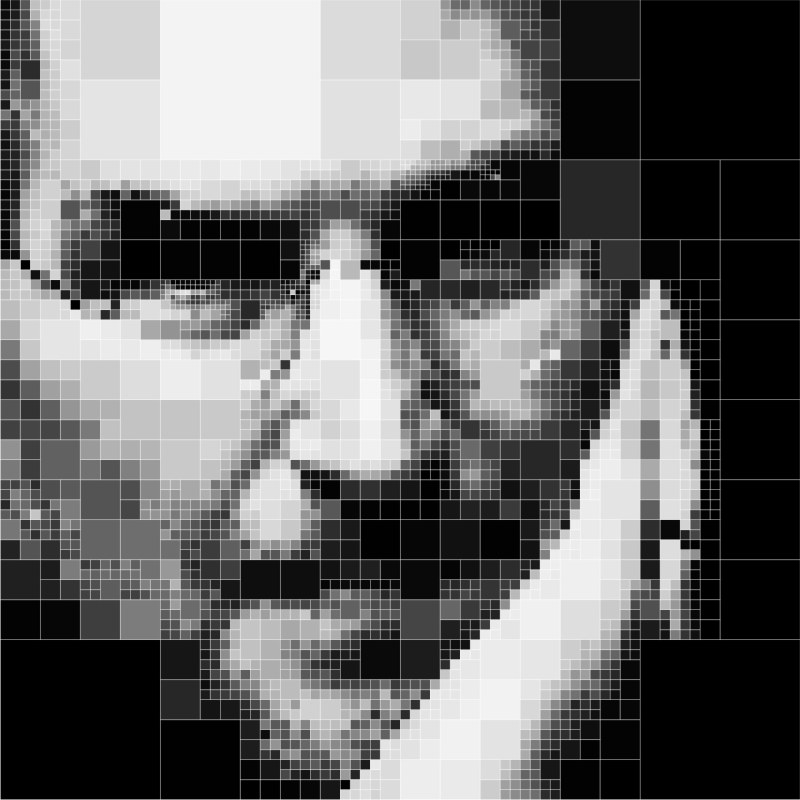
再拿乔帮主检测一下:

