效果预览

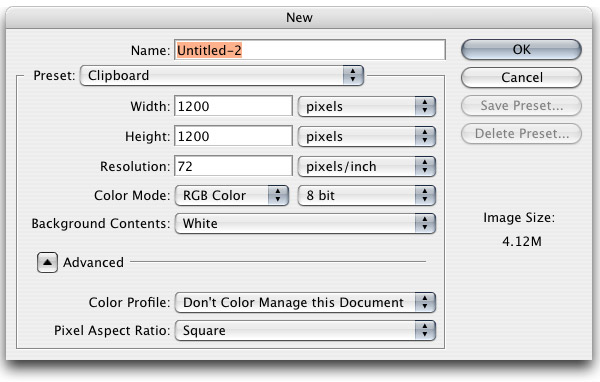
步骤 1:新建Photoshop文件
在一开始时,我们要新建一个尺寸为 1200 x 1200像素 Photoshop文件,白色背景。

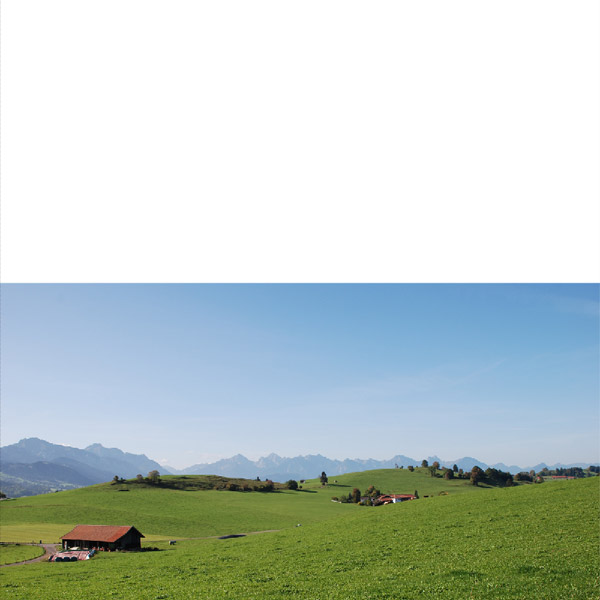
步骤 2:置入并放置风景图片,图片大图:freeimages
让我们置入我们的风景图片,并使用自由变换工具(Ctrl/Cmd + T)调整图片尺寸,使其适合画布的宽度。
我们同样需要使用移动工具将图片下移,以使得谷仓/库房处于画布左下角。

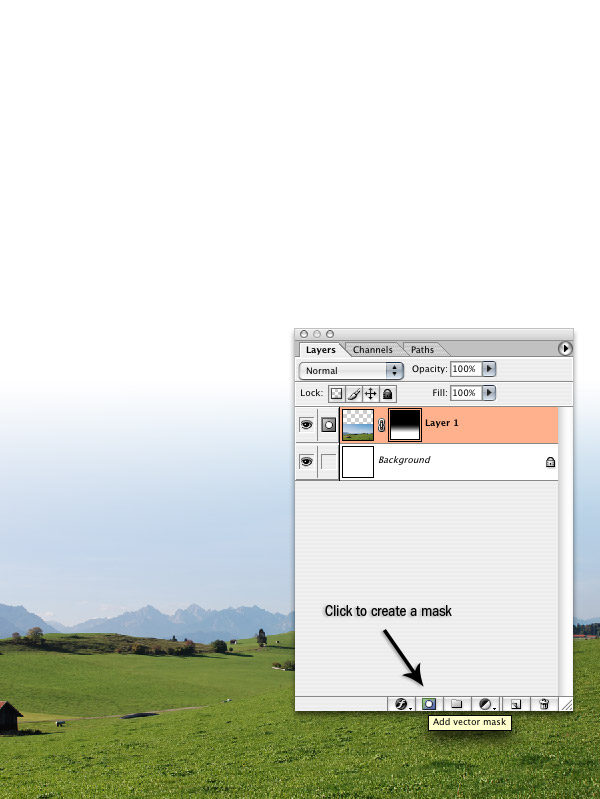
步骤 3:对天空做蒙版和渐变处理
我们现在开始处理图片中的天空。首先,在风景图片上创建一个蒙版。
要创建蒙版,需点击图层面板下添加矢量蒙版按钮。
选中渐变工具(G),使用从黑色到0%不透明度的渐变,在图片上部点击并拖拉到山顶位置。

