最终效果:

本教程平台为 Mac 系统,Windows下也可以看,步骤是一样的
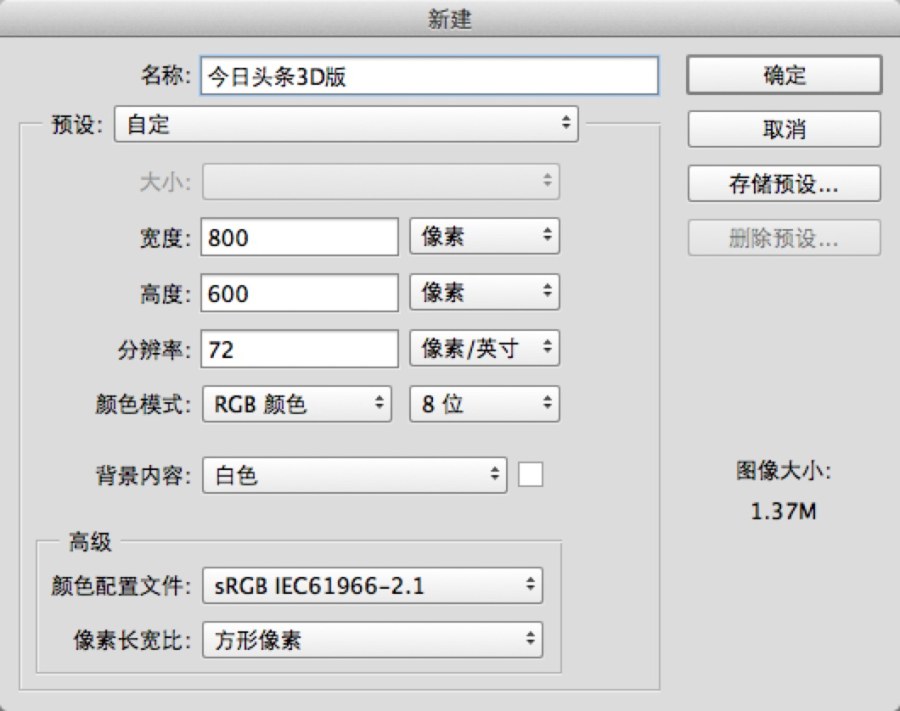
1,新建画布,参数如下

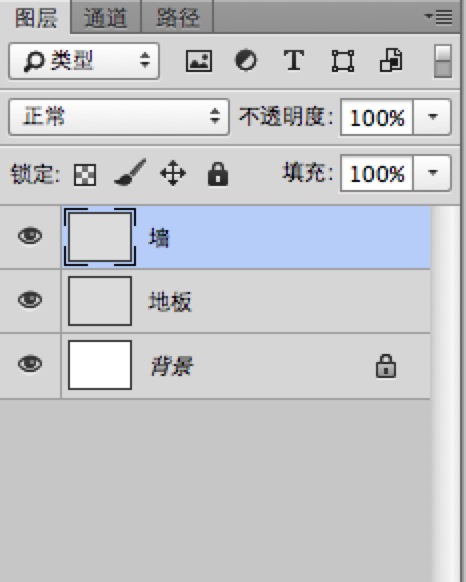
2,新建两图层,填充颜色 #dcdcdc,分别命名为墙,地板

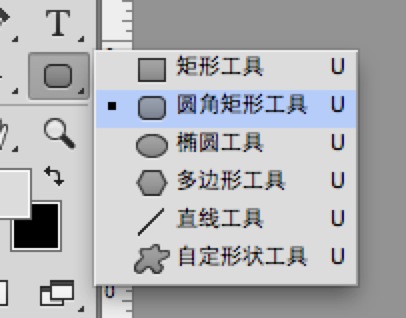
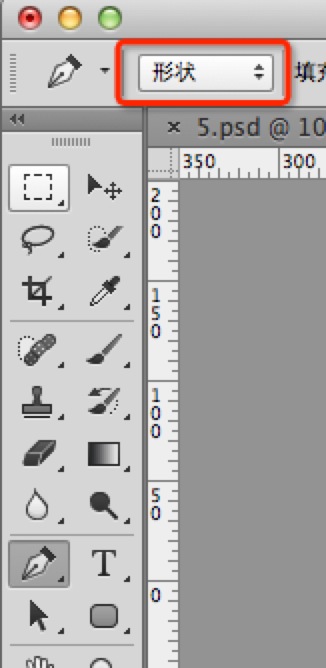
3, 选择圆角矩形工具,设置为形状,半径为52,然后画一个300x300的圆角矩形,设置矩形颜色为纯白,并放在画布中央,将该图层命名为 白板背景



