Photoshop简单绘制iPhone 4手机教程
发布时间:2015-05-12 来源:查字典编辑
摘要:本PhotoShop教程将要教会你们用PhotoShop做出一个华丽的iPhone4。先上效果图:效果图步骤1打开PhotoShop,创建一...
本PhotoShop教程将要教会你们用 PhotoShop 做出一个华丽的 iPhone 4。先上效果图:

效果图
步骤1
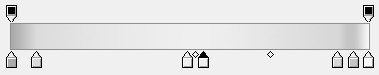
打开 PhotoShop,创建一个大小为400×600的新文档。使用 PhotoShop 渐变工具(Gradient Tool),颜色选择为从#3d3d3d 到 #121212。接着,打开圆角矩形工具(Rounded Rectangle Tool),半径(Radius)设置为34px,然后画一个如(图01)一样的形状。

图01
步骤2
把 iPhone 4 形状的图层命名为“iPhone Shape”。以下是“iPhone Shape” 的混合选项,添加渐变叠加(Gradient Overlay)效果。(图02)

图02
步骤3
使用 PhotoShop 创建一个新的图层。点击编辑(Edit) 画笔(Stroke)2px,颜色:#bab9b7,位置:内部(Inside)。
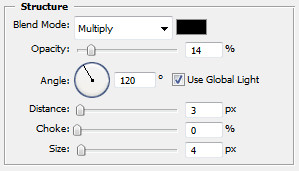
内发光(Inner Shadow)的设置如下(图03):

图03
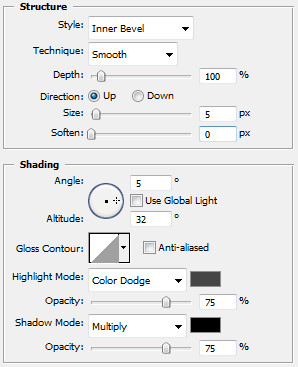
斜面(Bevel)和浮雕(Emboss)的设置如下(图04):

图04
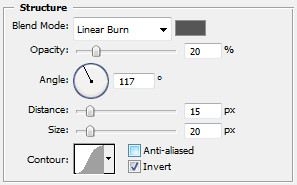
光泽(Satin)的设置如下(图05):

图05
渐变叠加(Gradient Overlay)的设置如下(图06):

图06
步骤4
我们再来设置一下“iPhone Shape”的图层混合选项。具体如下:画笔颜色:#2f2f2f;位置:内部;大小:4px。创建一个新的图层,点击编辑画笔颜色:黑色;不透明度(Opacity):50%;大小:1px;位置:内部。
之后,你可以得到下面的效果(图07):

图07


