PS绘制一个简洁现代的web按钮
发布时间:2015-05-12 来源:查字典编辑
摘要:本教程在Photoshop中用简洁快速的方法制作了一个灵活的、流行的web按钮,并让大家对PS中的颜色,渐变色,图案等基本操作进行了更深层次...
本教程在Photoshop中用简洁快速的方法制作了一个灵活的、流行的web按钮,并让大家对PS中的颜色,渐变色,图案等基本操作进行了更深层次地掌握。希望对设计者们有所帮助。
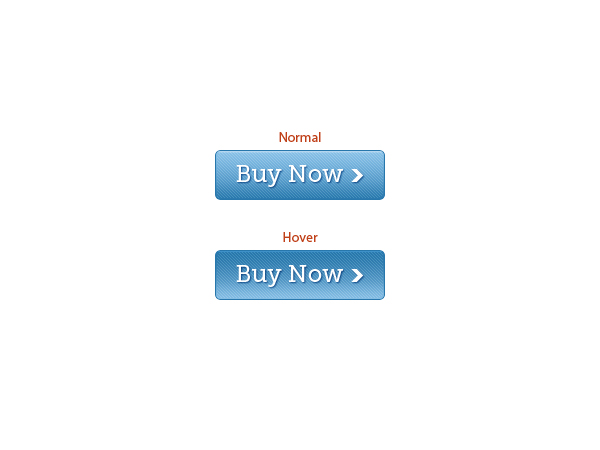
预览

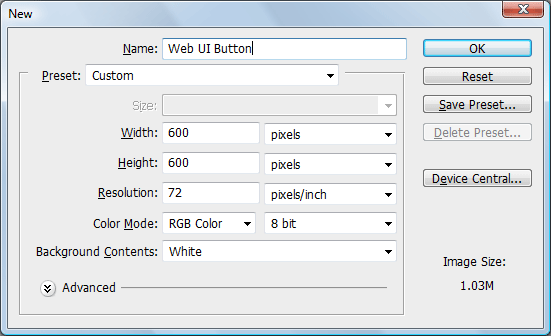
第1步:创建Photoshop文档
该按钮大小(宽x长)170像素x50像素。我们的画布大一点,比如设为600像素x600像素

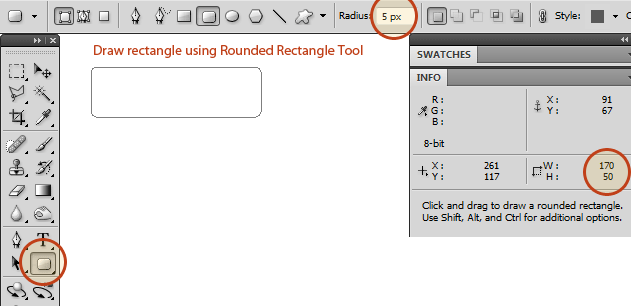
第2步:创建基本形状
用圆角矩形创建一个圆角半径为5像素,大小为170像素x50像素的形状。

第3步:为基本形状应用图层样式
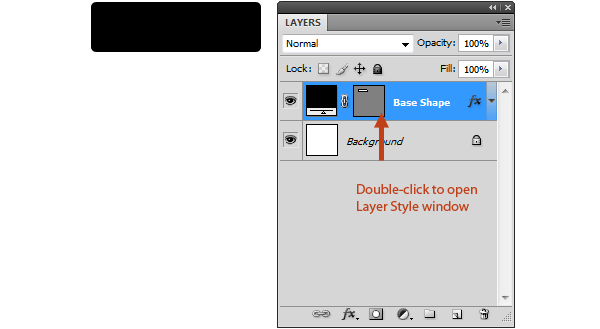
按钮的外观主要取决于图层样式,该方式灵活性高,方便日后对按钮进行修改,比如说修改颜色等等。双击图层面板上的基本形状图层即可打开图层样式窗口。

该形状将运用到两种图层效果:渐变叠加和描边。
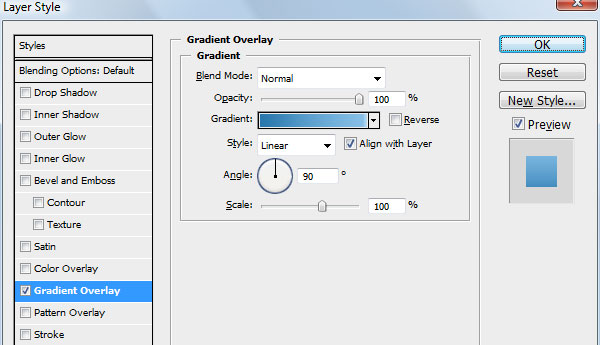
渐变叠加
色标#1-颜色:#2877ac,位置:0%
颜色#1中点百分比-位置:40%
色标#2-颜色: #87bfe6,位置:95%
颜色#2中点百分比-位置:95%
色标#3-颜色: #c2def1,位置:100%