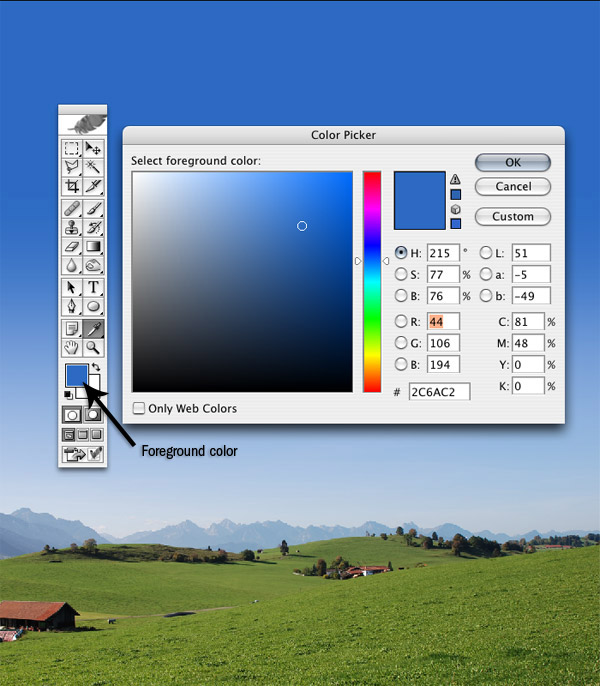
步骤 4:创建天空蓝色渐变
现在,我们要为画布顶端创建一个天空蓝色渐变。为此,要在风景图片层上方新建一个图层(Ctrl/Cmd + Shift + N)。
将前景色更改为蓝色,像我这样的蓝色(#2C6AC2)。使用渐变工具(G),从画布三分之一处向下拖拉渐变到山脉所在位置。

(图释:前景色)
步骤 5:创建一些暗淡点的天空蓝色渐变
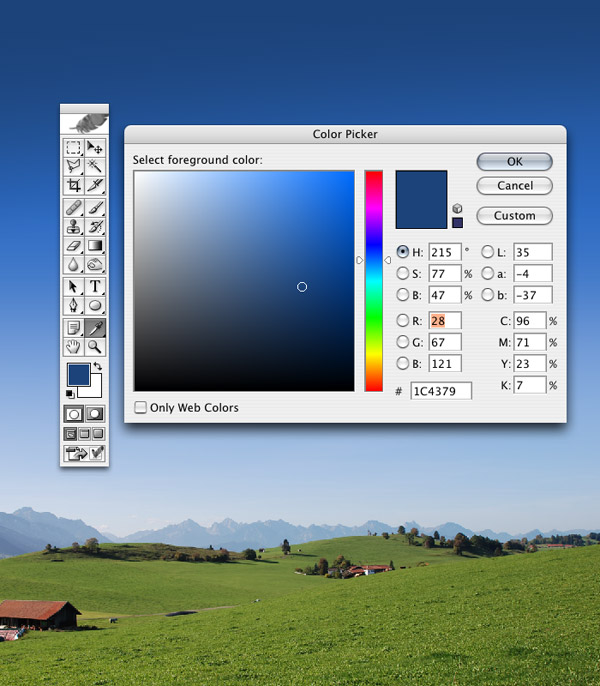
在我们刚才创建的渐变图层上方新建一个图层(Ctrl/Cmd + Shift + N)。将你的前景色改为稍微深一些的蓝色(#1C4379),从画布顶端向下三分之一处拖拉出另一个渐变。