4,选择钢笔工具,选择形状,画出红布,颜色为: #ff0000 ,将该图层命名为 红布


5,继续用钢笔工具画出头条和灰色横线,头条设置为纯白,灰色横线为 #dcdcdc,图层分别命名为头条,文字纹理


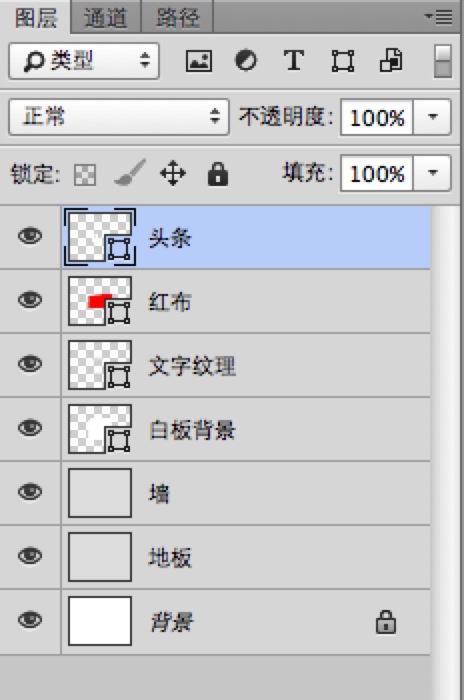
6,最终的图层应该是这样的

7,为了节省大家的时间,这一步我将源文件上传了,大家可以在附件里下载
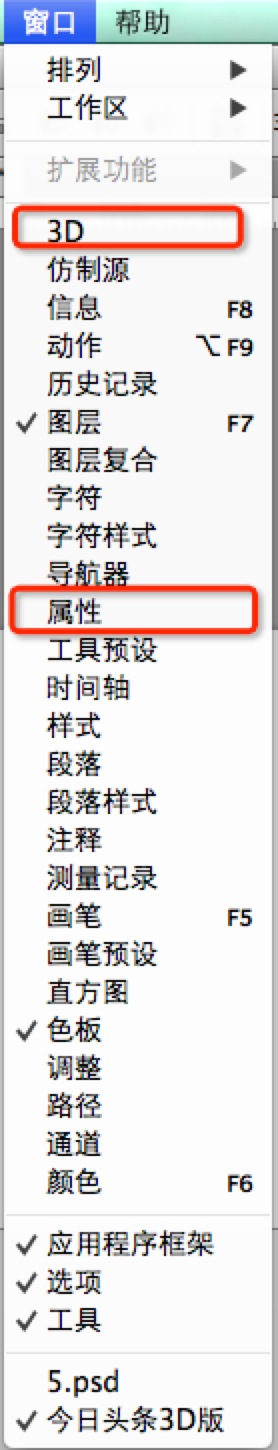
8,点击窗口,选3D和属性,让这两个面板显示出来

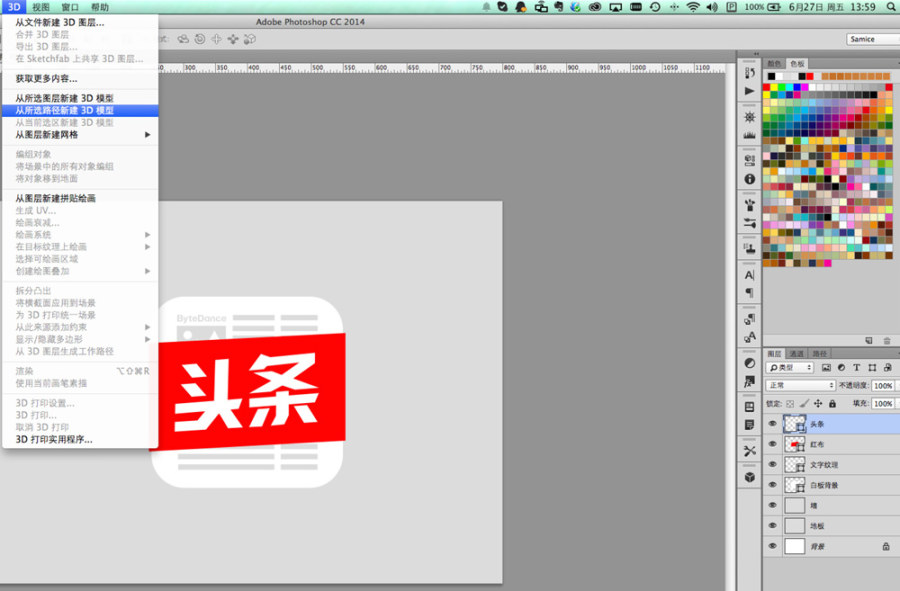
9,选择头条图层,菜单栏选择 3D-从所选路径新建3D模型,如果提示是否切到3D视图,选否


