PhotoShop制作金属质感苹果的apple icloud图标教程
发布时间:2015-05-12 来源:查字典编辑
摘要:介绍用PhotoShop绘制金属质感苹果的appleicloud图标,主要就是用图层样式来实现,挺简单的,你也来学习一下吧!先看效果图:新建...
介绍用PhotoShop绘制金属质感苹果的apple icloud图标,主要就是用图层样式来实现,挺简单的,你也来学习一下吧!
先看效果图:

新建512px X 512px 文件
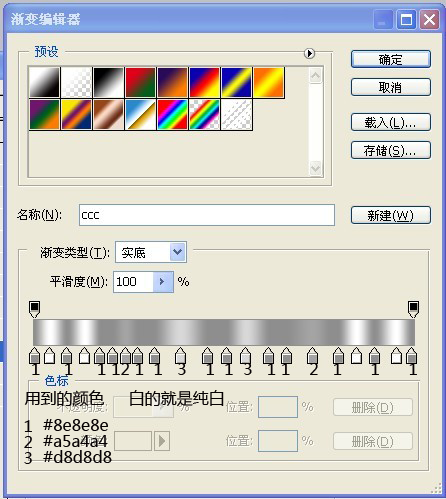
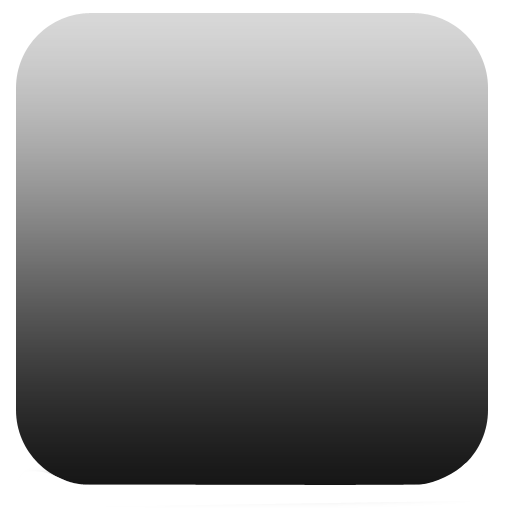
用圆角矩形工具 画圆角100px的 470X470px 的框 填充由白到黑渐变 如图

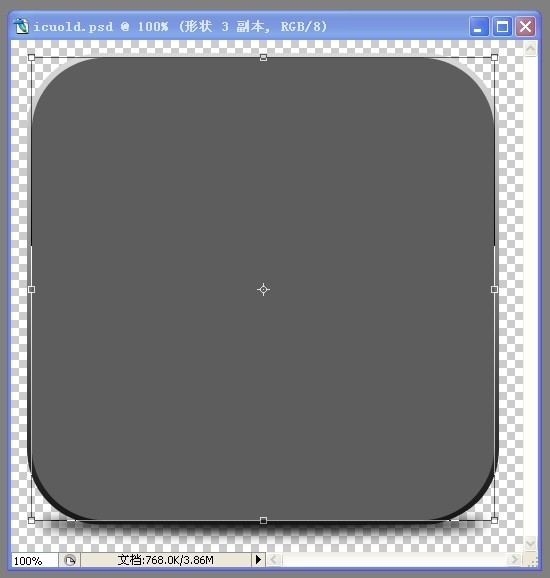
ctrl+j 复制图层 ctrl+t 将 宽、高缩小为98%如图 填充色#5d5d5d

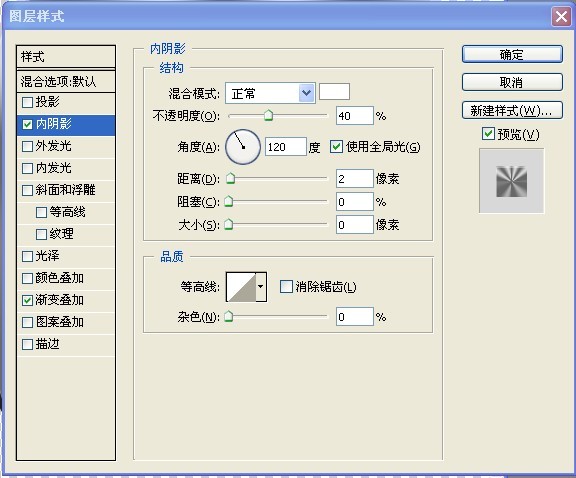
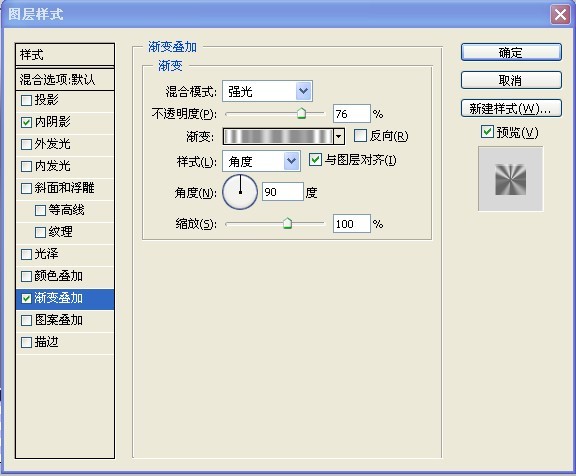
设置该图层混合模式 内阴影 渐变叠加