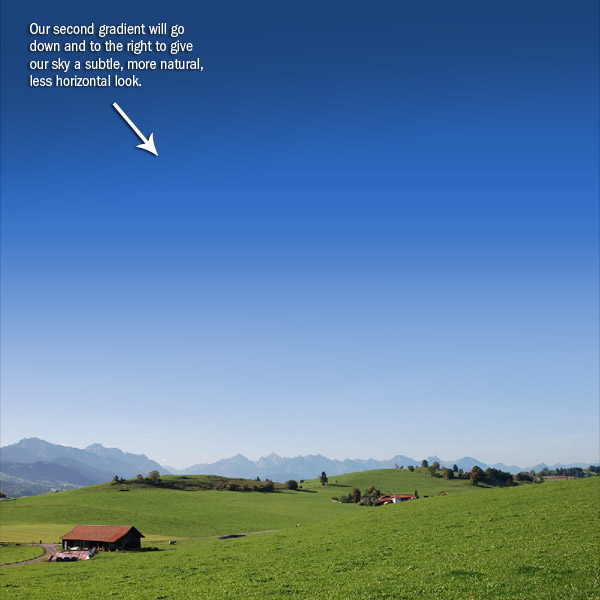
我们将要使用同样的工序创建另一个色彩渐变,但是这次渐变将从画布左边到右边以一个轻微的角度拖拉出来,这样我们会对合成效果感觉自然些。

(图释:我们的第二个渐变将会向右下方拖拉,一次让天空的感觉更微妙自然,抵消天空过于水平的生硬感)
步骤 6:改变图片色调
现在,我们将要赋予我们的图片一种生动的色调,以给予图片我们所要寻求的外貌。我们会通过添加两个调节图层来达到这个目的。色调的更换将给予照片一种神秘超写实的视感。
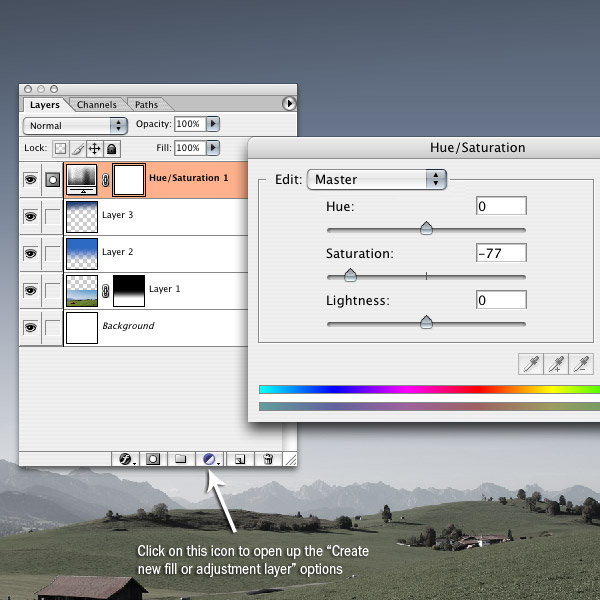
要更改色调,需点击图层面板底端的创建新的填充或调节图层按钮,并选择色相/饱和度。降低饱和度到大概-77。