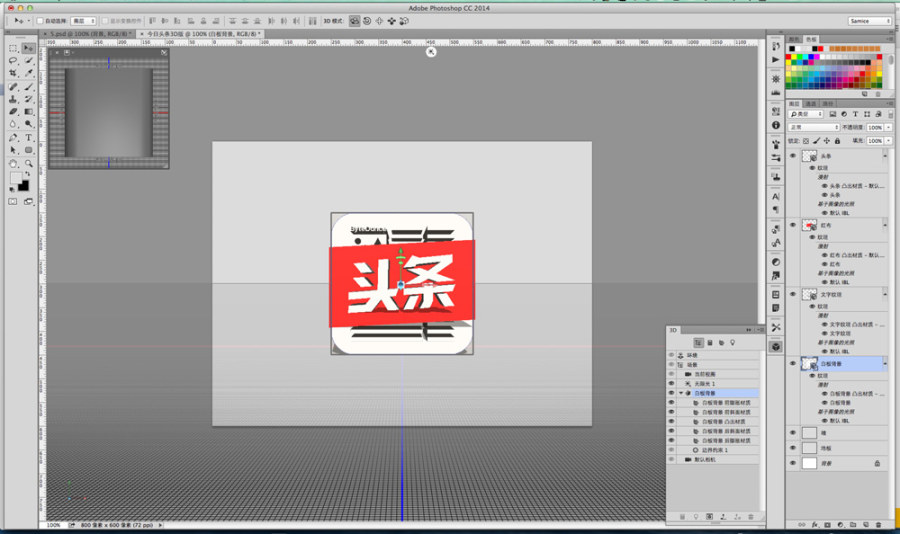
10,对红布,文字纹理,白板背景同样做相同操作,操作完后如下

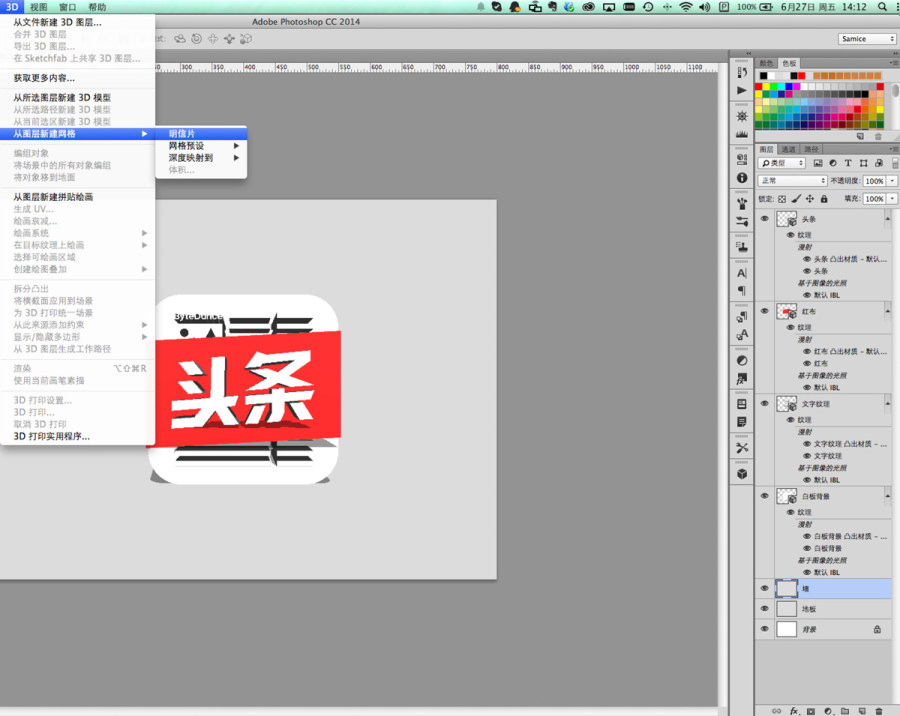
