Photoshop制作围棋图标教程
发布时间:2015-05-12 来源:查字典编辑
摘要:教程介绍小图标的制作方法。制作之前最好先找一些类似的实物素材参考一下,把思路整理好。同时图标中的所有元素并不一定要全部做出来,有好的素材也可...
教程介绍小图标的制作方法。制作之前最好先找一些类似的实物素材参考一下,把思路整理好。同时图标中的所有元素并不一定要全部做出来,有好的素材也可以用素材。
最终效果

1、找实物图片参考,仔细观察形状及光影变化等细节,很少有人能凭借脑袋中的记忆凭空画出一个实物,所以寻找参考图片是一个最好的方法。

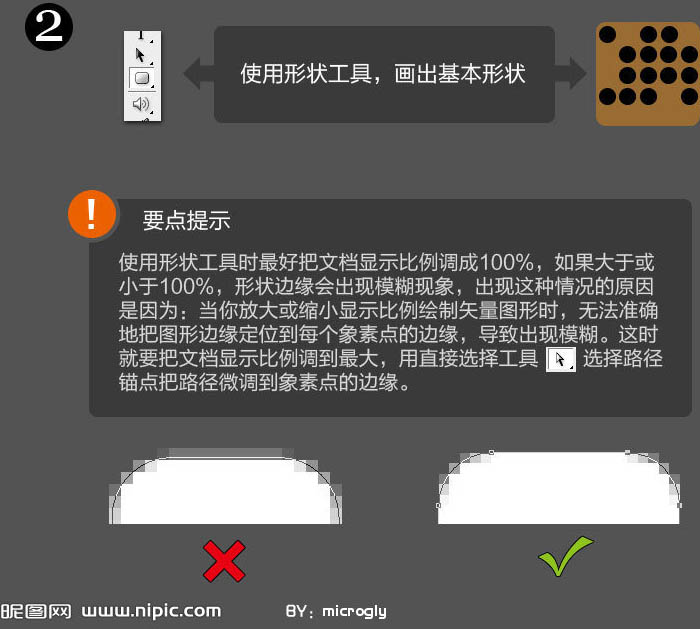
2、使用形状工具画出基本形状。
使用形状工具时最好把文档显示比例调成100%,如果大于或小于100%,形状边缘会出现模糊现象,出现这种情况的原因:当你放大或缩小显示比例绘制矢量图形时,无法准确地把图形边缘定位到每个像素的边缘,导致出现模糊。这时就要把文档显示比例调到最大,用直接选择工具选择路径描点把路径微调到像素点的边缘。

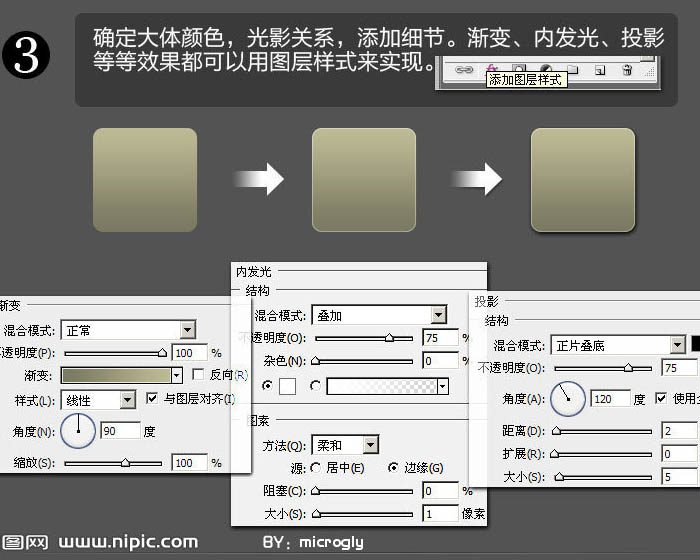
3、确定大体颜色,光影关系,添加细节。添加渐变、内发光、投影等图层样来实现。