(图释:点击这个图标打开”创建新的填充或调节图层”选项菜单)
步骤 7:添加一个渐变映射
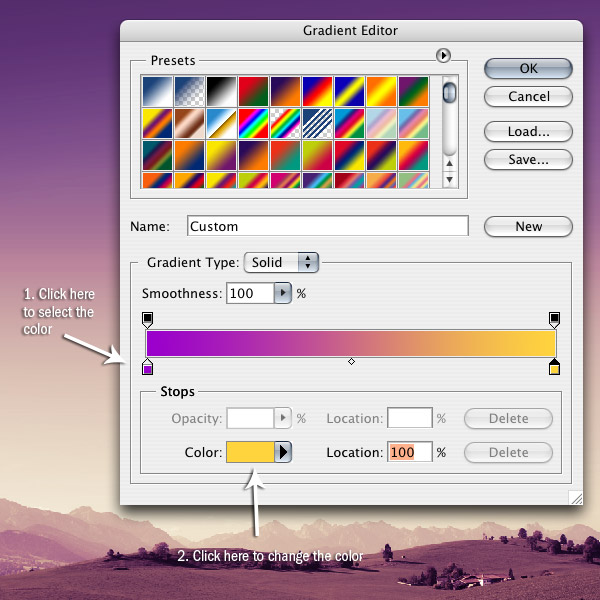
再次点击图层面板底端的创建新的填充或调节图层按钮,这次选择渐变映射。点击渐变条,更改左边的颜色为紫色(#9A00CC)右边的颜色为橘黄色(#FFD43D)。
在图层面板中,渐变映射层应该是顶部图层,色相/饱和度图层在它的下面。

(图释:1.点击这里选择要更换颜色 2.点击这里更换颜色)
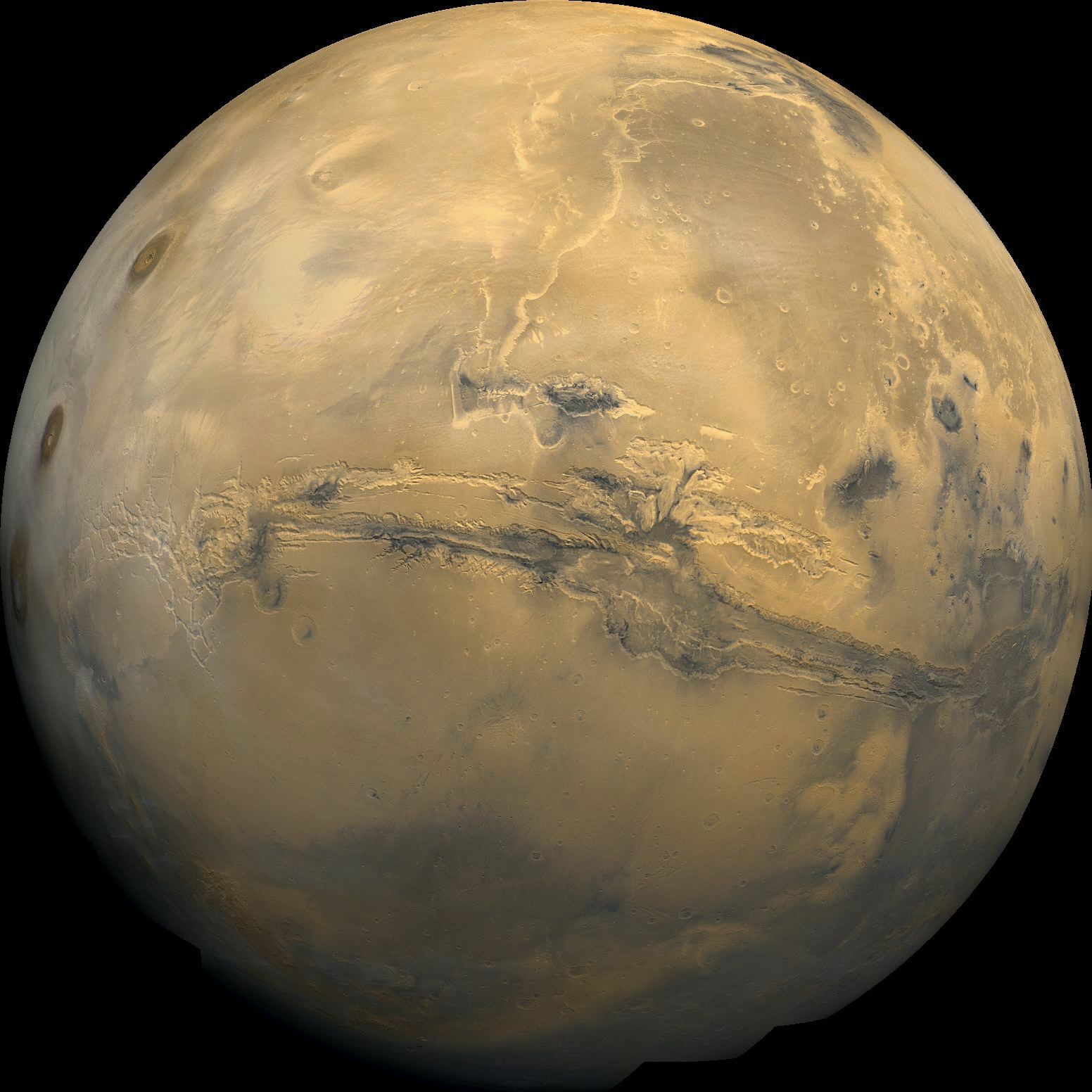
步骤 8:置入主行星图片