11,选择墙图层,选择3D-从图层新建网格-明信片

12,对地板也做相同操作

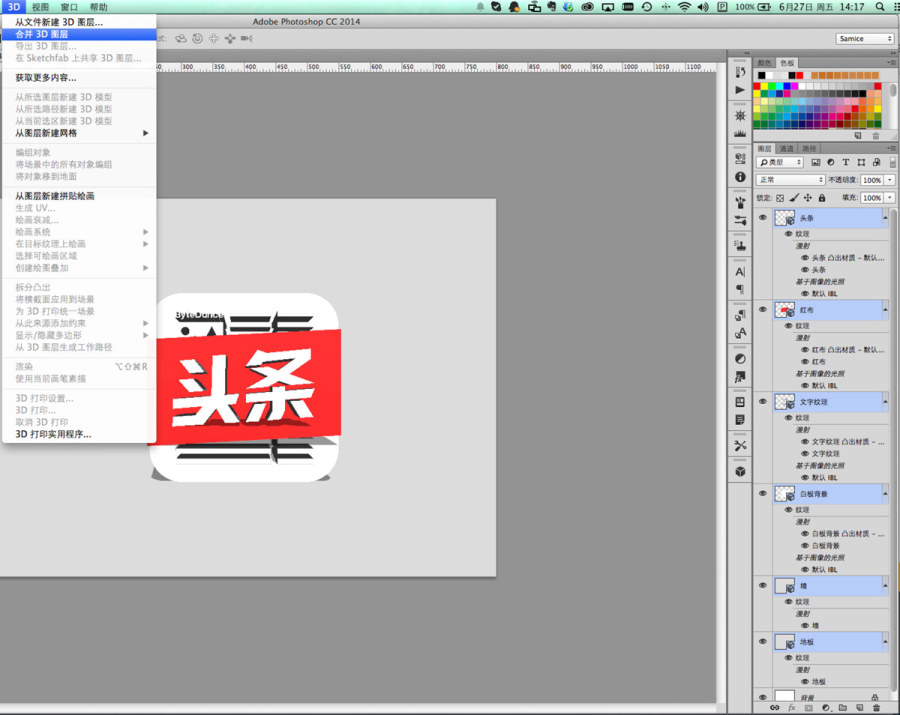
13,选中这些刚才进行3D操作的图层,选择 3D - 合并3D图层

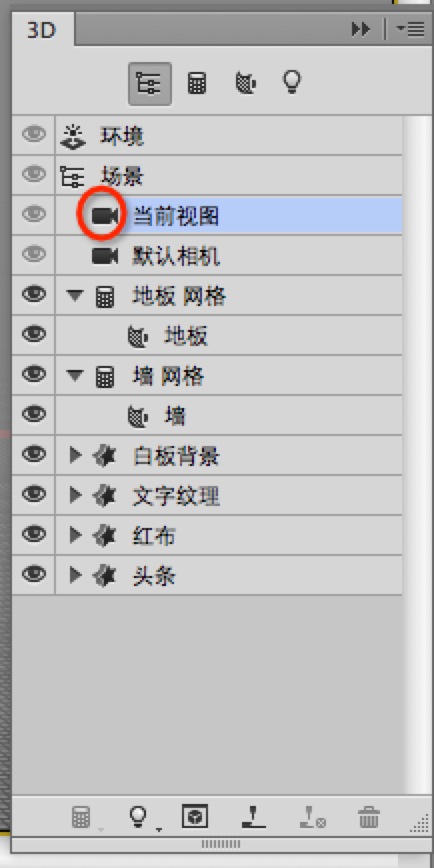
