首先介绍的是理论,帮助你了解光线和阴影如何作用,然后在教你具体如何处理实际应用中的阴影。
光源和阴影角度
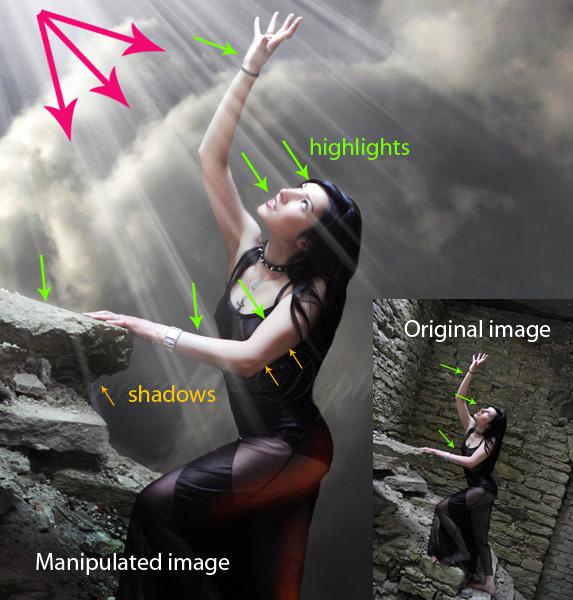
在你进行任何一张图片的处理之前,首先确定你是否需要阴影,然后确定主光源的方向。

如上图,你会发现原始照片中光源在女主角的左上方,所以你应该遵循光源的方向,在最终合成的照片中光线的来源也在女主角的左上方。可以通过照片中一些元素来找出光源的方向从而指导合成中光影的处理。下面有个类似的例子。但是这次光源的方向在右边,设计师用了同样的处理方法,在合成中虽然换了场景,但是依旧遵循光源来自右边,阴影在左边。

但是,有时候没有明显的光源作为参考,这时候可以利用场景中的物体的投影来确定光源的方向。这儿有个例子:

原始照片中路标没有阴影,感觉不太真实,我们要为它添加投影以便让它看起来更真实,这时照片中看不出明显的光源在哪,但是可以看到照片中的男人和小女孩的投影在人物的右后方,这样就可以确定路标的投影也应该在它自己的右后方,如下图:

上面的只是基础的理论,下面我将教你一些我处理光影的技巧,为方便理解我给不同的阴影起了不同的名字。
一:联系阴影
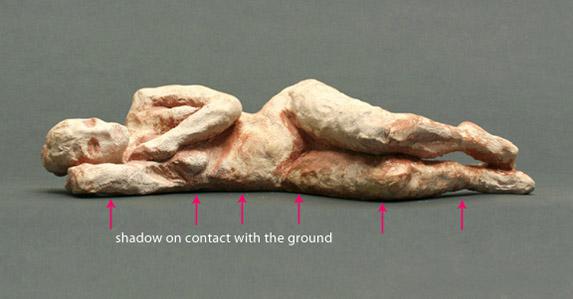
我把这种阴影叫做“联系阴影”或者叫“接触阴影”是因为我不知道叫它什么名字了哈哈,这是一种非常重要的阴影,这种阴影可以告诉我们物体是放在地上的或者是与某个表面靠的很近,下面这张图片中雕像与地面接触的位置就是这样的阴影,这种阴影的特点是比较黑,但是又不是纯黑,它有一定的透明度和边缘柔和度。

在photoshop中制作这种阴影是很简单的只要多练习,如下面的例子我把从原始照片中抠出来的模特放进一个新的合成场景中,你能很明显感觉到画面很平淡,没有阴影模特看起来就像浮在空中。

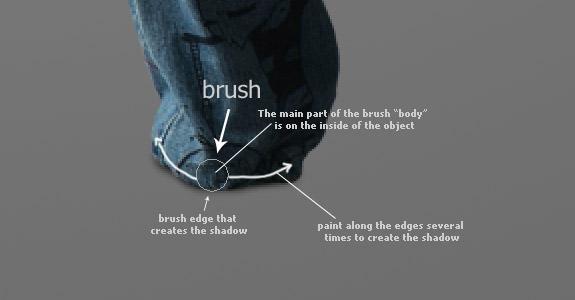
我们给他添加点阴影试试,方法如下图所示,设置一个中等大小笔刷(视图片大小而定),硬度30%左右,透明大概25%,前景色黑色,然后在物体边缘进行绘制,从里到外的绘制。

现在看看下面的图片,是不是感觉模特是站在地上了:

