PhotoShop绘制一个google风格加号图标教程
发布时间:2015-05-12 来源:查字典编辑
摘要:ps教程学习如何用PhotoShop制作一个简单的google风格加号图标效果,主要用到自定义形状工具和图层样式制作出来的。先看效果图:新建...
ps教程学习如何用PhotoShop制作一个简单的google风格加号图标效果,主要用到自定义形状工具和图层样式制作出来的。
先看效果图:

新建文档1000x1000像素,背景白色,新建图层,画一半径50像素的黑色圆角矩形。

复制此层,大小位置如下,为了醒目我把颜色改为白色。

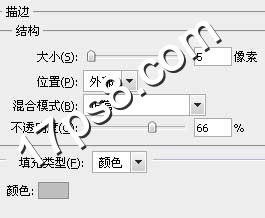
添加描边样式。

填充归零,效果如下。