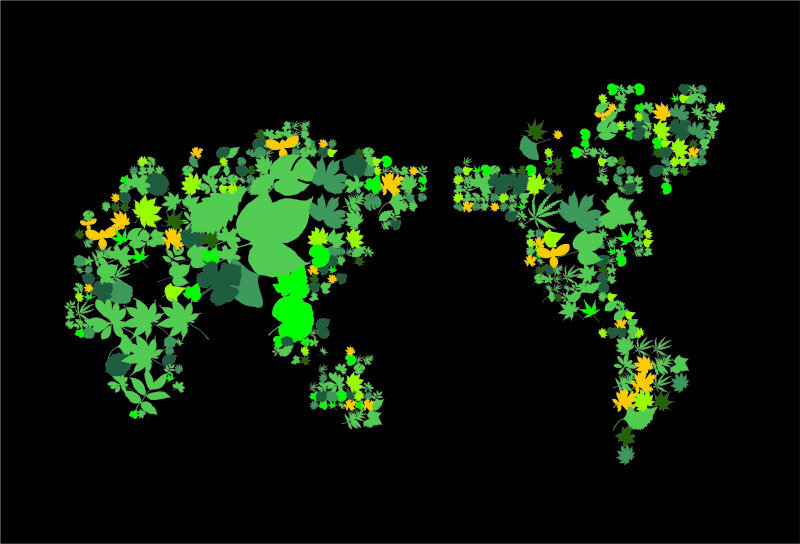
下图是配合上周发布的“百变替换”插件做出来的,这是作者的合作设计师做的。

元素页面如下,我们已经在“百变替换”插件中见过它们了,色彩不再是纯绿,稍微调整了一下。自动调整色彩的插件也有,过一阵会发出来共享。

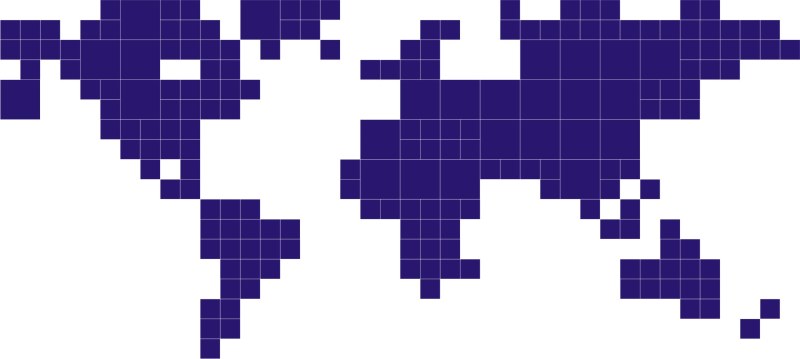
上面这幅世界地图的源图是单色的,所以细分的结果主要是把海岸线变成规则的阶梯状(离散后的格子可以用“焊接”指令重新合成一体)。海洋里的格子手工删除——使用程序批量删除也是可以的,这些边边角角的提高效率的小操作会有一个单独的插件来集中实现,就不放在这里面了。
粗分加一次细分的世界地图:

