用Photoshop制作一套社交网络图标
发布时间:2015-05-12 来源:查字典编辑
摘要:教程旨在教会大家如何利用Photoshop创建一系列高雅的社交图标。另外,PSCS6中的形状工具新增了选项面板,可以使用新的描边样式。这对我...
教程旨在教会大家如何利用Photoshop创建一系列高雅的社交图标。另外,PS CS6中的形状工具新增了选项面板,可以使用新的描边样式。这对我们接下来制作的一些效果非常有帮助。
还没有用上Photoshop CS6的同学可以去Adobe的官网下载beta版。如果你对制作本图标很感兴趣,又苦于没有时间去下载PS CS6,不用担心,你照样能跟得上。
话不多说,我们开始吧。

PSD文档下载链接:访问
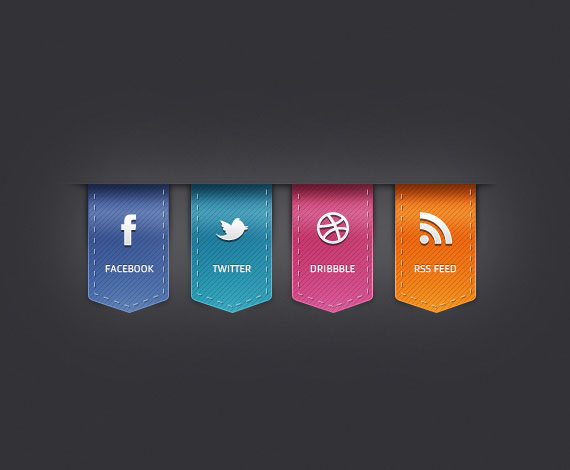
最终效果:

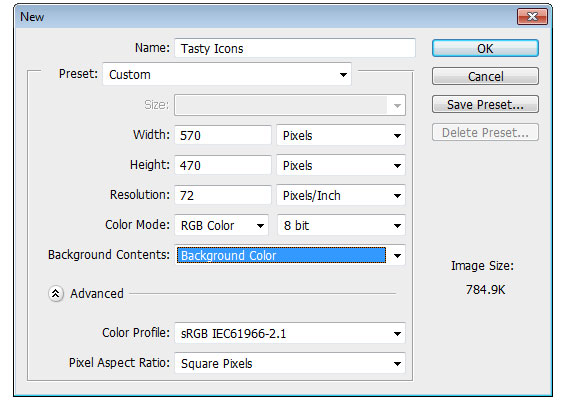
步骤1:建立文档
新建一个570像素x470像素的文档,背景色为:#333236。

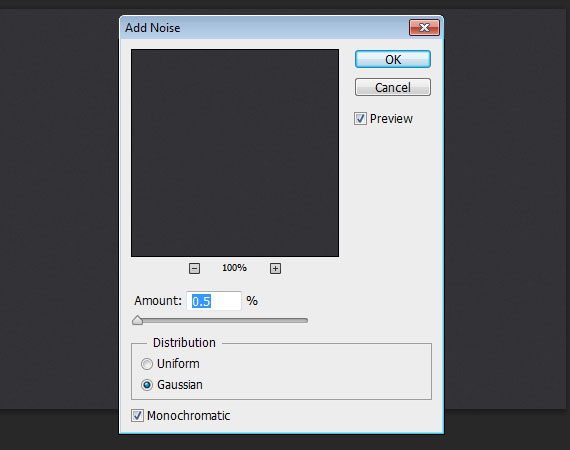
对背景色使用滤镜(Filter)-杂色(Noise)-添加杂色(Add Noise)

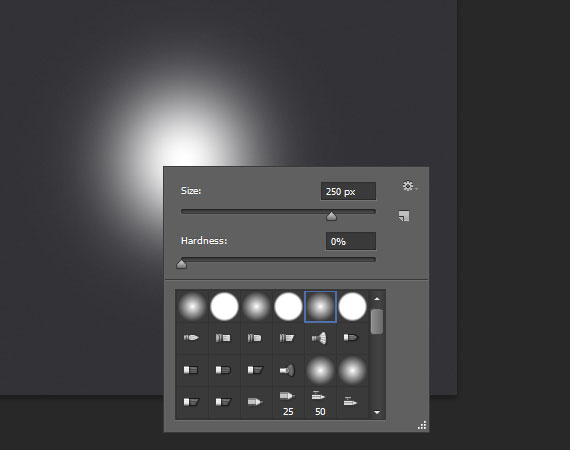
接下来,我们使用笔刷工具(Brush Tool)在背景中央画上一抹白色柔光。