现在,我们将置入我们的主行星图片。为此,要使用到我们的火星图片。在Photoshop中打开火星图片,这样我们就可以将它从黑色背景中扣取出来。
步骤 9:修饰主行星图
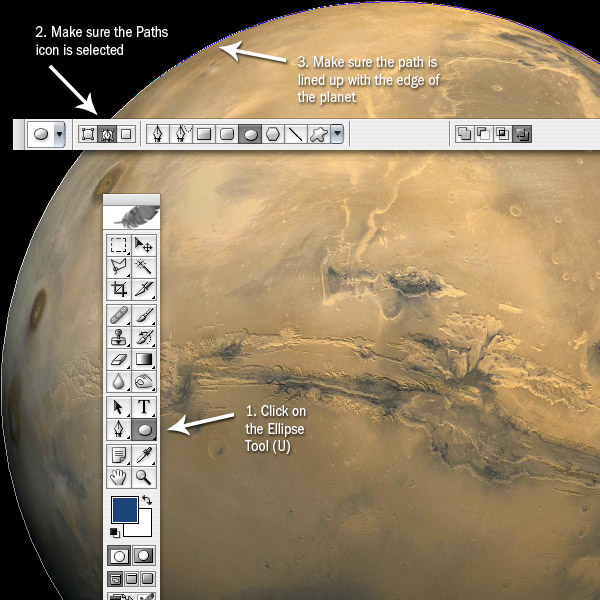
点击椭圆工具(U),并选中选项菜单(通常位于屏幕上部)中的路径图标。
按住Shift键,在行星周围点击拖拉出一个圆形。使用自由变换工具(Ctrl/Cmd + T)调节椭圆的边缘,以使其与行星边缘相贴合。

(图释:1.选中椭圆工具(U) 2.确保路径图标已被选中 3.确保路径与行星边缘相贴合)
步骤 10:将主行星融合进画面
点击图层面板顶端的路径标签,然后按住Ctrl/Cmd键单击动作路径。这样应当会在行星四周生成一个矩形选区。另一个生成矩形选区的方法是,右击你刚才绘制的路径,并在显示的菜单中选择建立选区。
使用移动工具(V)点击行星,并拖拉入我们的画布,将它置于顶部位置。
使用自由变换工具(Ctrl/Cmd + T)缩小行星尺寸,以适合下层的风景图片。我们同样需要旋转行星,以使其最亮的部分朝向画布左端。