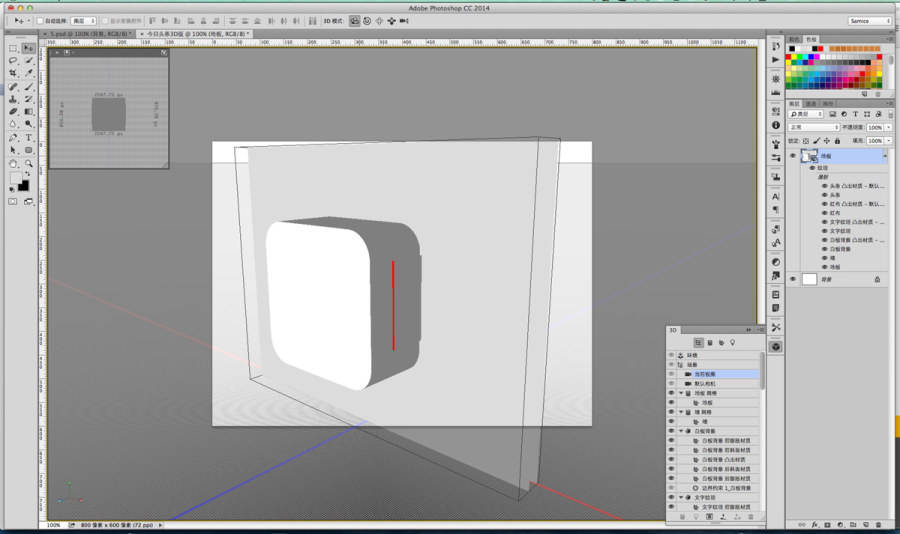
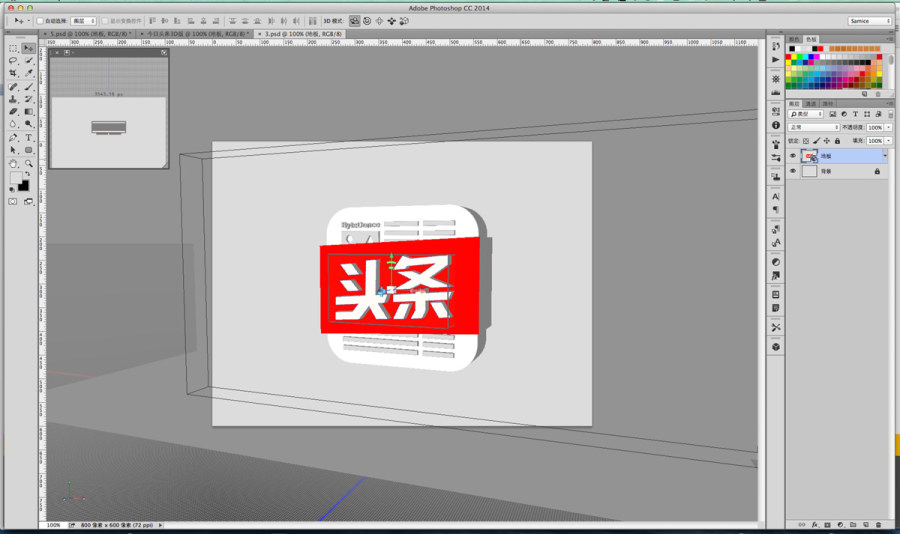
14,选择3D窗口,选择当前视图,可以转换视图