二:软阴影
这种阴影是一种特别重要的阴影,它能让你的合成真实感再提升一个档次。而且在绘制这种阴影时你的自由度更大,只要设置一个柔和度大一点的笔刷,25%-40%左右的强度,然后在物体周围绘制。记住,从物体逐渐向远处,阴影的透明度逐渐变低渐隐。
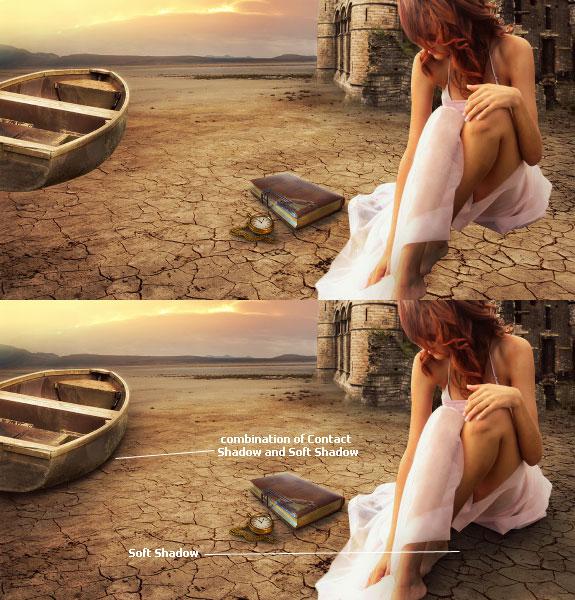
如下图,我使用一个大柔和度低透明底(20%左右)的画笔来绘制物体周围的阴影,你可以看到,你分辨不出女孩的阴影的形状,因为它太模糊了,但是它无疑增加了场景的真实性,还要注意阴影从身体部位开始逐渐向远处是如何渐隐到消失的。

三:投射阴影
这如果你想创建更真实的效果,你还得再学会另外一种阴影,投射阴影,它是由于物体阻挡光线后投射到地面或者其他表面上的投影,所以这种阴影受物体形状的影响较大,在photoshop中我们一般直接使用物体的形状来制作这种阴影。
在photoshop中制作同样一个效果可以使用很多种不同的方法来实现,就看你自己习惯或喜欢哪一种方法,简单介绍几种快速制作投射阴影的方法:
方法一:
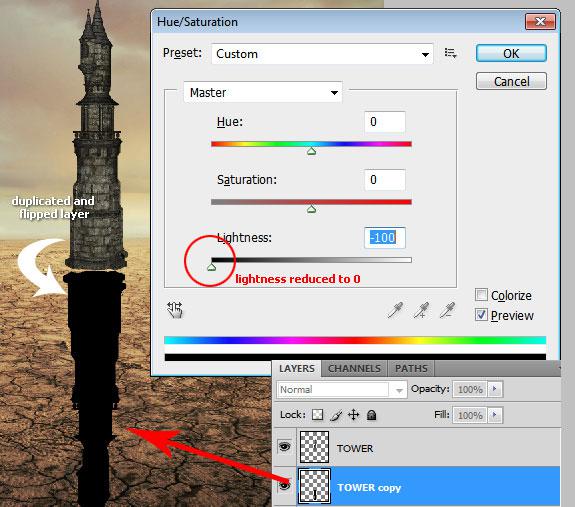
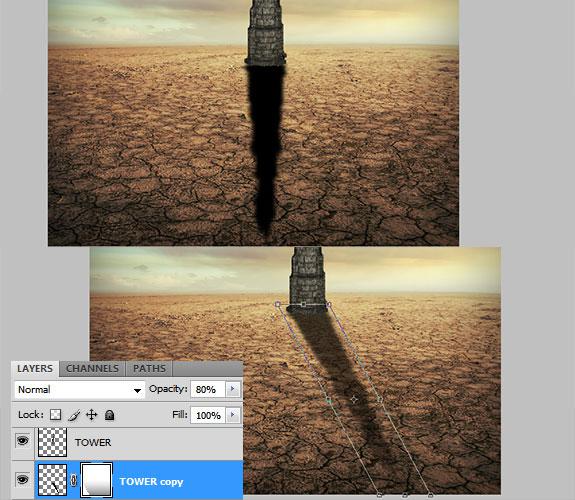
如下图演示,复制塔图层,然后用”色相/饱和度”命令将明度降低到零,然后变换命令进行翻转位置调整和变形,再加点高斯模糊,适当调整一下透明度,以及根据从近到远阴影逐渐渐隐的原理,用蒙版或者橡皮擦做适当调整就ok了。


方法二:
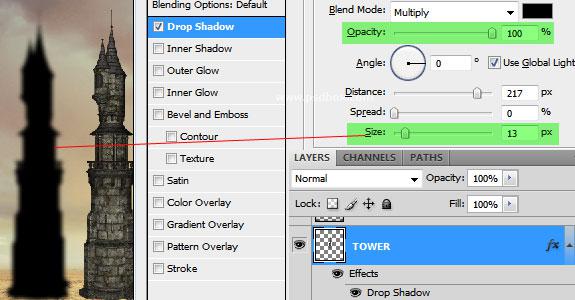
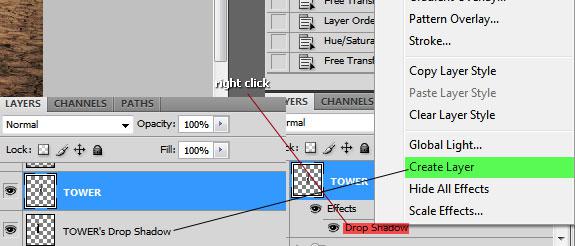
这种方法特别快,很多人不知道,可以利用图层样式分离来快速制作投影。打开图层样式面板,添加投影,调整参数得到一个边缘柔和的投影,可以在此处调节投影的透明度,也可以在分离后再图层的不透明度中来控制它的透明度。确定后再图层面板该图层右边的图层样式符号上右击,选择”创建图层”,即可将刚才设置的投影单独分离到独立的图层上,然后就可像方法一中一样调整位置和透明度等实现投影制作。


制作投射投影的方法很多,这里就不举过多例子,大家用自己最擅长的方式实现了就行。下面我们来讲一下光线的处理技巧。