步骤 11:改变主行星色调
拖拉行星图层到两个调整层下方(从顶部数,行星图层应当是第三个图层)。
更改图层的混合模式为叠加。

步骤 12:为主行星添加一些图层样式
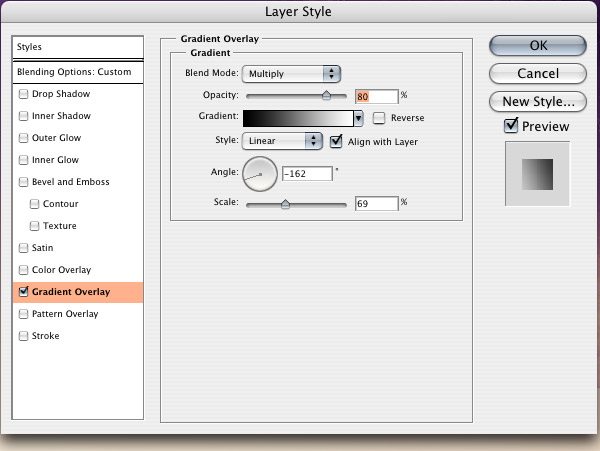
现在,我们将为行星添加一些图层样式。点击图层面板底端的添加图层样式按钮(从左数第一个图标),并点击渐变叠加。

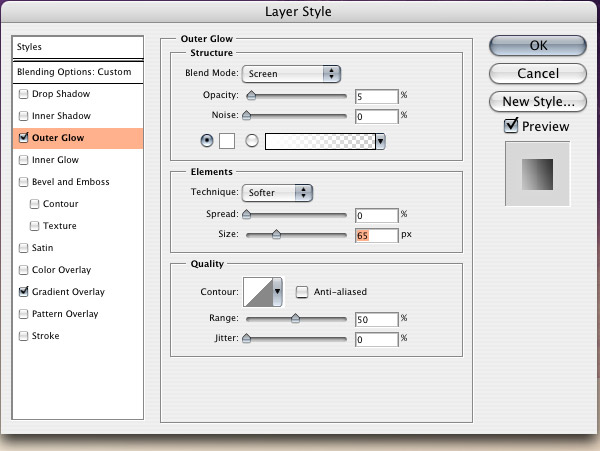
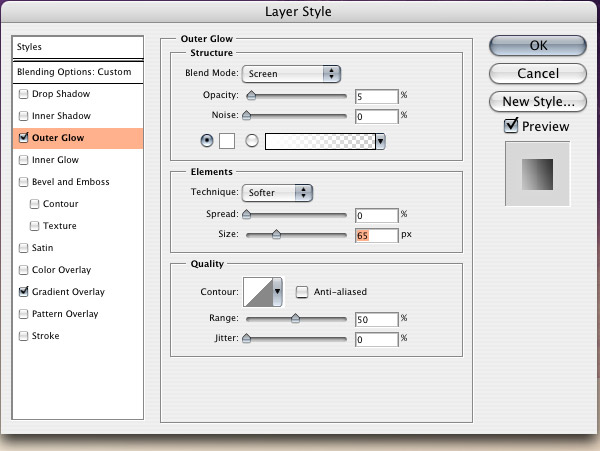
再次点击添加图层样式按钮,以返回图层样式对话框,但是这一次要选择外发光。我们将要从后面给行星一个十分微弱的发光效果。


步骤 13:遮住行星底部
我们将要把行星的顶部和底部遮住,以使它的顶部看起来渐隐于黑暗中,底部渐隐于高光中。首先,我们要添加一个图层蒙版,其按钮位于图层面板底端;点击图层蒙版底端的添加图层蒙版按钮。
使用渐变工具,设置黑色到0%不透明的渐变,从画布底部向上点击拖拉渐变到行星位置,然后,从画布顶部点击拖拉渐变到行星顶端。
围绕行星四周重复同样的操作,知道你得到与我类似的效果,必要时使用还原(Ctrl+Z 或者 Shift+Ctrl+Z —— 译者注)。

(图释: 1.使用矢量蒙版和从黑色到0%不透明度的渐变来遮盖这个区域 2.同样要遮盖这个区域)