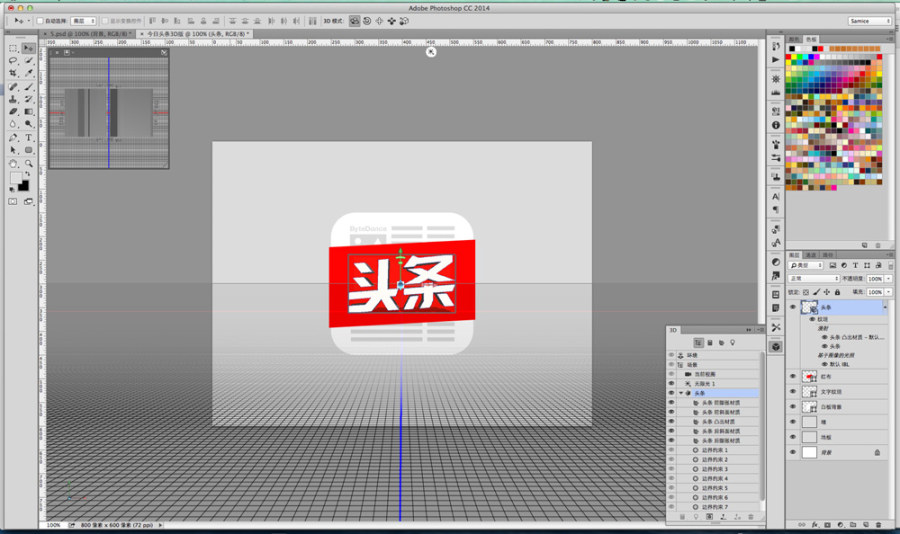
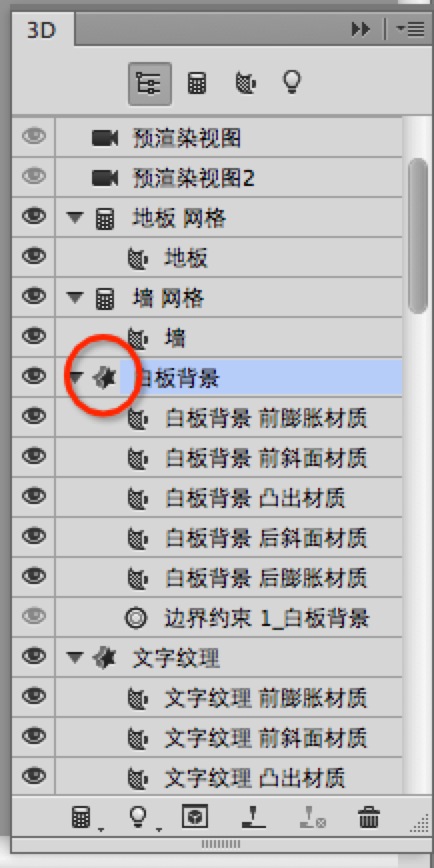
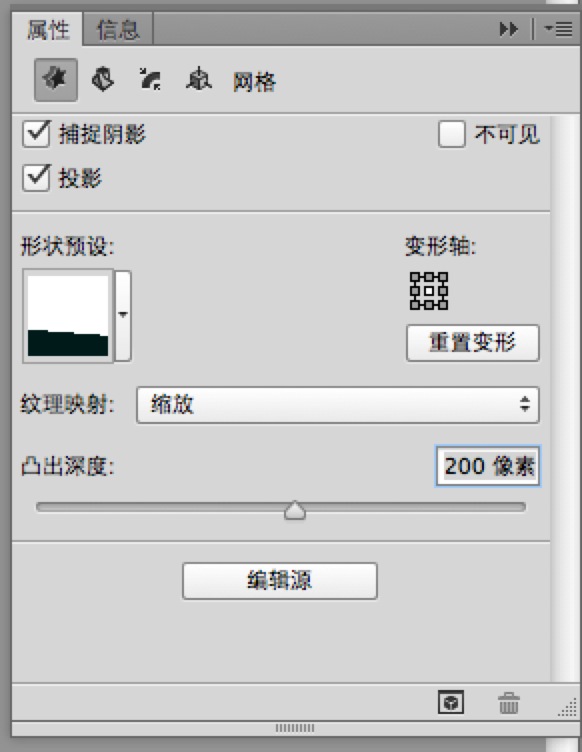
15,3D窗口里,选择白板背景,双击白板背景前的星星图标,进入属性页面