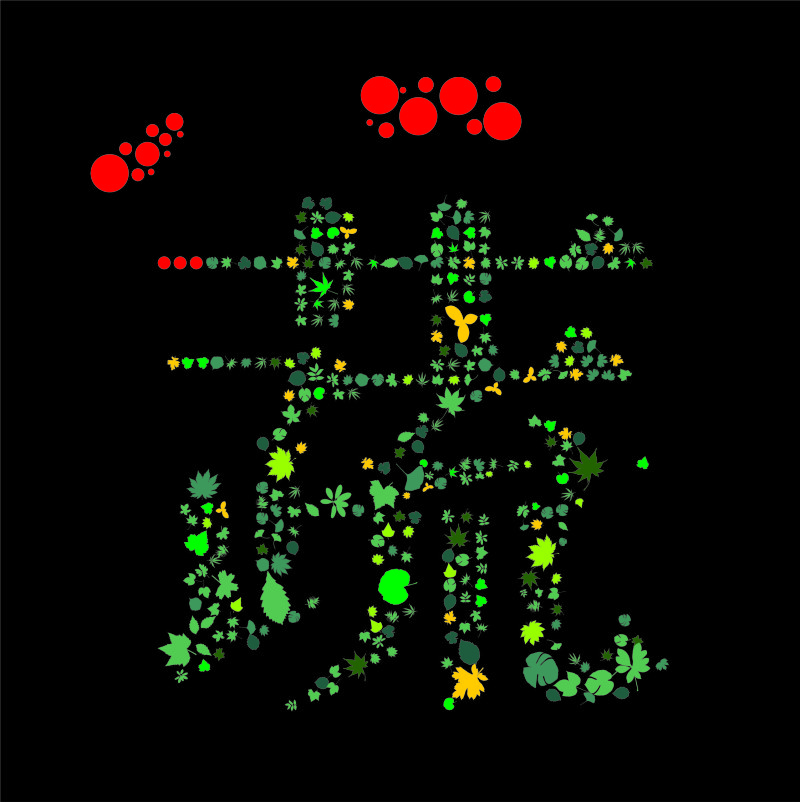
下图是作者的合作设计师使用不同的替换元素做的字型创意。

这是美女图细分后再使用单元素替换的结果,由于损失了色彩要素,已经完全看不出源图的意象。

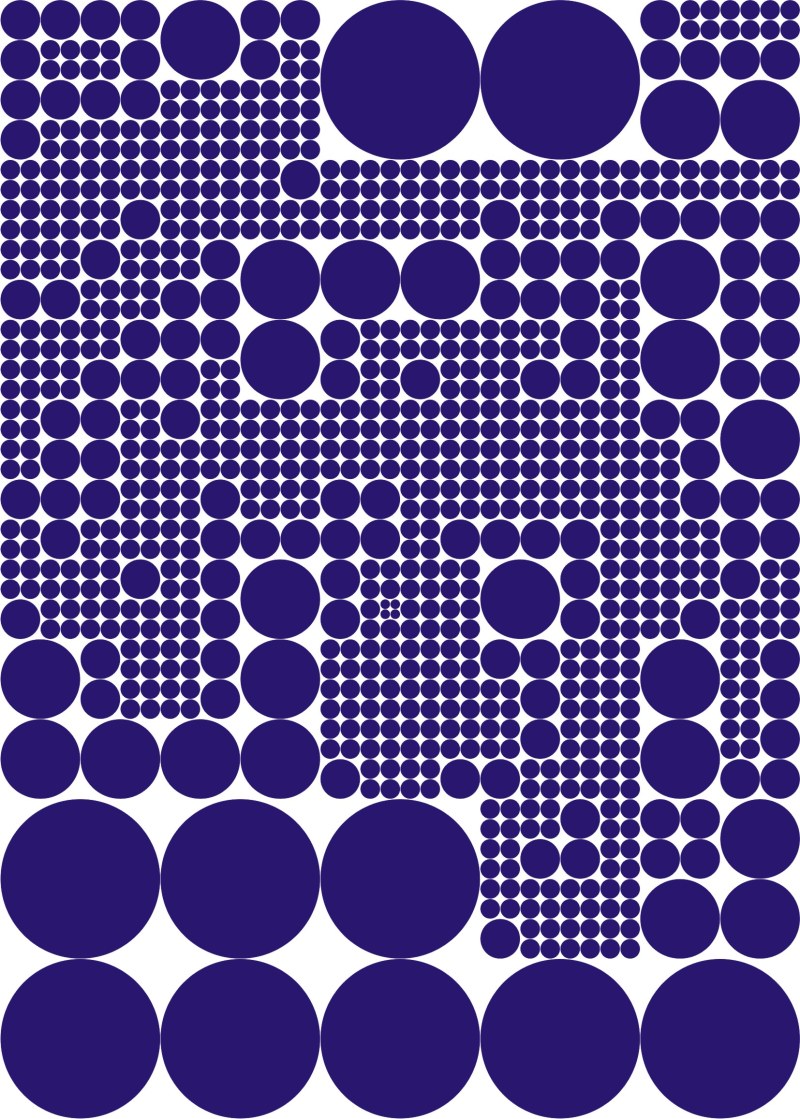
下图是对美女图的方块尺寸做了灰度映射,即把灰度转化为元素的缩放比例(也是插件实现的,该插件后期会共享)。如此一来,美女又重新显身了,但是图像变得比较怪异。


……是不是想起草间弥生了?嘿嘿!

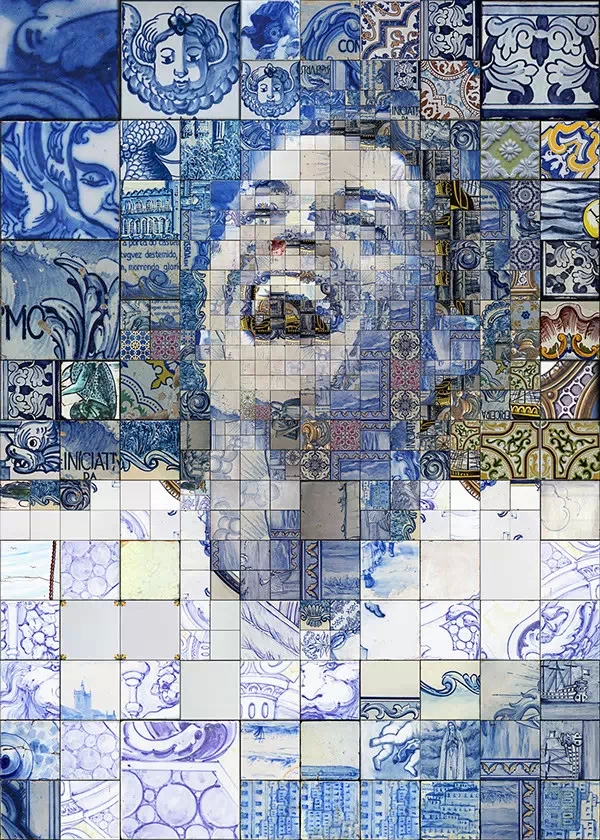
基于这种元素替换思想,加上作者的007号插件百变替换和003号插件麻将拼图,可以很容易完成诸如下图所示Charis Tsevis制作的瓷砖拼贴效果(据说这哥们是纯手工作业,真闲!)。

