PhotoShop简洁质感Vista风格错误提示图标制作教程
发布时间:2015-05-12 来源:查字典编辑
摘要:PS教程简单介绍用Photoshop制作简洁质感的Vista风格错误图标效果。本教程属于初级教程,简单易学,感兴趣的同学赶快来学习吧!教程最...
PS教程简单介绍用Photoshop制作简洁质感的Vista风格错误图标效果。本教程属于初级教程,简单易学,感兴趣的同学赶快来学习吧!
教程最终效果图:

图0
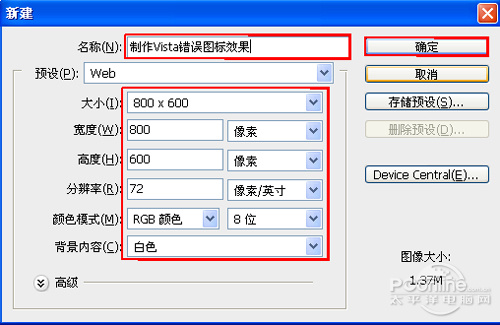
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:制作Vista错误图标效果,宽度:为800像素, 高度:为600像素,
“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
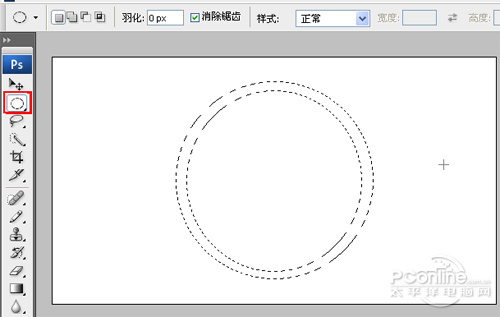
2、在图层样板中新建一个图层,在工具栏中,选择椭圆选框工具,在工作区拖出一个椭圆形状,并填充为灰色,如图2所示。
效果图如图3所示。

图2

图3
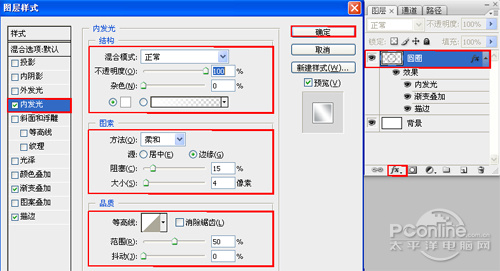
3、双单击圆图层进入到图层样式,分别勾选内发光、渐变叠加、描边选项。勾选内发光选项,设置投影混合模式:正常,不透明度:100%,杂色:0%,
点击点按可编辑渐变,设置前景到透明,颜色为白色到透明,方法为:柔和,源:边缘,阻塞:15%,大小为:4像素,范围为:50%,其它设置参考图4,
如图4所示。

4、勾选渐变叠加选项,混合模式: 正常,设置不透明度:100%,点击渐变色标处,弹出渐变编辑器,灰色到白色到灰色,样式为线性,勾选与图层对齐,