16,凸出设为200

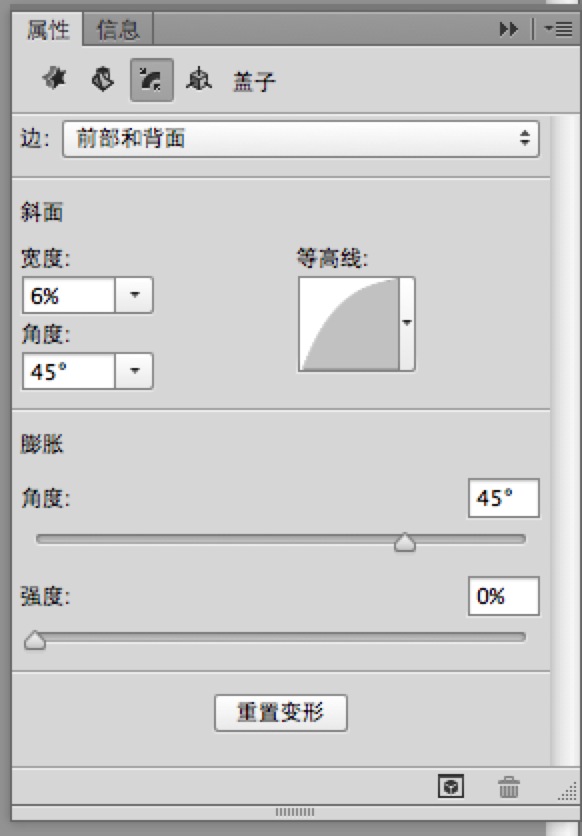
17,选择盖子图标,宽度设为6,等高线选择半圆

18,对红布做相同操作,凸出为400,宽度3,等高线半圆
19,头条:凸出为50,宽度3,等高线保持默认
20,文字纹理:和头条一致
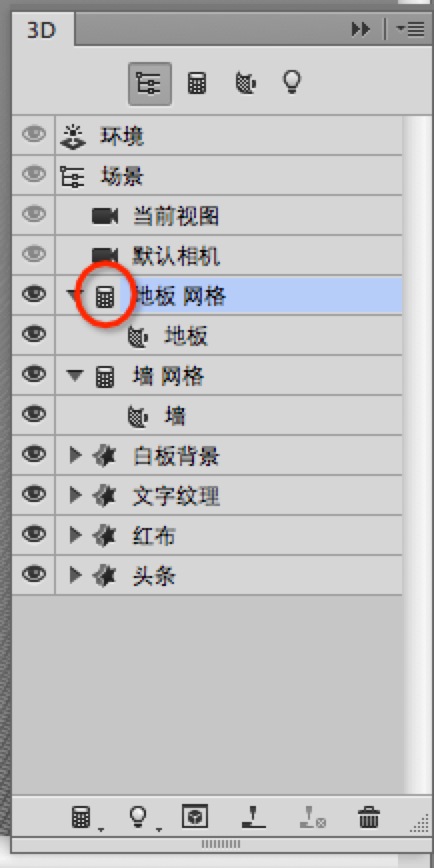
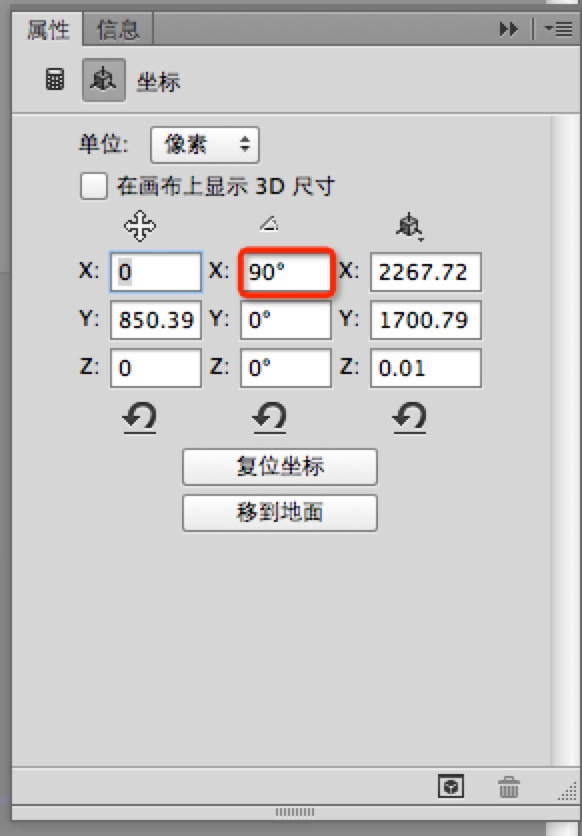
21,双击墙前面的图标,在坐标下,将x的旋转设为90