当然,现在离上图还差一步:003号插件目前还不能处理用户指定的自定义图库(比如各色瓷砖贴图)作为元素。其实这项功能今年4月就做好了,因各种忙,拖了很久,完成测试后择日发布。
最近发布的几个插件,都是在和其他插件配合作用下才有点效果。其实,这些插件都是从一个个完整的大工程上拆解下来的零部件,它们本来就是作为一个整体的一分子而存在,单兵作战时看起来功能单一、平平无奇,甚至有点无聊,直到几个插件联合工作才显出威力来。后面还有精彩内容发布,敬请期待。
<使用说明>
本插件CorelDraw X3和X6可用,其他版本未测试,使用出现问题请及时反馈。
照例简单说明一下使用方法,如果您已经用过作者的其他插件,下面这节可以跳过。
这个插件内嵌在一个cdr文档中,避免了用户安装插件的麻烦,只要打开这个名为“【共享插件008】马赛克细分.cdr”的文档,就可以立即使用了。
由于插件以宏的形式运行,打开时会跳出病毒警告:

选择“启用宏”,代码是安全的。
如果没有跳出上述警告,说明宏被自动屏蔽了,需要调整一下安全级别。
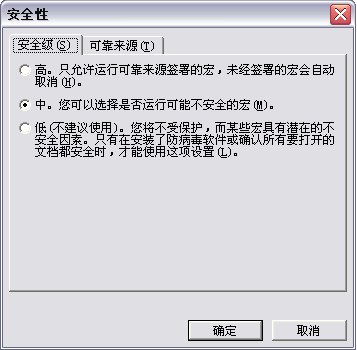
以下是X3版的设置方法。

安全级别设置为“中”,这也是默认设置。

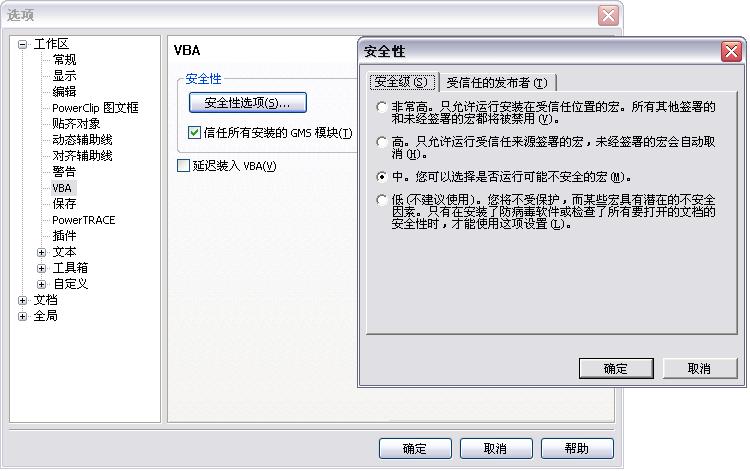
X 6版的设置方法如下:
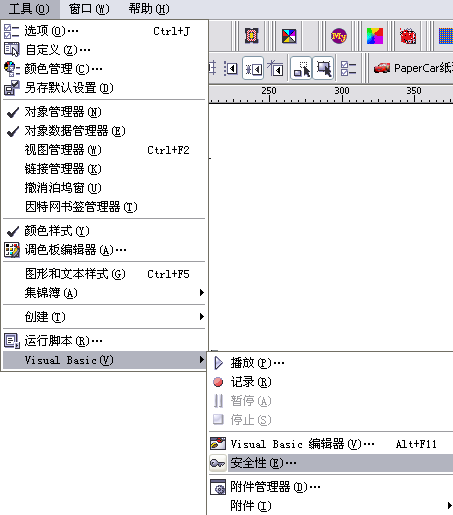
工具——>选项,在选项面板中做如下设置:

界面左下角的按钮是开发者及其组织信息,请关注微信公众号:创意之代码。