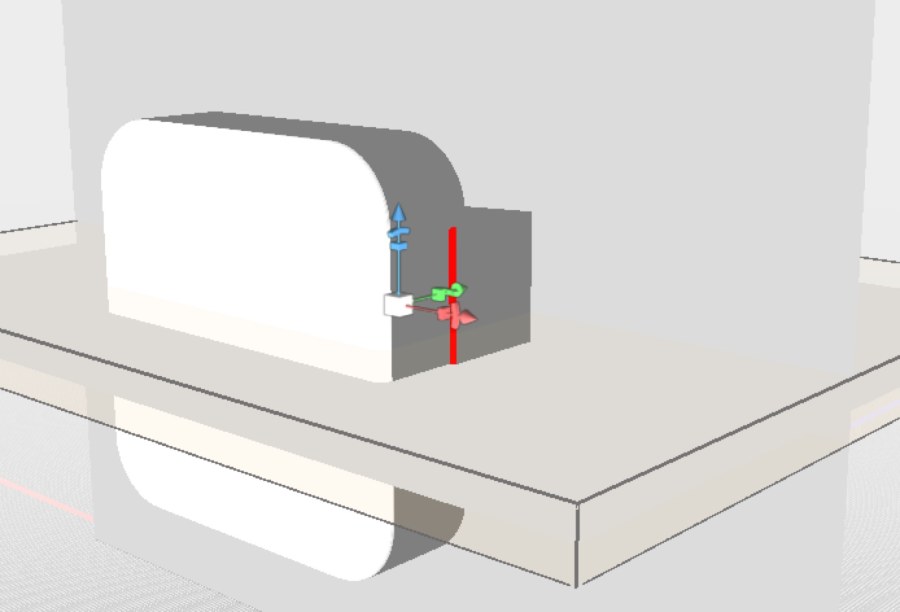
22,选中哪个图层,哪个图层就会有三轴杆,可以移动,旋转和缩放

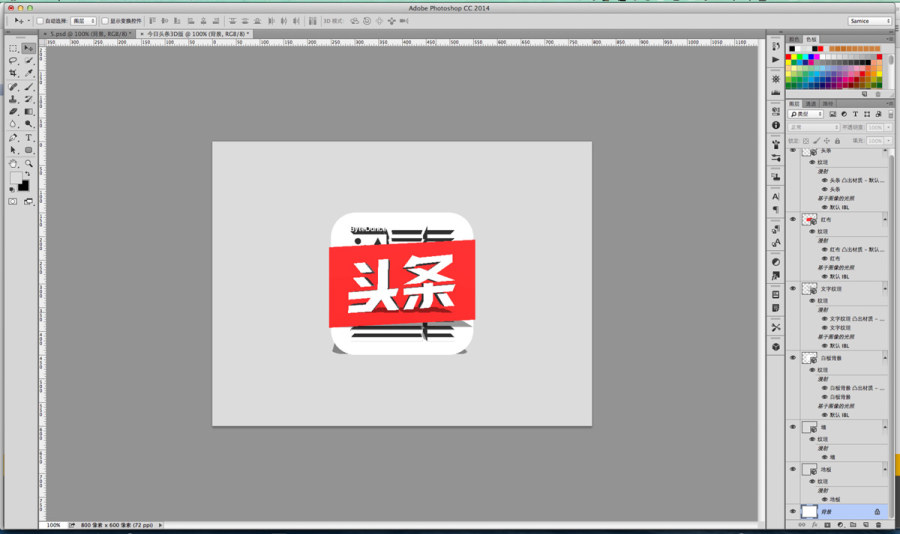
23,通过三轴控件,调整各个图层的位置,并且缩放调整大小,必要时通过调整当前视图来判断位置,最后调整成你想要的视图,如下

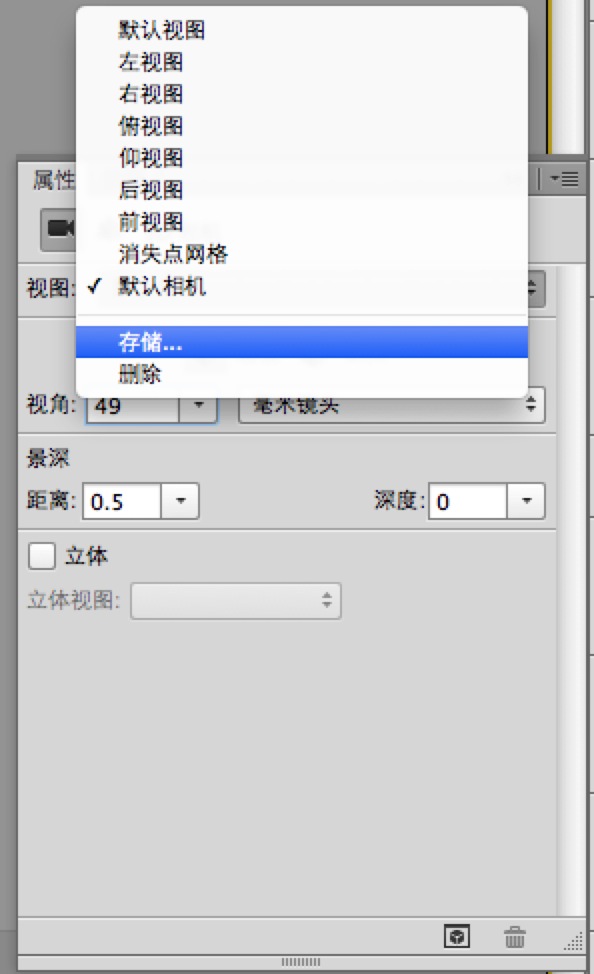
24,双击当前视图前的图标,在视图下,选择储存,命名为 预渲染视图